vue + element 日期选择器(选择日期范围) 日期不可选范围
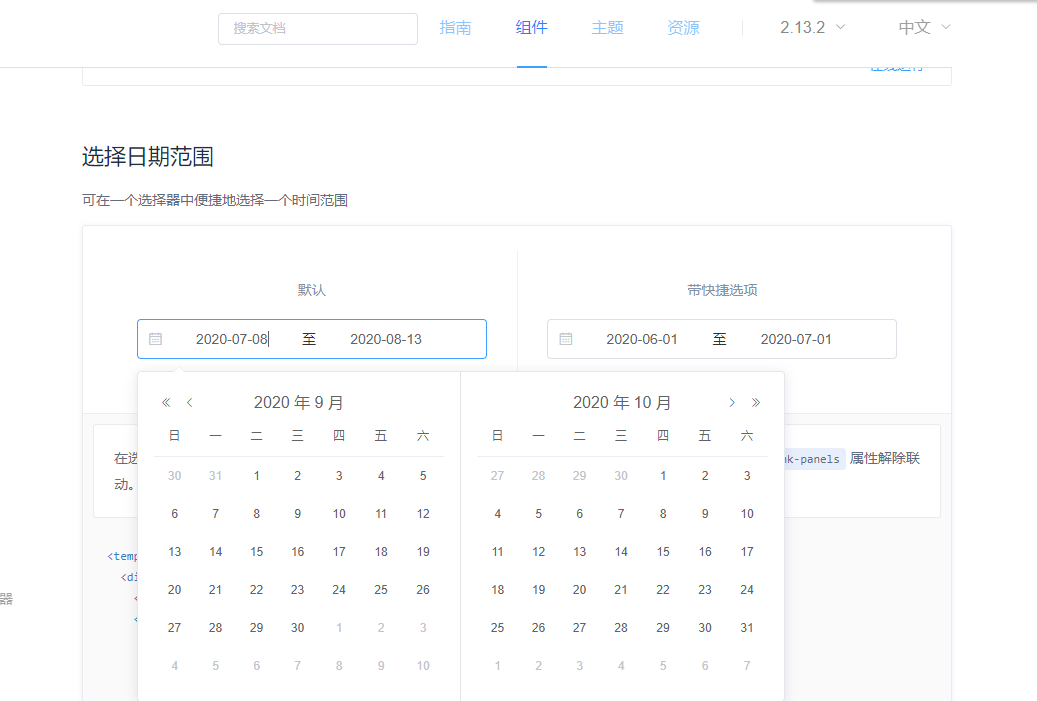
Element 日期选择器(选择日期范围)的组件长这样色儿的

没有其他需求的话直接怼 是没有问题的。 一个开始时间;一个结束时间 用这个还是挺香的 主要还是 看需求吧 如果非要弄两个时间选择器 也行
主要是记录 日期选择器中 选择日期范围 这个玩意儿
日期选择的需求 无非是 可选择范围问题
例1:只可以选择当前日期 之前的日期范围(包括今天 或者 不包括今天)
例2:只可以选择当前日期 之后的日期范围(包括今天 或者 不包括今天)
例3:固定一段日期范围 (最近一个月,一周,三个月)
暂时我能想到的就这些个 需求
只可以选择当前日期 之前的日期范围(包括今天 或者 不包括今天)
// 我是用element 在线预览编辑的 //html部分 <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-model="value1" :picker-options="pickerOptions" type="daterange" range-separator="至" start-placeholder="开始日期" value-format="yyyy-MM-dd" end-placeholder="结束日期"> </el-date-picker> <div>{{value1}}</div> </div> // vue data部分 data() { return { pickerOptions: { disabledDate(time){ return time.getTime() > Date.now()-8.64e7 } }, value1: '', }; }
// value-format 就是你v-model value1的值 如果你要yyyy-MM-dd格式就写这个 要时间戳 就写 timestamp
// 日期不可选主要是 pickerOptions 里的disabledDate函数 在作怪
// 如果需要今天 不可选 那就 time.getTime() > Date.now() - 8.64e7
// 如果需要今天 可选 那就 time.getTime() > Date.now()
只可以选择当前日期 之后的日期范围(包括今天 或者 不包括今天)
和上面代码是一样的 主要是将 pickerOptions 里的 disabledDate函数中的 return 判断改一下
改为 小于 就行了噻
今天不可选 time.getTime() > Date.now()
今天可选 time.getTime() > Date.now - 8.64e7



 浙公网安备 33010602011771号
浙公网安备 33010602011771号