vue 2.0 及 vue 3.0 rem配置
vue 2.0 配置 rem
首先先安装postcss-px2rem (百度可以) https://www.jianshu.com/p/e6476bbc2131
npm install postcss-px2rem
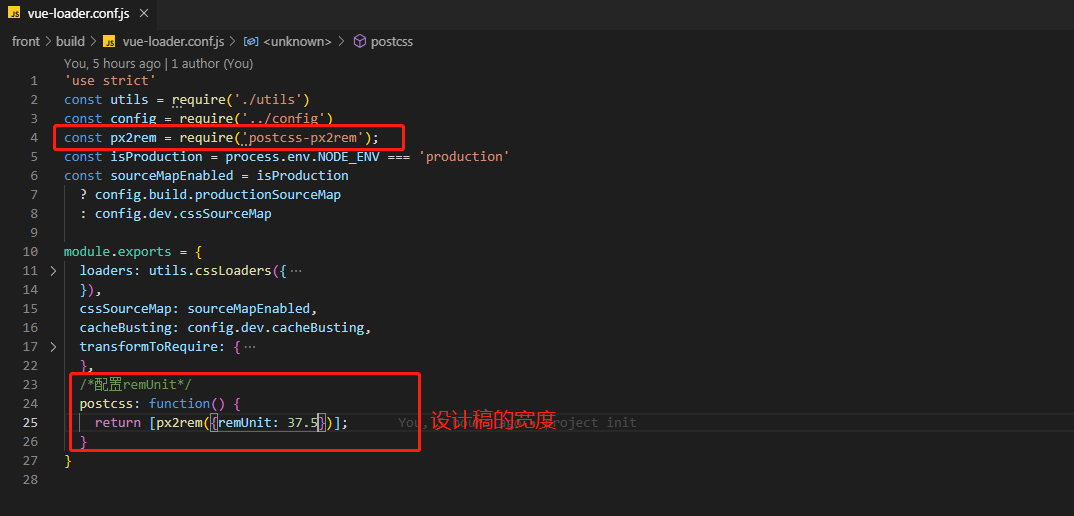
找到文件 build / vue-loader.config.js 添加
const px2rem = require('postcss-px2rem')
postcss: function() {
return [px2rem({remUnit: 75})];
}

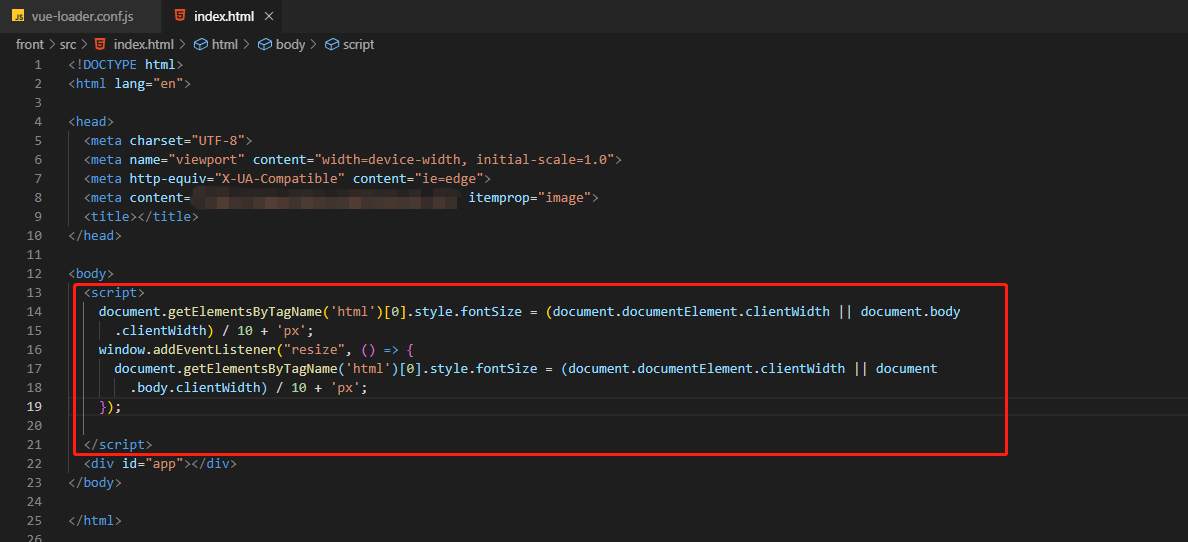
在index.html 文件中配置
<script> document.getElementsByTagName('html')[0].style.fontSize = (document.documentElement.clientWidth || document.body .clientWidth) / 10 + 'px'; window.addEventListener("resize", () => { document.getElementsByTagName('html')[0].style.fontSize = (document.documentElement.clientWidth || document .body.clientWidth) / 10 + 'px'; }); </script>

vue 3.0 配置 rem (百度可以)
这位大佬 的 https://www.jianshu.com/p/94902796f2ad



 浙公网安备 33010602011771号
浙公网安备 33010602011771号