vue + element 文件上传及校验
上传文件 后台需要 formate 进行上传,中间遇到一点小插曲 先贴大佬地址https://www.cnblogs.com/fmixue/p/9968910.html
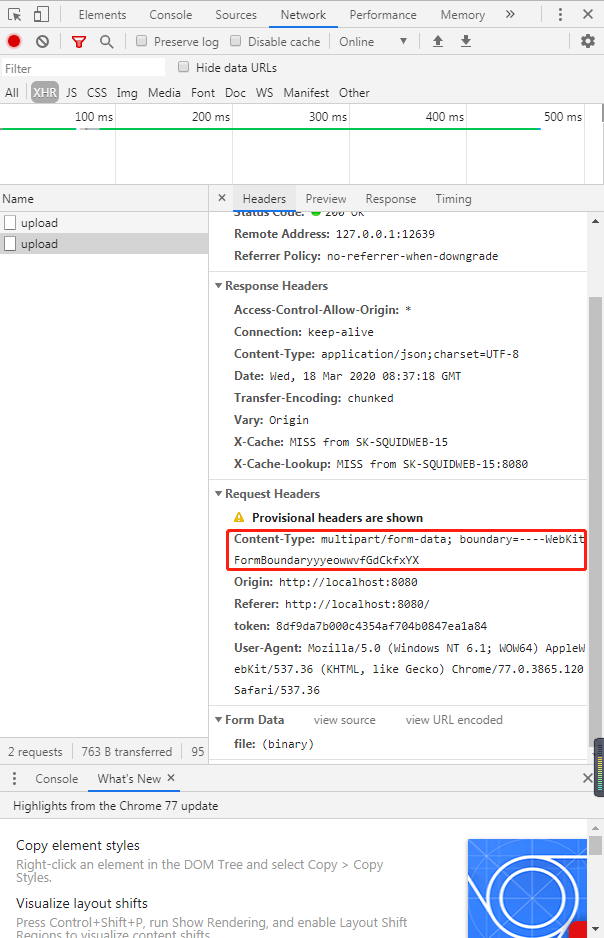
发现 不用自己定义请求方式,和修改请求头里面的content-type:"multipart/form-data"
直接在action里写请求地址,element貌似默认是post请求,并且默认转为了FormData方式

on-success 事件
handleAvatarSuccess(res,file,fileList){
res是请求回来的数据
file是文件信息
fileList是请求文件列表
}
文件上传验证
首先在el-form-item 绑定好prop="imgUpload" 并且 ref="xxx" (ref用于上传成功文件后清除验证)
res是请求回来的数据
file是文件信息
fileList是请求文件列表
}
文件上传验证
首先在el-form-item 绑定好prop="imgUpload" 并且 ref="xxx" (ref用于上传成功文件后清除验证)
//前提form表单要绑定rules:data中 rules:{ imgUpload: [ { required:true, validator:validateFileUrl, trigger:["change"] } ] } //定义校验规则 let validateFileUrl = (rule, value, callback) => { if(this.$refs.imgUpload){ //this.$refs.imgUpload 这个打印一下就知道要的判断条件 callback(new Error("请上传文件")) }else{ callback() } } //上传成功后清除验证 this.$refs.xxx.clearValidate();
如果需要判断文件类型的话 可以在before-upload 这个方法上进行操作 只是对文件扩展名进行校验
handleBeforeUpload(file) { let extension = file.name.split(".")[1]; let extensionList = ["xls", "xlsx"]; if (extensionList.indexOf(extension) < 0) { this.$message.warning("只能上传Excel文件"); return false; } console.log(file); },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号