webapi(六)- BOM
BOM:浏览器对象模型
Window是浏览器内置的全局对象(也叫顶级对象),我们学习的所有Webapi知识都是基于Window对象实现的。 DOM BOM都是属于window对象
在任何位置都可以使用window这个对象,可以省略不写
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pfg4QbPB-1650436799060)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/f86b9759-ebb6-4df0-9862-c38017e358a6/Untitled.png)]](https://img-blog.csdnimg.cn/6ac93a4add714aa1886bc7a817c0ff05.png)
延时器
JavaScript 内置的,用来让代码延迟执行的函数,叫 setTimeout。
语法:
setTimeout(函数, 延时时间)
注意: setTimeout 仅仅只执行一次,平时省略window
清除延时函数
let timerId = setTimeout(fn , 1000)
clearTimeout(timerId)
JS执行机制
JavaScript 是单线程 编程语言,就是说,同一个时间只能做一件事。
但是, 单线程就意味着,所有任务都需要排队挨个来执行,前一个任务结束,才能轮到后一个任务的执行, 但如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
为了解决这一问题,JS将任务分为两类:同步任务和异步任务
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5hHYg8uQ-1650436799071)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/cb9a2b0a-dd4d-4b78-aabf-0059d86b8cc3/Untitled.png)]](https://img-blog.csdnimg.cn/1c6e8b4766f349418df20c0f272ca357.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Li6IOW-gOWco-e7p-e7neWtpg==,size_17,color_FFFFFF,t_70,g_se,x_16)
// 输出结果是 1 3 2
console.log(1)
setTimeout(function () {
console.log(2) // 同步任务
}, 1000) // 异步任务
console.log(3) // 同步任务
// 修改之后的输出结果 1 3 2
console.log(1) // 同步任务
setTimeout(function () {
console.log(2)
}, 0) // 异步任务
console.log(3) // 同步任务
同步任务
- 只有前一个任务执行完毕,才能执行后一个任务
- 程序的执行顺序与任务的书写顺序是一致的。
- 同步任务会有阻塞
异步任务
- 异步任务由 JavaScript 委托给宿主环境(浏览器)进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
- 异步任务不会有阻塞
比如常见的异步任务:
注册事件setTimeoutsetIntervalAjax
事件循环 Eventloop
- 同步任务由 JavaScript 主线程依次来执行 (所有的js代码都是在主线程执行)
- 异步任务委托给宿主环境(浏览器)执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数
- 次序执行 JavaScript 主线程不断重复上面的第 4 步
图示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B2MYFQAv-1650436799079)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/44382fdb-ff99-4c6a-80d8-b6dd2567ba01/111.png)]](https://img-blog.csdnimg.cn/c2525d3e18db4174aa47e7f5124d338a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Li6IOW-gOWco-e7p-e7neWtpg==,size_17,color_FFFFFF,t_70,g_se,x_16)
BOM对象
location 对象
地址栏有关
保存了url地址的各个组成部分
href属性 🧡
- 获取href属性值,得到完整url地址
console.log(location.href)
- 设置href属性值, 进行页面跳转
location.href = 值
location.href = 'http://www.baidu.com'
其他属性和方法:
- search 属性获取地址中携带的查询参数,符号 ?后面部分
- hash 属性获取地址中的哈希值,符号 # 后面部分
- 后期vue路由的铺垫,实现单页应用(SPA),比如 网易云音乐
- reload() 方法用来刷新当前页面
// search 属性 获取查询字符串 (符号 ?后面部分)
console.log(location.search)
// hash 属性 获取哈希值 (符号 # 后面部分)
console.log(location.hash)
// reload 方法 刷新页面
let btn = document.querySelector('#btn')
btn.addEventListener('click', function () {
location.reload()
})
navigator对象
记录了浏览器自身的相关信息
userAgent属性
检测浏览器的版本以及平台
(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
if (android || iphone) {
// 如果是Android或iPhone,则跳转至移动站点
location.href = 'https://m.jd.com/' // 移动端京东站点
}
})()
histroy对象
与浏览器地址栏的操作相对应,如前进、后退、历史记录等
| history对象方法 | 作用 |
|---|---|
| back() | 后退功能 |
| forward() | 前进功能 |
| go(参数) | 参数是1,前进一个页面;参数是-1,后退一个页面 |
在开发中用的较少,因为浏览器自带前进后退。
Swiper插件
- 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
- 看在线演示, 找到符合自己需求的demo https://www.swiper.com.cn/demo/index.html
- 查看基本使用流程 https://www.swiper.com.cn/usage/index.html
- 查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
- 注意: 多个swiper同时使用的时候,类名需要注意区分
