Unity ugui的ScrollView控件
由于我经常时间一长就忘记,到要用的时候又要查,又要摸索,很浪费时间,所以写下这篇文章。
scrollview就是一个能上下或者左右拖动的ui列表,背包、展示多个按钮等情况的时候会用到。
要组成一个完整能用的ScrollView,需要以下几个组件:
scroll rect、 mask、各种layout。大致ui层级结构如下:

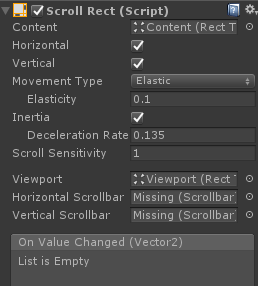
先说说scroll rect 这个东西是位于最上面父节点的组件(就是名字叫做"Scroll View"的游戏物体), content属性下的物体是放各种item的;horizontal和vertical是各种垂直横行拖动。

viewPort上面要放mask组件,用于遮挡超出viewport框框的item图案。
然后是content,它下面放各种item1、2、3、4...,想要让它能自动排列item项,需要有下面那三个组件,选一个就好(这些组件的里面有些默认选项,强烈建议勾都去掉)

自动生成的物体item放在content节点下。
content的大小适不适中,关系到最后的拖动效果。太大的话最后结果会有剩余的空余地方,很不好看;太小的话最后结果可能会造成无论怎么拖动,都看不到所有的item项。
为了应对上述所说的情况,我们要对content物体的rect transform控件进行设置,以下以Vertical layout Group形式进行代码示例:
//前言:假设content是带有“content”组件,用来存放item的物体 //itemPer是预制体 GlobalUtil.Clear(content.transform);//删除除了第0个的所有元素 Dictionary<int, Area>.Enumerator it = DataManager.areaDic.GetEnumerator(); RectTransform rect = content.GetComponent<RectTransform>(); rect.sizeDelta = new Vector2(rect.sizeDelta.x, 0f);//content的高度置0 float btn_rect = itemPer.GetComponent<RectTransform>().rect.height;//获取单个按钮的高度 int index = 0; while (it.MoveNext()) { GameObject item = Instantiate(itemPer); item.transform.SetParent(content.transform);//设置父物体 item.transform.localScale = itemPer.transform.localScale; Text areaText = item.transform.Find("areaNoText").GetComponent<Text>(); item.SetActive(true); areaText.text = Convert.ToString(it.Current.Value.areaNo); index++; } float tempHeight = btn_rect * index;//临时高度 float contentHeight = content.transform.parent.transform.GetComponent<RectTransform>().rect.height; //如果算出的高度 > content的高度,就用算出来的高度,否则就用conten的高度 if (tempHeight > contentHeight) { rect.sizeDelta = new Vector2(rect.sizeDelta.x, tempHeight);//高度=个数*每个item的高度 } else { rect.sizeDelta = new Vector2(rect.sizeDelta.x, contentHeight); }
这样就能让content获得合适的大小了。如果使用gridlayout的话算法要变一下,要根据item和content的宽度来算。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界