前端之HTML
一、总体概况
1、html:相当于一个赤裸裸的人(20个标签)
2、css:给人穿上衣服(颜色、位置)
3、js:让人会动
初识html
服务端如下:
import socket def handle_reauest(conn): conn.recv(1024) conn.send('HTTP/1.1 200 OK\r\n\r\n'.encode('utf-8')) conn.send("<h1 style='background-color:red;'>Hello, Seven<h1>".encode('utf-8')) server = socket.socket() server.bind(('localhost', 8000)) server.listen() while True: conn, addr = server.accept() handle_reauest(conn) conn.close()
本质
服务器端返回给浏览器的永远是文本,但如果浏览器认识其中的一些特殊文本,如背景、标签等,就会对文本进行解释,再呈现给用户。
标签
分为自闭合(如<meta charset='UTF-8' \>和主动闭合标签如:<head>。。。</head>,需要手动闭合
存在的意义:方便css、js操作
标签间可以嵌套
1、!doctype标签:声明此文档的类型,不同的类型使用的规则不同,一般是html
2、html标签:相当于一个赤裸裸的人,此标签在一个网页中只存在一个,可在里面写属性,如lang='en'
3、注释:<!-- 注释的内容 -->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="https://www.oldboyedu.com">老男孩</a>
</body>
</html>
4、head标签:相当于人的大脑,其实类似于配置,里面的事物是看不见的,但支配浏览器如何解释标签。其中的title标签可见。
(1)、title标签:

(2)、meta标签:是head标签的子标签,有以下用法:
A、指定页面字符集
<meta charset="UTF-8">
B、指定页面刷新时间
<meta http-equiv="Refresh" Content="3">
C、N秒后自动跳转到指定网页
<meta http-equiv="refresh" content="3;Url=http://www.baidu.com">
D、关键词(提供给搜索引擎用的)
<meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
E、网站描述
| <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。" /> |
F、在IE8后,就再现了兼容模式和非兼容模式,兼容模式是为了支持IE6。但现在都使用的是新版本的浏览器,而IE8不会自动地切换到非兼容模式,为了解决这个问题,可在头部加上以下这句话,告诉浏览器使用新的模式。
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=IE7" />
(3)、link标签
A、设置标签图标

