前端之JavaScript
总体概述
JavaScript其实也是一种语言,它可以使得页面动起来。JavaScript与python一样,也是需要解释器的。但其解释器不需要特别安装,因为浏览器就是JavaScript的解释器!!
存在形式
一、存在于一个head标签中
二、存在于body标签的最低部,不建议在body标签的其它地方,因为html也是从上到下执行,在body标签的其它地方则有可能会卡住
三 、存在于文件中<script src='path'></script>
注释
与c类似,//单行注释,
/* ... */多行注释
变量
1、局部变量:var name='Treelight'
2、全局变量:name='Treelight'
数据类型
基本的数据类型
一、数值型
不分整型和浮点型
字符串转换成整型:parseInt
a="18"
parseInt(a)
二、字符串型
a='Treelight'
bj.trim() 移除空白
obj.trimLeft()obj.trimRight)obj.charAt(n) 返回字符串中的第n个字符obj.concat(value, ...) 拼接obj.indexOf(substring,start) 子序列位置obj.lastIndexOf(substring,start) 子序列位置obj.substring(from, to) 根据索引获取子序列obj.substr(start, length) ----start表示开始位置,length表示截取长度
obj.slice(start, end) 切片
obj.toLowerCase() 大写obj.toUpperCase() 小写obj.split(delimiter, limit) 分割obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
三、布尔类型
四、null
五、undefined类型:
它的值只有undefined
六、数组(和python列表类似)
l=[11,22,33,44]
1、l.length
2、l.push(ele):追加元素
3、l.pop():获取尾部一个值,并且删除
4、l.unshift(ele):头部添加一个值
5、l.shift():头部移除一个值,并返回此值
6、l.splice(start,deletecount,value....):
l.splice(1,1,value):替换位置为1的元素
l.splice(1,0,value):在位置1添加元素
l.splice(1,1):删除位置为1的元素
7、l.slice(start,end):切片
8、l.reverse():反转
9、l.join(sep):用sep连接起来
10、l.concat(val1...):拼接
11、l.sort():按ASCII码排序,可自定义排序
<script>
function MySort(x, y) {
return x - y;
}
arr = [11, 44, 33, 22, 99];
console.log(arr.sort(MySort))
</script>
12、l.toString():转换成字符串格式
Date对象
创建方法
一、var now = new Date() 创建一个时间为当前时间的对象
二、var time = new Date(timestring) 创建一个时间为timestring的对象
三、var time=new Date(num) 时间戳为num的时间
方法
一、toLocalString() 转换为字符串
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜)
六、字典(与python一样)
七、for循环
1、
l=[11,22,33,44];
for (var item in l]{
consolie.log(item)
item的值为索引,也可循环字典
2、
for (var i=0;i<4;i++){
}
八、条件语句
if(条件){
}else if(条件){
}else if(条件){
}else{
}
switch:
switch(name){
case 'treelight':
age=37;
break;
case 'alex':
age=41;
break;
default:
age=20;
}
== 值相等
=== 值和类型都相等
&& and
|| or
注意:比较数组是否相等,使用==时是比较其内存地址,结果肯定为false,此时可使用JSON.stringfy()进行序列化解决。
九、函数定义
1、普通函数
function 函数名(a,b,c){
}
函数名(1,2,3)
2、匿名函数
如下,function没有函数名:
setInterval(function (){
console.log(123);
},5000)
3、创建函数,并自动执行
如下:一创建就执行,外面的1是实参。
(function(arg){
console.log(arg)
})(1)
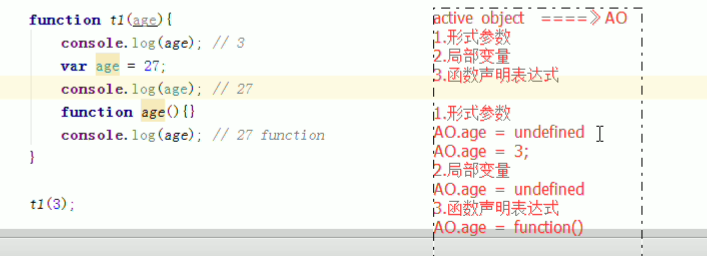
词法分析

在自定义函数中,内置了一个特殊的变量arguments,相当于python中的*args,可接收所有参数
函数调用时,可在定义函数之前调用也可以的。因为它是整个程序全编译完再执行,而不像python编译一句执行一句。
十、序列化
li=[11,22,33,44]
1、l = JSON.stringify(li) 对象转换成字符串
2、newli=JSON.parse(l) 字符串转换成对象
十一、转义(解码)
url="https://www.sogou.com/web?query=微软"
1、encodeURI:对url中的字符转义,如:newurl=encodeURI(url)
2、decodeURI:解码
3、decodeURIComponent( ) URI组件中的未转义字符(我理解的就是非英文字符)
4、encodeURIComponent( ) 转义URI组件中的字符(非英文)
5、escape( ) 对字符串转义
6、unescape( ) 给转义字符串解码
7、URIError 由URl的编码和解码方法抛出
十二、eval
用法:eval(arg):arg为字符串,可为表达式或代码段。
十三、时间
用法如下:
d = new Date() # 获取当前时间
d.getXXX # 获取当前时间
d.setXXX # 设置
十四、作用域
1、以函数作为作用域
2、函数的作用域在函数未调用之前,已经创建
3、函数的作用域存在作用塸链,并且也是在函数未调用之前已经创建。函数找变量时也是从里往外走
4、函数内局部变量会提前声明,如果没提前声明而使用,则值为undefined。
十五、面向对象(其实是函数的变种)
例子如下:
function foo(n){
this.name=n
this.sayname=function(){
console.log(this.name);
}
}
1、在以上例子中,this相当于python中的self
2、创建对象需加关键字new----->如obj = new foo('alex')
但以上定义会出现问题,sayname的函数是一个公共的函数,但每创建一个类就会又创建一个sayname的函数,造成内存空间的浪费。
解决办法:利用原型定义公用函数
foo.prototype={
'sayName':function(){
console.log(this.name)
}
}
调用方法:obj.sayName()
正则表达式
前导
创建正则表达式的方法:
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
一、test:检测是否符合正则表达式的规则
如:pattern = /\d+/
text='Syvia22'
pattern.test(text);
二、exec:获取匹配的字符,默认情况下只会匹配第一个
非全局模式
获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配)
var pattern = /\bJava\w*\b/;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
var pattern = /\b(Java)\w*\b/;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
全局模式
需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
var pattern = /\bJava\w*\b/g;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
var pattern = /\b(Java)\w*\b/g;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)var pattern = /^Java\w*/gm;
var text = "JavaScript is more fun than \nJavaEE or JavaBeans!";
result = pattern.exec(text)
result = pattern.exec(text)
result = pattern.exec(text)常用函数
一、typeof:查看数据的类型,console.log(typeof <var>)
二、setInterval(func,time):定时器
实例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">欢迎各位领导莅临指导工作</div>
<script>
function raceLamp(){
//根据id获取标签
var tag = document.getElementById('i1');
//获取标签的内容
var t = tag.innerText;
//获取首字符
f = t.charAt(0);
//获取其它字符
rest = t.substring(1,t.length);
new_str = rest + f;
tag.innerText = new_str
}
setInterval('raceLamp()', 500)
</script>
</body>
</html>
网络异常
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
使用方法:Math.abs(-10),需要使用Math对象




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」