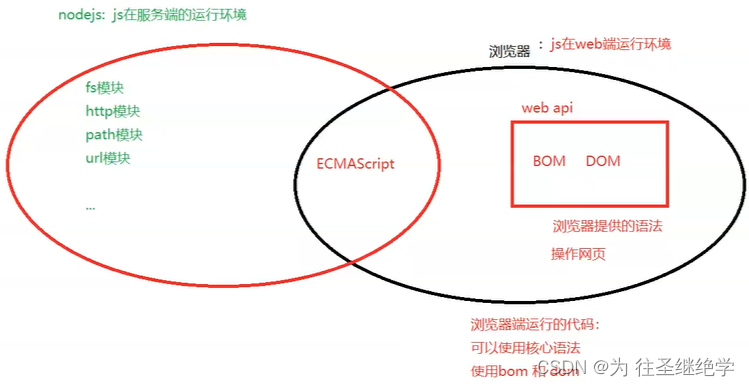
nodejs(一)
nodejs的运行环境

node安装
使用快捷键(Windows徽标键+ R)打开运行面板,输入cmd 后直接回车,即可打开终端。
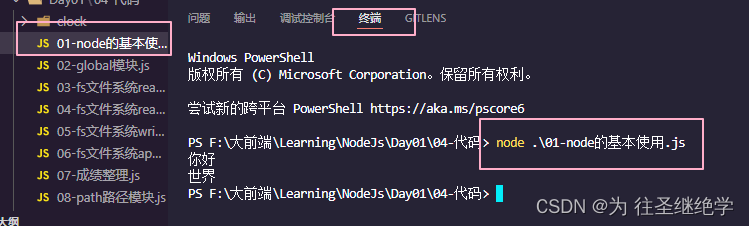
node执行js的方式
1. 在当前js所处的文件夹下打开PowerShell

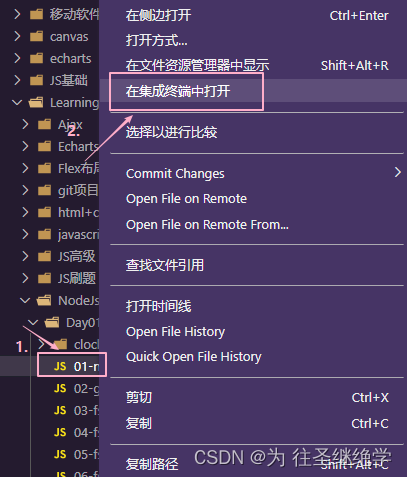
2. 在vscode集成的终端中打开


3. ctrl + ~
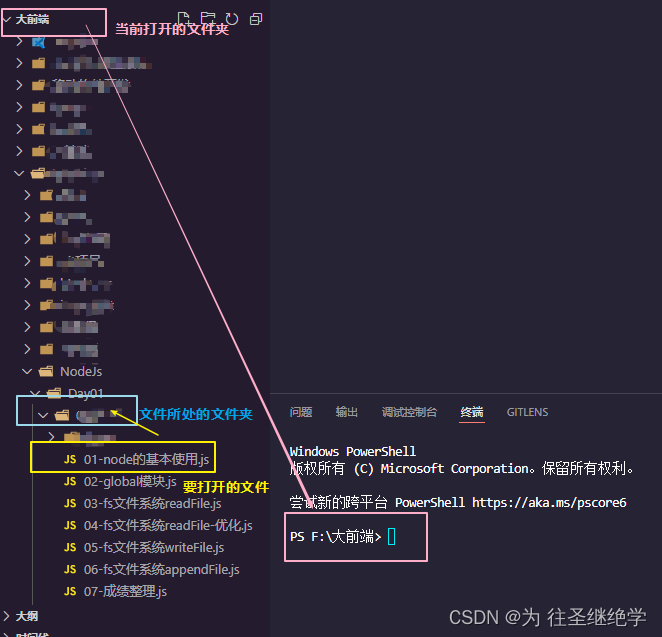
注意:当前打开的📂一定是第一层
例如:

终端常见的操作
- ls ⇒ list 查看 ,查看当前文件夹下所有的目录列表
- cd ⇒ 切换到某个文件夹下, (change directory)
- cd …/ ⇒ 退回上级文件夹
- clear ⇒ 清屏
- esc ⇒ 清除当前这一行
global模块
node的全局模块,在使用时不需要引入,直接使用。
global 模块可以直接用的:
console.log()- 定时器
setTimeout(() ⇒ {console.log(‘过一秒执行’)},1000) - 延时器
setInterval(() ⇒ {console.log(‘过一秒执行’)},1000) - 特殊变量
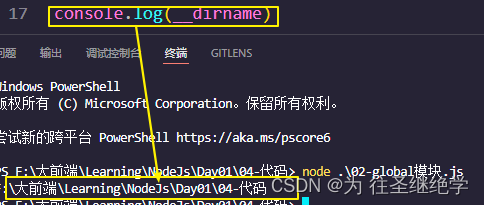
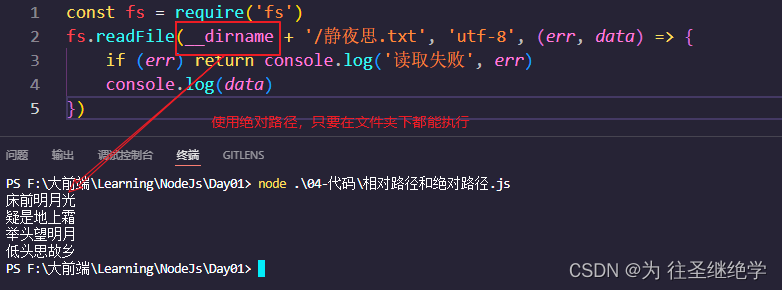
__dirname,__filename
__diename
当前文件夹的绝对路径

