【Echarts】极坐标系下的柱状图实现圆角环状进度条
用普通的环状图无法实现圆角,需要使用柱状图的极坐标系,代码如下:
var option = {
title: {
text: '88%',
textStyle: {
color: '#333',
fontSize: 16,
},
subtext: '市场占比',
subtextStyle: {
color: '#333',
fontSize: 16,
},
// itemGap: 10, // 主副标题距离
left: '45%',
top: '27%',
},
legend: {},
angleAxis: {
max: 100, // 满分
clockwise: false, // 逆时针
// 隐藏刻度线
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: false,
},
splitLine: {
show: false,
},
},
radiusAxis: {
type: 'category',
// 隐藏刻度线
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: false,
},
splitLine: {
show: false,
},
},
polar: {
center: ['50%', '30%'],
radius: ['30%', '70%'], //图形大小
},
series: [
{
type: 'bar',
data: [
{
name: '市场占比',
value: 88,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
offset: 0,
color: '#94d0ca',
},
{
offset: 1,
color: '#3198ee',
},
]),
},
},
},
],
coordinateSystem: 'polar', // 变成极坐标系
roundCap: true, // 两端变成 圆角
barWidth: 20, // 柱子粗细
barGap: '-100%', // 两环重叠
z: 99, // 有数值的环置顶
},
{
// 灰色环
type: 'bar',
data: [
{
value: 100,
itemStyle: {
color: '#E9F5FF',
shadowColor: 'rgba(1, 0, 0, 0.2)',
shadowBlur: 5,
shadowOffsetY: 2,
},
},
],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 20,
barGap: '-100%', // 两环重叠
},
],
}
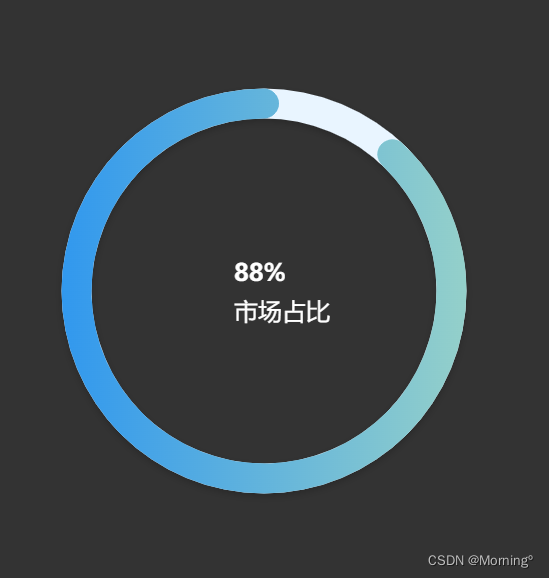
看看效果

分类:
可视化图形






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通