jqgrid 同列不同行的<select>不相同
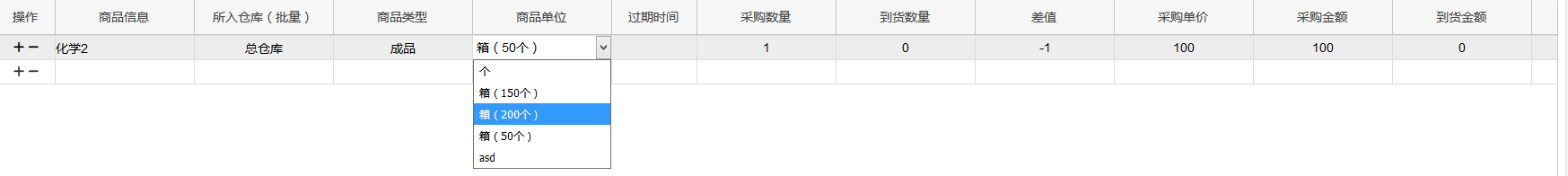
如图下所示:

简述原理:设置好表格 所需的字段变量以及字段属性,从后台获取j数据后,在js文件中把数据组合成json格式的字符串,利用字段属性把json数据转换成select,就能实现同列不同行select不同内容。
1、设置colNames与colModel,js代码如下:
colNames: ['全部商品单位','商品单位标识','商品单位比例值','商品基础单价','商品单位'']
colModel: [{ name:'unitData',hidden:true},{name:'unit_id',hidden:true},{name:'scale_value',hidden:true },{name:'old_price', hidden:true},{name:'unit',index:'unit',align:'center', editable:true,edittype:'custom', editoptions:{custom_element: myelem, custom_value:myvalue},width:150, sortable:false}]
2、js获取到的后他数据对格式进行转换,转成json格式的字符串,js代码如下:
for (var i = 0; i < arr.length; i++) { //arr是从后台获取的数据
rows_info['unit'] = arr[i].unit.info.name; //商品单位,用于显示默认的单位
rows_info['old_price'] = arr[i].buy; //商品基础单价,用于记住默认的单位对应的单价
rows_info['unit_id'] = arr[i].unit.ape; //商品单位id,用于记住当前所选的单位id,后面有用
rows_info['scale_value'] = arr[i].unit.info.scale_value; //商品单位比例值,用于记住当前所选的单位与默认单位的换算值
var unitData = arr[i].unitData;//后台获取的该商品的全部单位数据
var json = '[';
for (var j = 0; j < unitData.length; j++) {
json += "{'id':"+ unitData[j].id
+",'name':'"+unitData[j].name+"','scale_value':'"+unitData[j].scale_value+"'},";
}
json = json.slice(0,-1);
json += "]";
rows_info['unitData'] = json; //全部商品单位,转换成json格式的字符串
}
3、colModel 单位属性的函数,js代码如下:
//触发产生相对应的单位select,还有另一种方法(在最后注释的部分)
function myelem(value, options) {
var row_id = $("#table").jqGrid('getGridParam','selrow');
var row = $("#table").jqGrid('getRowData',row_id);//获取当前行数据
var el = document.createElement("select");
var unitData = row.unitData;
if(unitData!=null&&unitData.length>0)
{
var optvalues = eval(unitData);//html形式的全部单位信息转换成js数据
console.log(optvalues);
for(var i in optvalues){
var optvalue = optvalues[i].id; //该单位id
var optdisplay = optvalues[i].name;//该单位名
var optlabel = optvalues[i].scale_value;//该单位对于默认单位的比例值(换算值)
var optel = document.createElement("option");
optel.innerHTML = optdisplay;
optel.value = optvalue;
optel.title = optlabel;
el.appendChild(optel);
}
}
return el;
}
//选中单位后触发改变已记住的单位id、单位比例值(两者在存储的时候有用)
function myvalue(elem, operation, value) {
var row_id=$(elem).context.id;
// var unit_id = $(elem).find("option:selected").val();
var unit_id = $(elem).val();
var scale_value = $(elem).find("option:selected").attr('title');
$("#table").jqGrid('setCell',row_id,'unit_id',unit_id);//设置单位Id
$("#table").jqGrid('setCell',row_id,'scale_value',scale_value);//设置单位比例值
var old_price = $("#table").jqGrid('getCell',row_id,'old_price');//获取商品基础单位时的单价
$("#table").jqGrid('setCell',row_id,'price',(old_price-0)*(scale_value-0));//设置该单位的单价,基础单价乘以比例值
return $(elem).find("option:selected").text();
}
//此方法缺点:ajax必须同步请求,请求时间过长,造成编辑的单元格变化缓慢
// function myelem(value, options) {
// var row_id = $("#table").jqGrid('getGridParam','selrow');
// var row = $("#table").jqGrid('getRowData',row_id);//获取当前行数据
// var html="<select>";
// $.ajax({
// type:'post',
// url:"xxx",
// async: false, //同步
// data:{"id":row.set_id},
// success(re){
// for (var i = 0; i < re.length; i++) {
// html += "<option value='"+re[i].id+"'>"+re[i].name+"</option>";
// }
// html += "</select>";
// }
// });
// return html;
// }
posted on 2018-03-17 17:15 dong瓜(TreeSky) 阅读(364) 评论(0) 编辑 收藏 举报




