Ajax(五)
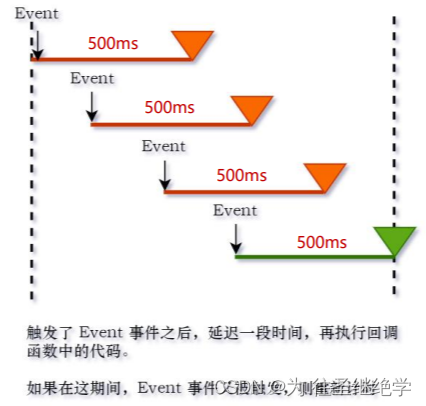
防抖
概念:
频繁触发某个操作时,只执行最后一次。

应用场景:
搜索框只在输入完后,才执行查询的请求。(延迟执行)
优点:
这样可以减少请求的次数,节省网络资源
核心:
- 延时器
- 重新计时
// 防抖的核心是一个延时器 判断用户停止输入之后多长时间我们再去获取数据 1000
let timerId = null // 声明一个延时器 ⭐
qs('.ipt').addEventListener('input', function () {
let text = this.value
clearTimeout(timerId) // 用户在输入, 清掉延迟器, 再开启一个新的延迟器 ⭐
timerId = setTimeout(() => {
getSuggestList(text) // ajax请求获取推荐列表
}, 1000)
})
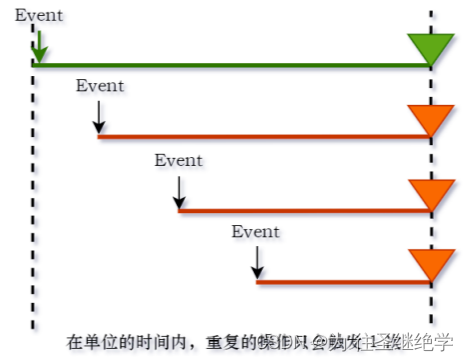
节流
概念:
单位时间内,频繁触发同一个操作,只会触发 1 次。(本次操作完成之前, 不允许下一个操作开始)

核心
let flag = true // 定义一个节流阀
document.querySelector('button').addEventListener('click' , function () {
// 判断如果节流阀开启,则发送请求
if(flag) {
// 先将节流阀关闭
flag = false
// 发送请求
axios.get('接口/api/sug' , {
params: {
q : 'a'
}
}).then(({data:res}) => {
console.log(res)
// 获得请求结果后,开启节流阀
flag = true
})
}
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现