vue 实现模块上移下移 实现排序
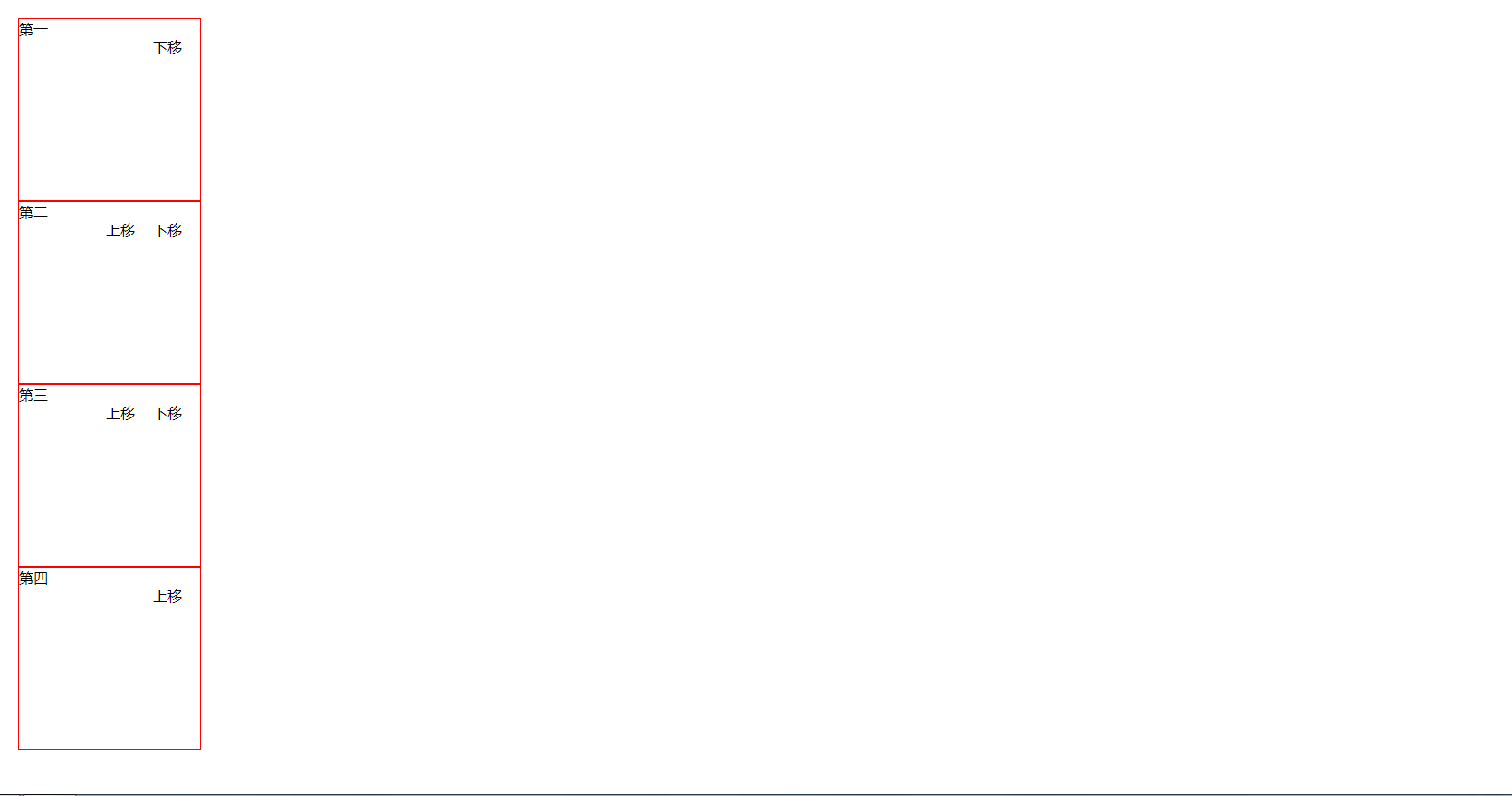
效果图 上移 下移 首先想到的是 数组的相互替换嘛

<template>
<div>
<div class="box" v-for="(item,index) in arr" :key="index">
{{item.cnName}}
<div class="upDownWrapper">
<span class="up" @click="upClick(index)" v-if="index !== 0">上移</span>
<span class="down" @click="downClick(index)" v-if="index !== arr.length - 1">下移</span>
</div>
</div>
</div>
</template>
export default {
data() {
return {
arr: [
{
cnName: "第一"
},
{
cnName: "第二"
},
{
cnName: "第三"
},
{
cnName: "第四"
}
]
};
}
};
主要方法是
methods: { // 上移 upClick(index) { console.log('upClick',index); let newArr = this.swapItems(this.arr, index, index - 1) this.arr = newArr }, // 下移 downClick(index) { console.log('downClick',index); let newArr = this.swapItems(this.arr, index, index + 1) this.arr = newArr }, // 上下移动的核心。splice函数 返回的是被删除 项 并且 会改变原数组
// arr.splice(index2, 1, arr[index])[0] 这个得到是的 被删除的 项 并且原数组 已经得到替换。所以需要将被删除项 设置为上一项的值
//如果解释不是很清楚。自己去控制台 打印 玩玩 (主要是为自己理解做笔记)
swapItems(arr, index1, index2) { arr[index1] = arr.splice(index2, 1, arr[index1])[0]; return arr; } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号