图片轮播
实现办法:
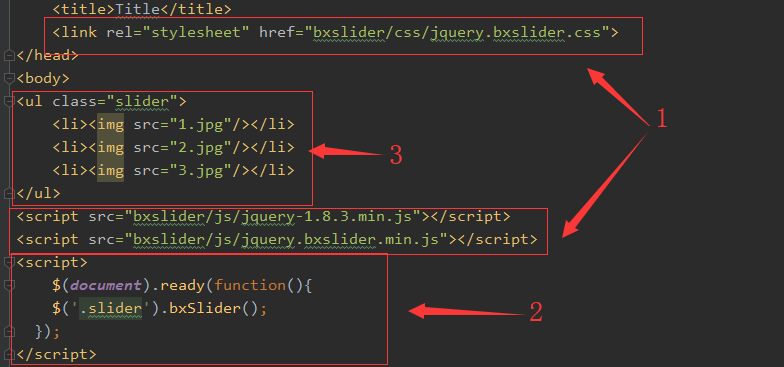
1、引入jquery、css
2、在script标签调用轮播插件
3、准备滑动内容,我们创建一个slider类,然后在其子元素li中加入滑动内容,滑动内容可以是图片、视频以及任意html内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bxslider/css/jquery.bxslider.css"> </head> <body> <ul class="slider"> <li><img src="1.jpg"/></li> <li><img src="2.jpg"/></li> <li><img src="3.jpg"/></li> </ul> <script src="bxslider/js/jquery-1.8.3.min.js"></script> <script src="bxslider/js/jquery.bxslider.min.js"></script> <script> $(document).ready(function(){ $('.slider').bxSlider(); }); </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」