Houdini 过程化地形系统(二):基于UE4的FC5植被系统(1)
背景
通过之前的几篇分析实践,已经基本打通了UE4的Houdini植被管线部分,并对Far Cry5(简称FC5)的植被系统的需求做了整理,在接下来的几节中,会关注于如何使用Houdini基于UE4来开发类似FC5的植被生成系统。这里按工具制作流程分为几个部分来做阐述。
- 使用Houdini开发类似FC5里的Generate_Terrain_Entities的HDA节点
- 修改Houdini Engine,让Generate_Terrain_Entities的Input和Output可以支持在UE4里生成植被
- 进一步优化Houdini Engine,可以让关卡设计人员可以在UE4 Editor里更加灵活和方便的修改

本节的目标就是如何开发一个Generate_Terrain_Entities的HDA节点,并在Houdini里实现类似上图中FC5的效果,大致流程分为:
- 创建HDA面板,为内部的过程化实现创建参数关联
- 根据Viability中选择Terrain Data以其他的过程化生成的2D data,确定植被的生成范围
- 根据Density,Sizes,Scale,Color,Rotation等面板参数,来生成Point Colud,以及Point对应的旋转,颜色,缩放等信息。
- 多个HDA连接,每个HDA代表一种植被类型。并实现按照Viability范围和优先级的选择正确的Species。
- 根据最终的PointCloud,用Copy to Point节点做植被的Instance化
面板制作
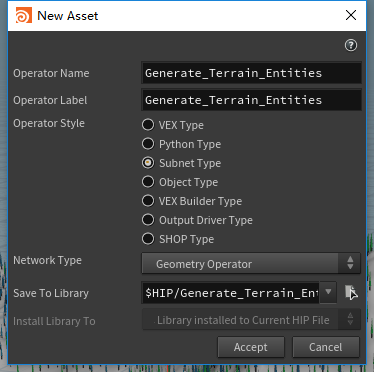
首先要做的,是创建一个Generate_Terrain_Entities的SOP节点,并且HDA的参数面板和Input/Ouput,这里先创建一个SOP节点,