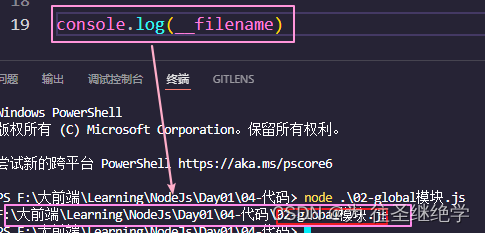
__filename
当前文件的完整路径(包括当前文件)

fs(file system)文件系统
注意:除了global模块中的内容,其他模块在使用时都要先引入
读取文件
语法: fs.readFile('文件的路径', '【可选参数(即编码方式)】' ,读取文件的回调函数)
读取文件的回调函数:
接收两个参数
- 错误对象, 如果读取失败了, err会包含错误信息, 如果读取成功了, err 是一个null
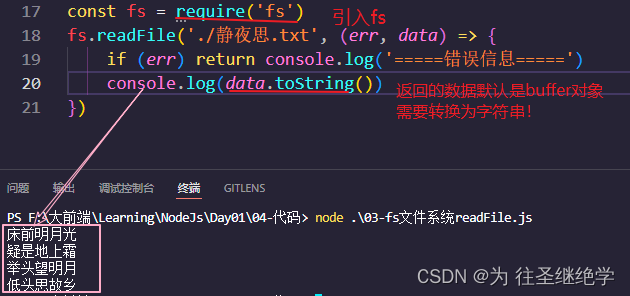
- 读取后返回的数据 (默认是buffer对象)

const fs = require('fs')
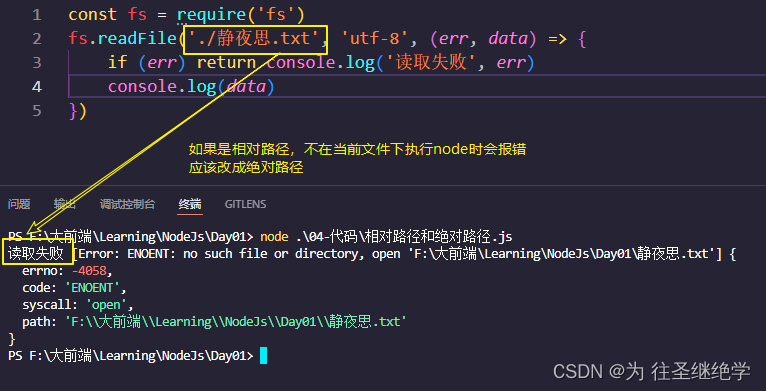
fs.readFile('./静夜思.txt', 'utf-8', (err, data) => {
if (err) return console.log('=====错误信息=====')
console.log(data)
})
写入文件
语法:fs.writeFile('文件路径', '文件内容',回调函数)
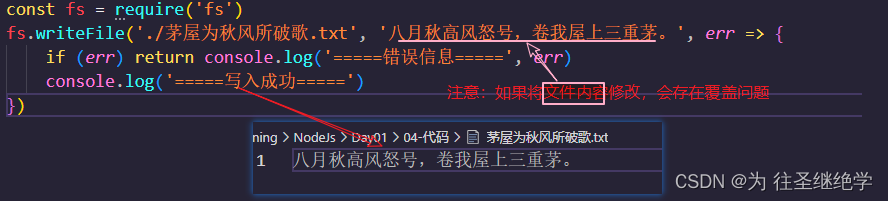
const fs = require('fs')
fs.writeFile('./茅屋为秋风所破歌.txt', '八月秋高风怒号,卷我屋上三重茅。', err => {
if (err) return console.log('=====错误信息=====', err)
console.log('=====写入成功=====')
})

追加文件
语法:fs.appendFile('文件路径', '文件内容',回调函数)
appendFile不会覆盖文件的内容, 直接追加内容
const fs = require('fs')
fs.appendFile('./茅屋为秋风所破歌.txt', '我是追加的文字', err => {
if (err) return console.log('--错误信息--', err)
console.log('写入成功~');
})

绝对路径
- 读取文件使用相对路径

- 使用绝对路径

path模块
join()方法
path.join() 方法使用特定于平台的分隔符作为定界符将所有给定的 path 片段连接在一起,然后规范化生成的路径。
零长度的 path 片段被忽略。 如果连接的路径字符串是零长度字符串,则将返回 '.',表示当前工作目录。
const fs = require('fs')
const path = require('path')
// 如果自己拼接绝对路径很容易出错。
// 使用path模块
const fileName = path.join(__dirname, 'a', 'b', 'c.txt')
fs.readFile(fileName, 'utf-8', (err, data) => {
if (err) return console.log(err)
console.log(data)
})


basename()方法
path.basename()方法返回 path的最后一部分
const path = require('path')
const url = 'F:/a/b/c.js'
// 想要获取路径文件中的c.js
console.log(path.basename(url))

extname()方法
path.extname()方法返回 path的扩展名,即 path 的最后一部分中从最后一次出现的 .(句点)字符到字符串的结尾。 如果 path的最后一部分中没有 .,或者除了 path 的基本名称(参见 path.basename())的第一个字符之外没有 .个字符,则返回空字符串。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~