Django之常用配置
在其它文件导入及变量命名注意事项
变量命名:必须都大写
1 | from django.conf import settings |
静态文件夹配置
比如需要引入jquery、bootstrap等文件,需要配置静态文件,步骤如下:
步骤一、在<项目名称>目录下新建一个statics的文件夹
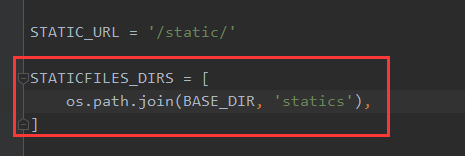
步骤二、在settings.py中按下图添加

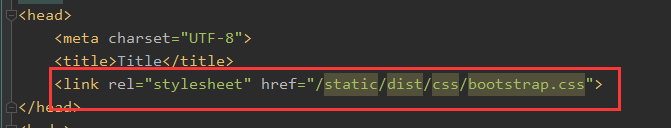
步骤三、在html中引入


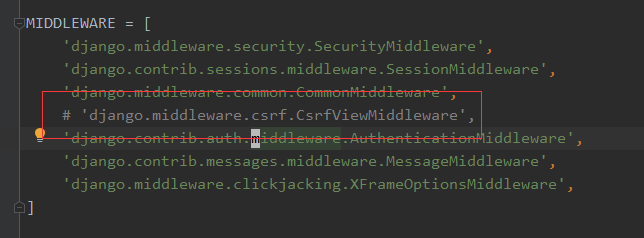
禁用csrf

但不建议禁用此选项,这是为了防止csrf攻击的。
使用Mysql
默认情况下,Django使用的是sqlite的数据库。而需要使用mysql,需要在替换原来DATABASES,

1 2 3 4 5 6 7 8 9 10 11 | DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'dbname', 'USER': 'root', 'PASSWORD': 'xxx', 'HOST': '', 'PORT': '', }} |
在Console中显示sql语句
如果我们需要在console中查看sql语句,可在settings.py中添加以下配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console':{ 'level':'DEBUG', 'class':'logging.StreamHandler', }, }, 'loggers': { 'django.db.backends': { 'handlers': ['console'], 'propagate': True, 'level':'DEBUG', }, }} |
session存储的配置
(1)、数据库配置(默认)
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。
1 2 3 4 5 6 7 8 9 | SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认) |
(2)、缓存配置
1 2 3 4 5 6 7 8 9 10 11 12 | SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名SESSION_COOKIE_SECURE = False # 是否Https传输cookieSESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 |
(3)、文件配置
1 2 3 4 5 6 7 8 9 10 | SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名SESSION_COOKIE_SECURE = False # 是否Https传输cookieSESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 |
媒体文件路径配置
一般静态文件是存放jquery、bootstrap等文件,而媒体文件是指图片、视频等文件。其配置与静态文件类似1 2 3 | MEDIA_ROOT = os.path.join(BASE_DIR, 'blog', 'media')MEDIA_URL = '/media/' |
静态文件默认情况下是提供了serve,所以在浏览器里输入图片的url则会正常显示

但媒体文件则不行,因为没提供serve,就没有对应的路径,需要在urls中添加以下来配置。
1 2 3 4 5 6 7 8 9 | from django.contrib import adminfrom django.urls import path, re_pathfrom blog import viewsfrom django.views.static import serve # 用于为媒体文件from cnblog import settings # 用到MEDIA_ROOTurlpatterns = [ re_path('media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),]</path> |
时区配置
1 | TIME_ZONE = 'Asia/Shanghai' |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」