wpf scrollview用法
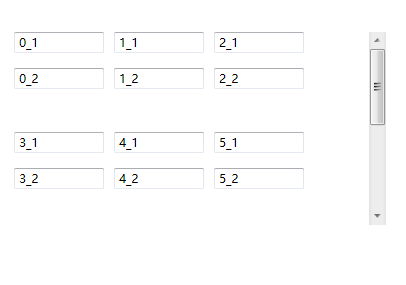
效果图:

代码:
private void Window_Loaded(object sender, RoutedEventArgs e) { //横向滑条禁用,如果想横着拉就就竖向禁用、横向启用 m_scroller.HorizontalScrollBarVisibility = ScrollBarVisibility.Disabled; m_scroller.VerticalScrollBarVisibility = ScrollBarVisibility.Visible;
WrapPanel m_wrapPanel = new WrapPanel();//放小格子的容器 //横向排列,满了自动换行,如果要竖着排就换Orientation.Vertical m_wrapPanel.Orientation = Orientation.Horizontal; m_wrapPanel.ItemWidth = 80;//每个小格子的宽和高 m_wrapPanel.ItemHeight = 80; for (int i = 0; i < 10; i++) { //它是每个小格子的容器 StackPanel stackPanel = new StackPanel(); //每个小格子之间的间隔 stackPanel.Margin = new Thickness(0, 0, 10, 10); TextBox txt = new TextBox(); txt.Margin = new Thickness(0, 0, 0, 0); txt.Text = i + "_1"; TextBox txt2 = new TextBox(); txt2.Margin = new Thickness(0, 15, 0, 0); txt2.Text = i + "_2"; stackPanel.Children.Add(txt); stackPanel.Children.Add(txt2); m_wrapPanel.Children.Add(stackPanel); } m_scroller.Content = m_wrapPanel; }



