【React】初识React&JSX
写在前面:
这里是初学者对于React的一些探索,包括学习语法、错误汇总。希望自己能够持续更新下去。💨
介绍
React 是一个用于构建用户界面(UI,对咱们前端来说,简单理解为:HTML 页面)的 JavaScript 库
特点
-
声明式UI
-
组件化
-
一次学习,跨平台编写
使用react/rect-dom可以开发Web应用
使用react/react-native(RN)可以开发移动端原生应用(react-native)
使用react可以开发VR(虚拟现实)应用(react360)
React脚手架
create-react-app是react官方提供一个脚手架工具,用于创建react项目
命令:
npx create-react-app 项目名称
启动项目:
yarn start
#
npm start
react 的基本使用
创建元素
src目录:
index.js: 入口文件
创建元素在页面中渲染:
- 导包
- 创建虚拟DOM
- 挂载渲染虚拟DOM
// 1. 导包
import React from 'react'
import ReactDOM from 'react-dom/client'
// 2. 创建虚拟DOM
// 参数1:创建元素的标签
// 参数2:一个配置对象
// 参数3:元素的内容
const VNode = React.createElement('h1',{},'hello world')
// 3. 挂载渲染虚拟DOM
ReactDOM.createRoot(document.querySelector('#root')).render(VNode)
添加属性绑定事件
在参数2中
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 2. 创建
// 参数1:创建元素的标签
// 参数2:一个配置对象,加一些标签属性或事件处理
// 参数3:元素的内容
const Vnode = React.createElement(
'strong',
{
className: 'box',
id: 'title',
onClick: () => {
alert(111)
}
},
'我是标签内容'
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(Vnode)

添加子元素
// 1. 导包
import React from 'react'
import ReactDom from 'react-dom/client'
// 2. 创建
// 参数1:创建元素的标签
// 参数2:一个配置对象,加一些标签属性或事件处理
// 参数3:元素的内容,是一个字符串,也可以是数组
const VNode = React.createElement('ul',{className: 'list'},[
React.createElement('li',{},'vue'),
React.createElement('li',{},'react'),
React.createElement(
'li',
{},
React.createElement('a', {href: 'http://www.baidu.com'}, '百度一下')
),
])
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)

JSX
嵌套方式太复杂,所以选择一种更简单的方式
JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码
优势:语法更加直观,与HTML结构相同,降低学习成本,提高开发效率。
JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置的 babel,用来解析该语法。
步骤
- 导入reactDOM包
- 使用jsx创建react元素
- 将react元素渲染到页面中
// 1. 导包
// import React from 'react' // 17.x 以后的版本不需要引入react
import ReactDom from 'react-dom/client'
// 2. 创建
const VNode = (
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
注意事项:
- 标签名和属性名是区分大小写的
<Abc title> <abc TITLE> - 必须有一个根元素,可使用空节点
<></>幽灵节点(<React.Fragment></React.Fragment>的简写) - 标签必须闭合(如:
<a></a>、<div />) - 属性名要用驼峰命名法(myTitle=“…”)
- 属性名与 js 关键字不能同名(内置的与 js 关键字同名的属性,都已改为了其他名字)
class=>classNamefor=>htmlFor
- 推荐将 JSX 代码放在
()中(美观、且能防止被格式化插件自动插入分号产生 Bug) - 可以编写注释
{/* 这是jsx中的注释 */} - 不能写for循环和if分支
添加prettier的配置
// 保存到额时候用使用prettier进行格式化
"editor.formatOnSave": true,
// 默认使用prittier作为格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 不要有分号
"prettier.semi": false,
// 使用单引号
"prettier.singleQuote": true,
JSX-配置tab键补全
// 当按tab键的时候,会自动提示
"emmet.triggerExpansionOnTab": true,
// jsx的提示
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
JSX-使用表达式
表达式:
不包含 JS 关键字,且能产生一个值的代码
字符串、数值、布尔值、null、undefined、object( [] / {} )1 + 2、'abc'.split('')、['a', 'b'].join('-')、fn()- 数学运算(+ - * /)
- 逻辑运算 (>、<、===)
- 三元运算
(条件 ?'xxx' : "yyy") - 路径运算
(arr[0], obj.name) - 函数
- JSX 也是表达式
{<div>123</div>}
// 1. 导包
// import React from 'react' // 17.x 以后的版本不需要引入react
import ReactDom from 'react-dom/client'
// 2. 创建
const a = 100
const str = '哈哈😄'
const flag = true
const arr = [1, 2, 3]
const obj = {
name: '小花',
age: 18,
}
function sayHi() {
return '你好'
}
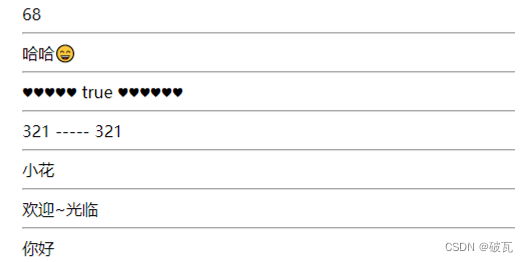
const VNode = (
<div>
{/* 数字和算术运算 */}
{a + 1 - 33}
<hr />
{/* 字符串 */}
{str}
<hr />
{/* 布尔值 */}
♥♥♥♥♥ {flag + ''} ♥♥♥♥♥♥
<hr />
{/* 数组的使用和方法调用 */}
{arr} ----- {arr.reverse()}
<hr />
{/* 对象 */}
{obj.name}
<hr />
{/* 三元表达式 */}
{obj.age >= 18 ? '欢迎~光临' : '未成年人谢绝入内'}
<hr />
{/* 函数调用 */}
{sayHi()}
</div>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)

JSX-条件渲染
可以使用if/else或三元运算符或逻辑与(&&)运算符
不要在 jsx 中直接写 if/else 需要抽到单独的函数中
// 1. 导包
import ReactDom from 'react-dom/client'
// 2. 创建
const age = 18
// 不要在jsx中直接写 if/else 需要抽到单独的函数中
const fn = () => {
if (age >= 18) {
return <h1>您好,请进!</h1>
} else {
return <h1>未成年人谢绝入内</h1>
}
}
const VNode = <div>{fn()}</div>
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
JSX-列表渲染
可以使用数组遍历方法来实现
- for while循环
- 数组forEach、map方法
要为遍历生成的元素添加唯一性的
key属性,一般是id
// 1. 导包
import ReactDom from 'react-dom/client'
// 2. 创建
const list = [
{ id: 1, name: 'sh', age: 22 },
{ id: 2, name: 'zs', age: 18 },
{ id: 3, name: 'vf', age: 14 },
]
const VNode = (
<div>
<ul>
{list.map((item) => {
return (
<li key={item.id}>
<h3>姓名:{item.name}</h3>
<h4>年龄:{item.age}</h4>
</li>
)
})}
</ul>
</div>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)
JSX-样式处理
- 行内样式 - style
- 像 width/height 等属性,可以省略 px,直接使用 数值 即可
- 如果是需要使用百分比的单位,此时,继续使用字符串的值即可(比如,“50%”)
- 类名 - className
// 1. 导包
import ReactDom from 'react-dom/client'
// 2. 创建
// 控制类名
import './index.css'
const VNode = (
<>
{/* 行内样式 */}
<div
style={{
width: '100px',
height: '100px',
backgroundColor: 'pink',
}}
></div>
{/* 类名 */}
<div className="box title"></div>
</>
)
// 3. 挂载
ReactDom.createRoot(document.querySelector('#root')).render(VNode)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律