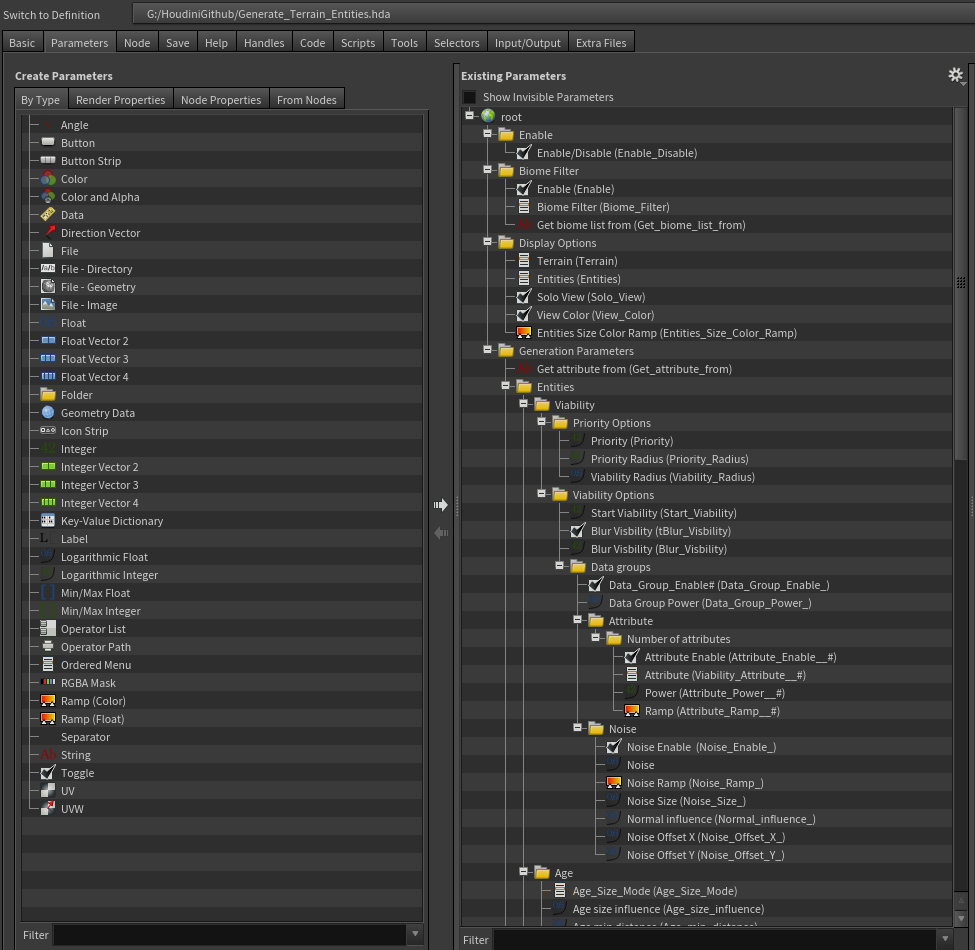
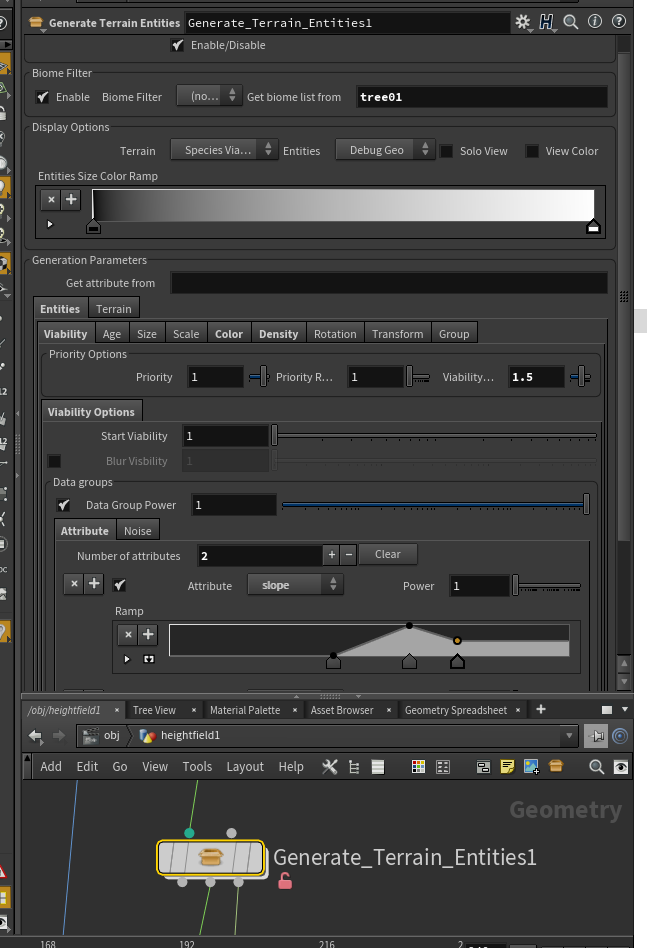
参考FC5,创建一个类似的Generate_Terrain_Entities的参数面板和Input,Output的输出。

参数面板就和FC5文档里介绍的一样,具体做法就不多做叙述了,稍微有些Houdini经验的美术都可以实现。

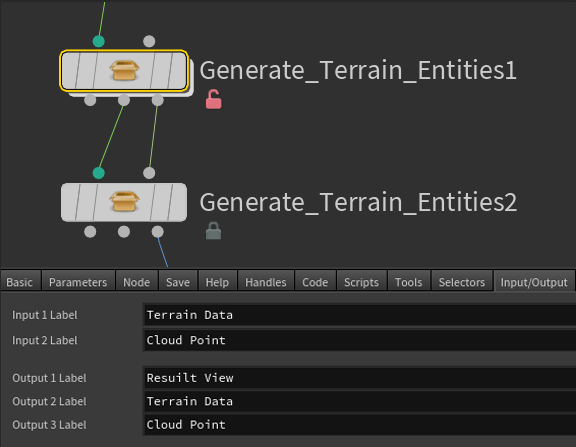
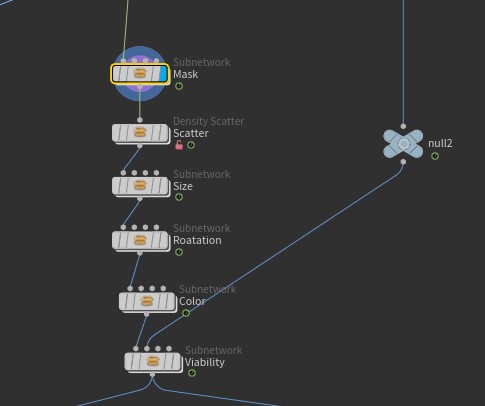
参考FC5把Input Laber 设置为2个,Output为3个,Input Output接续的数据在下图有注释。这样把每个Speices链接链接在一起,具体如何起作用的在后文会有介绍。

