vue+Element 后台管理骨架
1、使用的是vue-cli 3.0起的
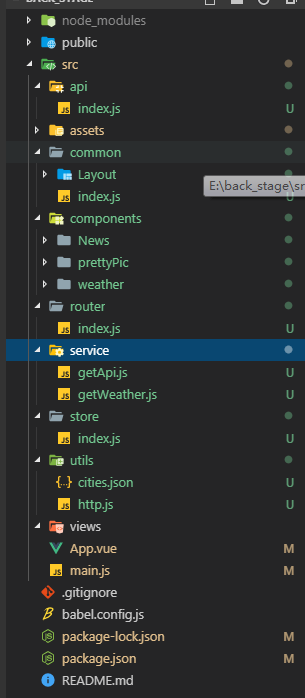
2、文件目录结构

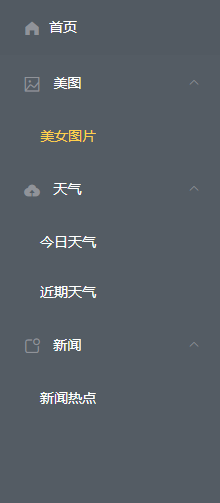
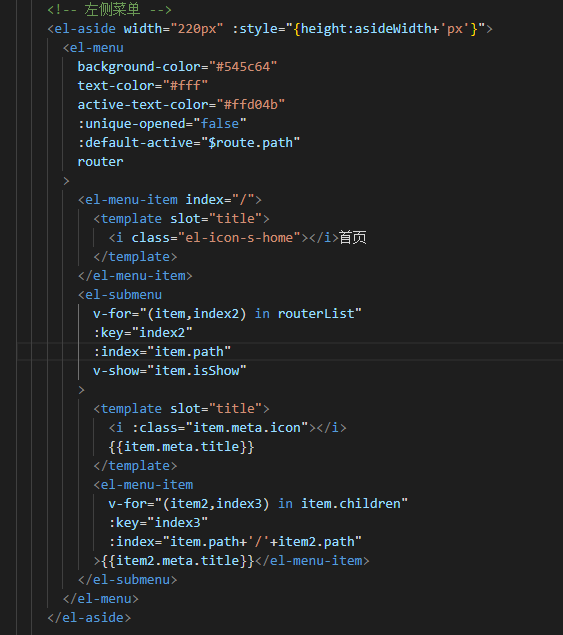
3、整体的骨架是根据element 文档里头的Container容器布局来的(复制粘贴,喜欢什么色儿就改)

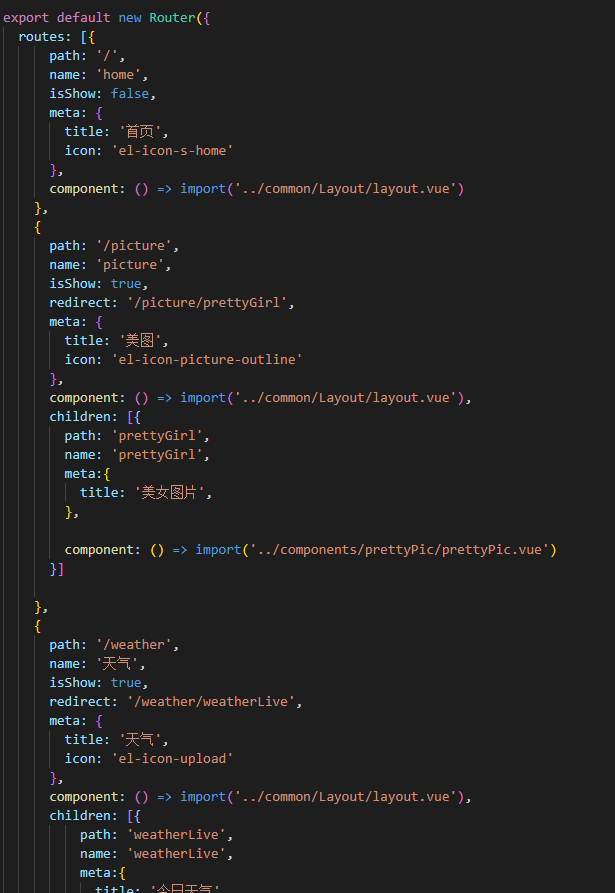
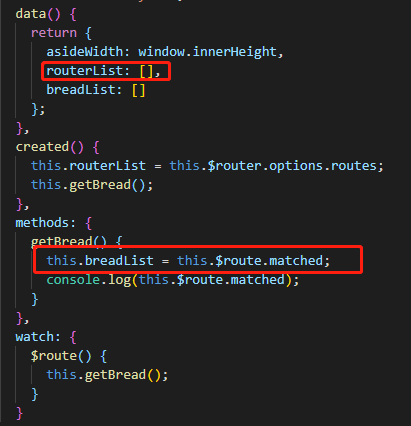
aside这个 部分需要注意的是这边的变化是根据路由的增加而增加。根据路由里面meta属性(路由部分)这里需要注意的是每一个顶级路由引入的都是layout.vue这个布局 在 container 里面写内容需要写一个router-view接受(下面再说)