本地存储
比如说搜索的历史记录
特性:
1、数据存储在用户浏览器中
2、页面刷新不丢失数据
3、容量较大, 约 5M 左右
localStorage
- 生命周期永久生效,除非手动删除 否则关闭页面也会存在
- 以键值对的形式存储使用
存储数据
localStorage.setItem(key, value)
例如:
// 语法: localStorage.setItem('键', '值')
localStorage.setItem('ha' , '哈哈哈')
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ASSBSw38-1650436799081)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/93ddf698-0fc4-42ec-a658-1a19e7b89943/Untitled.png)]](https://img-blog.csdnimg.cn/eb699015fa634b709f82a002c824e382.png)
获取数据
localStorage.getItem(key)
例如:
// 语法: localStorage.getItem('键')
console.log(localStorage.getItem('ha'))
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yV02ticH-1650436799083)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/19c91304-bcb5-48ab-99d2-c0df9c590464/Untitled.png)]](https://img-blog.csdnimg.cn/4629df29d3d14322a321b86276cc0e89.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Li6IOW-gOWco-e7p-e7neWtpg==,size_18,color_FFFFFF,t_70,g_se,x_16)
删除数据
localStorage.removeItem(key)
例如:
// 语法: localStorage.removeItem('键')
localStorage.removeItem('ha')
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n5tp5KRf-1650436799085)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/77a9323c-2591-45cb-a2a9-3e4dda9e9f59/Untitled.png)]](https://img-blog.csdnimg.cn/498b3b1e974044b0adbc958886512c5e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Li6IOW-gOWco-e7p-e7neWtpg==,size_20,color_FFFFFF,t_70,g_se,x_16)
复杂数据类型存储
复杂数据类型(object,array等)存储:
本地只能存储字符串, 无法存储复杂数据类型。(如果存储复杂数据类型,数据会丢失)
例如:
let obj = {
uname: '老王',
age: 38,
skill: 'FQ',
house: '内蒙海景房'
}
// 说明:本地存储只适合存字符串,不能直接将复杂数据类型进行本地存储
// 错误写法
localStorage.setItem('data' , 'obj')
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hVFJHVIO-1650436799088)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/5286c4ea-e638-4bc9-8ae0-75d8c090cdb1/Untitled.png)]](https://img-blog.csdnimg.cn/800c11d3a1c14ed78bbfc50c4a6ab4a2.png)
需要将复杂数据类型转换成JSON字符串,在存储到本地
1.JSON.stringify(复杂数据类型)
- 将复杂数据转换成JSON字符串 存储 本地存储中
// 存:
// 1. 先把复杂数据进行转换成JSON字符串
// 2. 之后本地存储JSON字符串
localStorage.setItem('data' , JSON.stringify(obj))

JSON.parse(JSON字符串)
- 将JSON字符串转换成对象 取出 时候使用
如果没有存储数据,那么取出时显示为null
// 取:
// 1. 先取出本地存储的JSON字符串
// 2. 在将JSON字符串解析成JS的复杂数据
// 存的是JSON字符串,取出来的也是字符串
console.log(localStorage.getItem('data'))
// 所以需要JSON解析为复杂数据类型
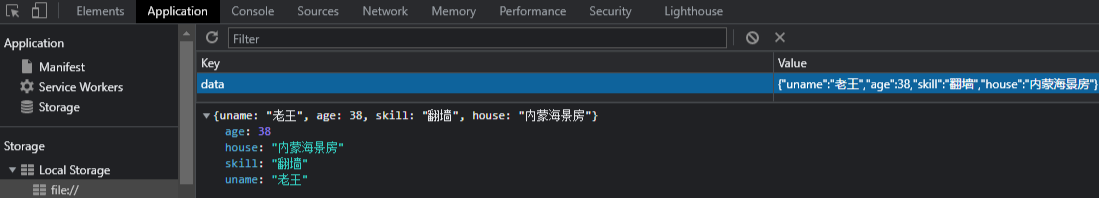
console.log(JSON.parse(localStorage.getItem('data')))
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-imZkOU9M-1650436799091)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/002e5bfe-445b-4fea-97b6-565fff4d8a7b/Untitled.png)]](https://img-blog.csdnimg.cn/dcfba7385f824c59a829a0d7e69f2bf7.png)
sessionStorage
- 生命周期为关闭浏览器窗口
- 注意刷新不丢失
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
自定义属性
固有属性
标签自带的属性
自定义属性
程序员自定义的属性
便于在标签上存储数据
规范做法:建议使用data-* 来表示自定义属性
通过dataset来操作
// 自定义属性规范推荐的做法
// 说明:建议使用data-* 来表示自定义属性
// 在JS操作的时候,通过 dataset来进行操作
console.log(box.dataset)
console.log(box.dataset.num)
console.log(box.dataset.demo)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZokK5A9i-1650436799093)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/849b8f32-c6d9-4a8d-808a-95107bf860ac/Untitled.png)]](https://img-blog.csdnimg.cn/192b81a3515c466e9faf73b1ec2d717e.png)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现