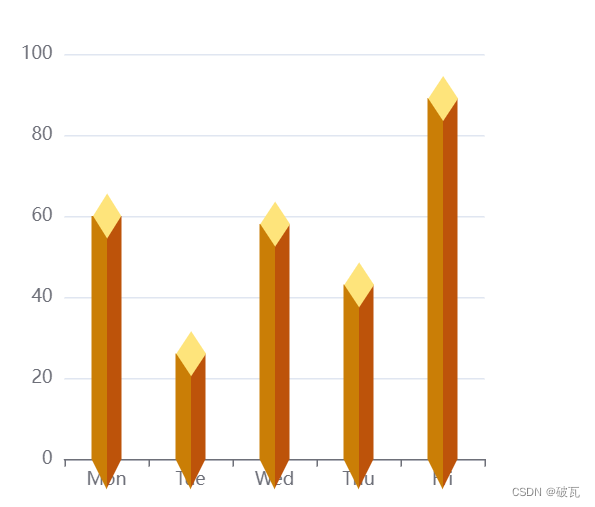
Echarts-实现3D效果柱状图(非3d)
效果图显示

代码如下
可分为3部分。顶部小菱形,中部普通2维柱子,底部小三角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"
></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="main" style="width: 350px; height: 400px"></div>
<script>
var myChart = echarts.init(document.getElementById('main'))
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'],
},
yAxis: {
type: 'value',
},
series: [
// 顶部小菱形
{
type: 'pictorialBar',
name: 'pictorial element',
z: 10,
data: [
{
value: 60,
symbol: 'diamond',
symbolOffset: [0, '-50%'],
symbolPosition: 'end', //图形边缘与柱子结束的地方内切
symbolSize: ['-90%', 30], //根据柱子大小来做调整
itemStyle: {
normal: {
color: '#FEE47B',
},
},
},
{
value: 26,
symbol: 'diamond',
symbolOffset: [0, '-50%'],
symbolPosition: 'end', //图形边缘与柱子结束的地方内切
symbolSize: ['-95%', 30], //根据柱子大小来做调整
itemStyle: {
normal: {
color: '#FEE47B',
},
},
},
{
value: 58,
symbol: 'diamond',
symbolOffset: [0, '-50%'],
symbolPosition: 'end', //图形边缘与柱子结束的地方内切
symbolSize: ['-95%', 30], //根据柱子大小来做调整
itemStyle: {
normal: {
color: '#FEE47B',
},
},
},
{
value: 43,
symbol: 'diamond',
symbolOffset: [0, '-50%'],
symbolPosition: 'end', //图形边缘与柱子结束的地方内切
symbolSize: ['-95%', 30], //根据柱子大小来做调整
itemStyle: {
normal: {
color: '#FEE47B',
},
},
},
{
value: 89,
symbol: 'diamond',
symbolOffset: [0, '-50%'],
symbolPosition: 'end', //图形边缘与柱子结束的地方内切
symbolSize: ['-95%', 30], //根据柱子大小来做调整
itemStyle: {
normal: {
color: '#FEE47B',
},
},
},
],
},
// 柱子数据
{
type: 'bar',
name: 'reference bar',
barGap: '-100%',
barWidth: 20,
// symbol: 'image://' + params.picture, // 图片
symbolOffset: [0, 0],
z: 2,
itemStyle: {
// 渐变
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
type: 'linear',
global: false,
colorStops: [
{ offset: 0, color: '#bd530a' },
{ offset: 0.5, color: '#bd530a' },
{ offset: 0.5, color: '#ca7e06' },
{ offset: 1, color: '#ca7e06' },
],
},
},
data: [60, 26, 58, 43, 89],
},
// 底部三角形
{
type: 'pictorialBar',
name: 'joy',
barGap: '-100%',
z: 3,
barWidth: 20,
data: [
{
value: 10,
symbol: 'triangle',
symbolOffset: [0, 20],
symbolSize: ['-100%', 20],
symbolRotate: 180,
itemStyle: {
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
type: 'linear',
global: false,
colorStops: [
{ offset: 0, color: '#bd530a' },
{ offset: 0.5, color: '#bd530a' },
{ offset: 0.5, color: '#ca7e06' },
{ offset: 1, color: '#ca7e06' },
],
},
},
},
{
value: 10,
symbol: 'triangle',
symbolOffset: [0, 20],
symbolSize: ['-100%', 20],
symbolRotate: 180,
itemStyle: {
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
type: 'linear',
global: false,
colorStops: [
{ offset: 0, color: '#bd530a' },
{ offset: 0.5, color: '#bd530a' },
{ offset: 0.5, color: '#ca7e06' },
{ offset: 1, color: '#ca7e06' },
],
},
},
},
{
value: 10,
symbol: 'triangle',
symbolOffset: [0, 20],
symbolSize: ['-100%', 20],
symbolRotate: 180,
itemStyle: {
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
type: 'linear',
global: false,
colorStops: [
{ offset: 0, color: '#bd530a' },
{ offset: 0.5, color: '#bd530a' },
{ offset: 0.5, color: '#ca7e06' },
{ offset: 1, color: '#ca7e06' },
],
},
},
},
{
value: 10,
symbol: 'triangle',
symbolOffset: [0, 20],
symbolSize: ['-100%', 20],
symbolRotate: 180,
itemStyle: {
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
type: 'linear',
global: false,
colorStops: [
{ offset: 0, color: '#bd530a' },
{ offset: 0.5, color: '#bd530a' },
{ offset: 0.5, color: '#ca7e06' },
{ offset: 1, color: '#ca7e06' },
],
},
},
},
{
value: 10,
symbol: 'triangle',
symbolOffset: [0, 20],
symbolSize: ['-100%', 20],
symbolRotate: 180,
itemStyle: {
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
type: 'linear',
global: false,
colorStops: [
{ offset: 0, color: '#bd530a' },
{ offset: 0.5, color: '#bd530a' },
{ offset: 0.5, color: '#ca7e06' },
{ offset: 1, color: '#ca7e06' },
],
},
},
},
],
},
],
}
myChart.setOption(option)
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号