这个地方圈错了 ,到时候打印一下就知道了。很简单的

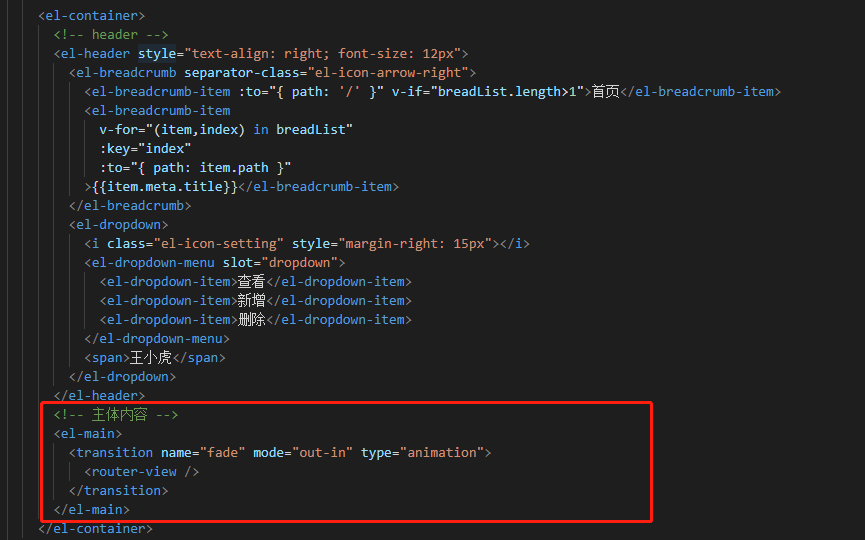
圈起来的 的就是书写内容的地方(上面的说的加 router-view)

header部分加了element的面包屑也是根据路由中的meta来的 上面 有地方圈错了
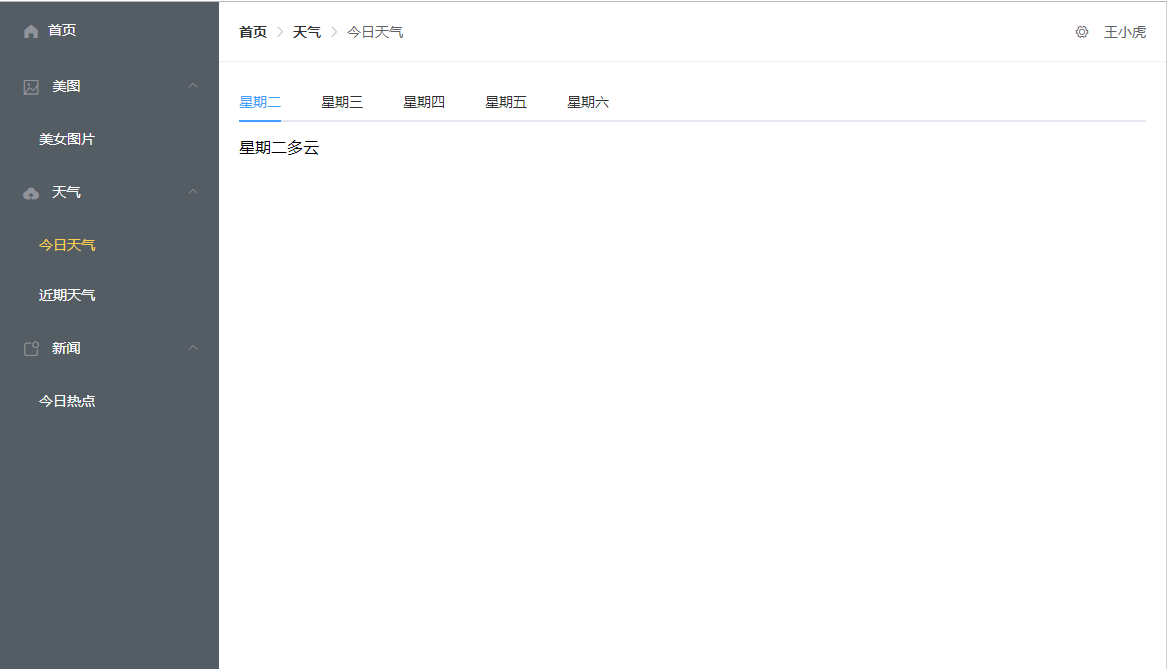
大概的骨架就搭好了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步