(4)、style标签
(5)、script标签
5、body标签
分为块级标签(即占用一整行)和行内标签(内联标签)(不占用整行)
(1)、特殊符号:
如 表示空格,>大于号,<表示小于号
详见:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
或者百度搜索html特殊符号
(2)、H标签(对字加大加粗):块级标签
(3)、P标签(段落之间有间距):块级标签
(4)、SPAN标签(白板):内联标签,每下标签内容用一个空格分隔
(5)、BR标签:换行,但行与行之间没有间距
em标签:斜体
b标签 strong标签:加粗
strike标签:在文字中间加一条线
sup标签:上标
sub标签:下标
hr标签:水平线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>Treelight</p> <p>Alex</p> <p>Syvia</p> <p>I am Treelight.<br \>I am 30 years old</p> <span>Treelight</span> <span>Alex</span> <span>Syvia</span> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- <p>Treelight</p>--> <!-- <p>Alex</p>--> <!-- <p>Syvia</p>--> <!-- <p>I am Treelight.<br \>I am 30 years old</p>--> <!-- <span>Treelight</span>--> <!-- <span>Alex</span>--> <!-- <span>Syvia</span>--> <div>one</div> <div>two</div> <div id="i1" style="position:fixed;bottom:0;right:0">three</div> </body> </html>
(7)、form标签和input标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://localhost:8888/index" method="get"> <input type="text" name="user"> <input type="text" name="email"> <input type="password" name="pwd"> <input type="button" value="登录1"> <input type="submit" value="登录2"> </form> </body> </html>
知识点
A、input中提供的text提供了文本输入框、password类型提供了密码的输入框、submit提供了提交按钮、file提供了上传文件(配合webkitdiretory可上传文件夹)
B、输入框中用name标明标签的名称,也可以使用value属性标明默认值。按钮用value表示名称
C、form标签中,用action表明把表单提交到哪个网址
D、form标签中,method方法有get和post,其中get方法会把提交的内容在url呈现,post方法会把提交的内容直接打包到网址所在的机器。
E、提交数据时,会以字典的形式提交。
例子:实现一个网页,有文本框输入,点提交,返回百度的搜索内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.baidu.com/s"> <input type="text" name="wd"\> <input type="submit"\> </form> </body> </html>
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form enctype="multipart/form-data"> <div> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1" checked="checked"\> 女:<input type="radio" name="gender" value="2"\> <p>爱好</p> 篮球:<input type="checkbox" name="hobby" value="1" checked="checked"\> 网球:<input type="checkbox" name="hobby" value="2"\> 台球:<input type="checkbox" name="hobby" value="3"\> 网球:<input type="checkbox" name="hobby" value="4"\> 足球:<input type="checkbox" name="hobby" value="5" checked="checked"\> <p>技能</p> 撩妹子:<input type="checkbox" name="skills" value="1" checked="checked"\> 写代码:<input type="checkbox" name="skills" value="2"\> <p>上传文件</p> 请选择文件:<input type="file" name="fname"> <br \> <input type="reset"> </div> </form> </body> </html>
知识点:
A、类型为radio为单行框,name相同时则选择会互斥
B、checked属性为默认值
C、类型为checkobx为复选框,可多选,同一个选择项目中,需要name相同。
D、上传文件中,需要依赖form表单中的enctype="multipart/form-data"
E、类型为reset的会重置选项。
F、可指定选择的文件类型,如图片,添加accept属性,如accept="image/*"
(8)、textarea标签,可提交到服务器
rows、cols属性:行、列数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <textarea name="multitext">Treelight</textarea> <input type="submit" \> </form> </body> </html>
(9)、select标签,可提交到服务器,下拉框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <select size="3" multiple="multiple" name="choice"> <option>Treelight</option> <option>Alex</option> <option>Syvia</option> <option>HeMinLing</option> </select> <input type="submit" \> </form> </body> </html>
关键点
A、select标签和option标签需配合使用
B、属性说明:size:为一次显示的个数,默认为1
multiple:可多选,用ctrl
<input type="hidden" name="key" value="1">:隐藏起来的标签,但可提交。
说明:(7)-(9)所涉及的标签均可提交
(10)、a标签
A、链接到页面外的(URL可以是绝对URL,也可以是相对的(即相对于本网站))
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="https://www.oldboyedu.com">老男孩教育</a> </body> </html>
B、锚点链接,即本网页内链接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <p id="i1" style="height:600px;">第一章</p> <p id="i2" style="height:600px;">第二章</p> <p id="i3" style="height:600px;">第三章</p> <p id="i4" style="height:600px;">第四章</p> </body> </html>
关键点:
a标签需要链接到一个#开头后跟着链接到的标签id。
C、target属性:"_blank"即为在新标签中打开链接的网页
(11)、img标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="img23.jpg" title="人物" alt="大人物"\> </body> </html>
属性说明:
title:鼠标停在图片上显示的名称
alt:图片不存在时显示的文字
width:宽度
heighth:高度
(12)、列表
ul列表:列表每个元素以中间的点开头([type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)])
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>Treelight</li> <li>Alex</li> <li>Syvia</li> <li>HeMinLing</li> </ul> </body> </html>
ol列表:以序号开头
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol> <li>Treelight</li> <li>Alex</li> <li>Syvia</li> <li>HeMinLing</li> </ol> </body> </html>
dl列表:分层列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <dl> <dt>东涌中学</dt> <dd>梁树辉</dd> <dd>陈俊宇</dd> <dd>蓝希榕</dd> <dt>南沙一中</dt> <dd>周伯</dd> <dd>冯洁卿</dd> <dd>江海燕</dd> </dl> </body> </html>
在dl列表中,dt为顶层,dd为下一层
(13)、table标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>192.168.0.50</td> <td>3307</td> <td>mysql</td> </table> </body> </html>
知识点
(A)、border设置边宽
(B)、tr标签为一行,td标签为一列
(C)、cellpadding:设置元素与边框的距离
(D)、cellspacing:设置内边框与外边框的距离
表格的标准写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>ID</th> <th>host</th> <th>ip</th> <th>system</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Treelight</td> <td>192.168.0.1</td> <td>WinXp</td> </tr> <tr> <td>2</td> <td>Alex</td> <td>192.168.0.2</td> <td>Win7</td> </tr> <tr> <td>3</td> <td>Syvia</td> <td>192.168.0.3</td> <td>CentOS</td> </tr> <tr> <td>4</td> <td>HeMinLing</td> <td>192.168.0.4</td> <td>Ubuntu</td> </tr> </tbody> </table> </body> </html>
行合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>host</th>
<th>ip</th>
<th>system</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<!-- 表明这一格占两个单元-->
<td colspan="2">Treelight</td>
<td>192.168.0.1</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>192.168.0.2</td>
<td>Win7</td>
</tr>
<tr>
<td>3</td>
<td>Syvia</td>
<td>192.168.0.3</td>
<td>CentOS</td>
</tr>
<tr>
<td>4</td>
<td>HeMinLing</td>
<td>192.168.0.4</td>
<td>Ubuntu</td>
</tr>
</tbody>
</table>
</body>
</html>
列合并单元格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>ID</th> <th>host</th> <th>ip</th> <th>system</th> </tr> </thead> <tbody> <tr> <!-- 表明此处占两个列单元--> <td rowspan="2">1</td> <td>Treelight</td> <td>192.168.0.1</td> <td>WinXp</td> </tr> <tr> <td>Alex</td> <td>192.168.0.2</td> <td>Win7</td> </tr> <tr> <td>3</td> <td>Syvia</td> <td>192.168.0.3</td> <td>CentOS</td> </tr> <tr> <td>4</td> <td>HeMinLing</td> <td>192.168.0.4</td> <td>Ubuntu</td> </tr> </tbody> </table> </body> </html>
(14)、label标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label for="username">用户名</label> <input type="text" name="username" id="username"> </body> </html>

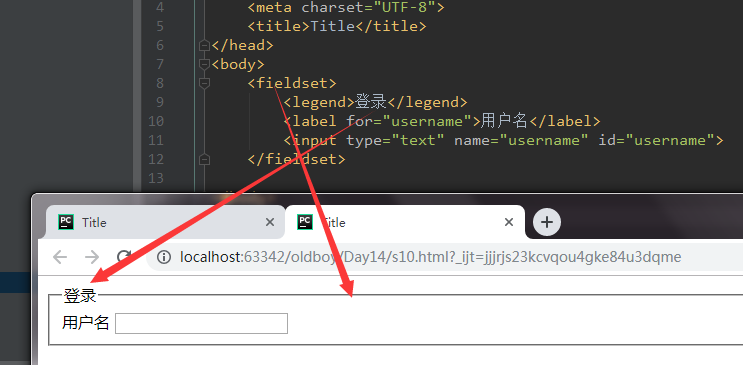
(15)、fieldset标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <fieldset> <legend>登录</legend> <label for="username">用户名</label> <input type="text" name="username" id="username"> </fieldset> </body> </html>
效果如下图

案例:for属性和id属性的联合使用,点击label标签会把光标移动到text文本框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label for="username">用户名:</label> <input type="text" id="username"> </body> </html>
(16)、progressbar标签:进度条标签




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」