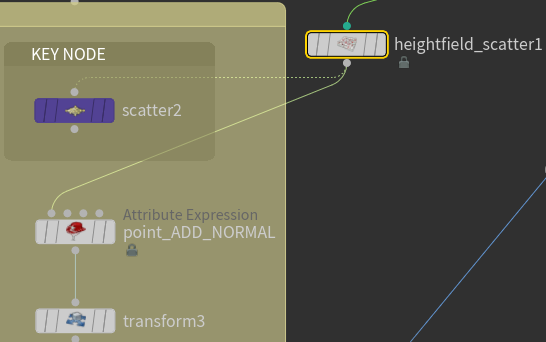
复制完参数面板后,就是要实现根据参数来生成植被的Point Cloud信息的功能了,在之前管线里已经提到过,Point Cloud是使用Scatter节点,基于Heightfiled Mask的信息来生成的。接下来的目标就是如何根据植被系统的设置,正确的生成所对应的Mask。

确定生成区域
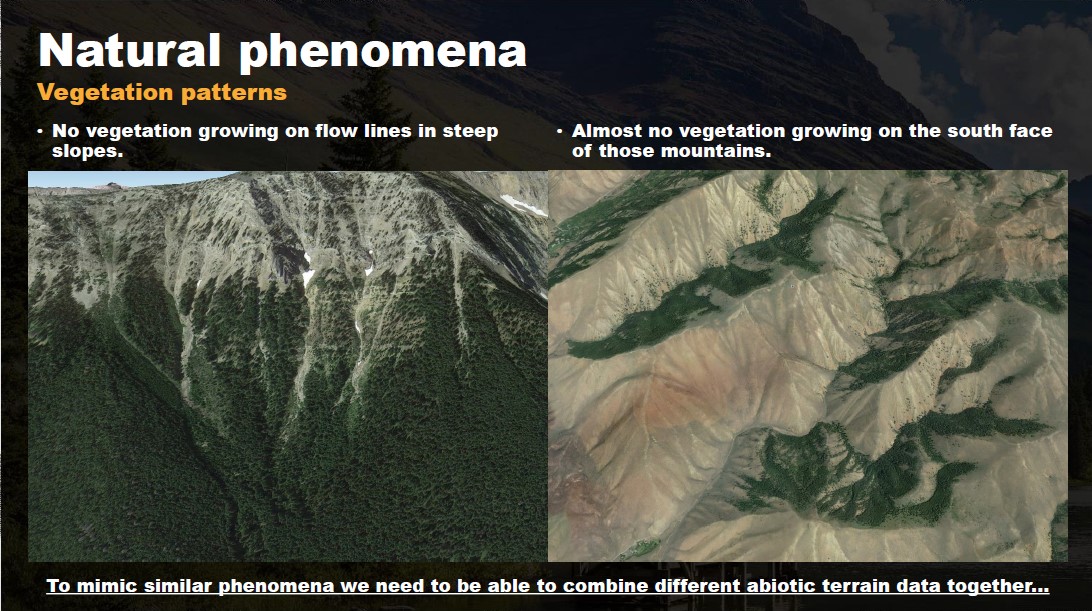
FC5的植被系统的生成区域来源主要是两部分,一个是基于地形数据生成的各种Mask数据,例如AO,Flow,Slope,这些Mask通常确定植被会生长在哪些区域,

另外一种就是直接导入的2D数据,比如场景美术手绘的区域,以及一些在引擎里通过其他的过程化工具生成内容,比如街道,水塘的Mask,保证这些区域不会有植被放置。

把这不同Mask的组合根据规则和面板参数做数学组合,就得出最终的生成区域结果,这里简单的介绍下如何使用VEX脚本结合Houdini的节点来实现功能。
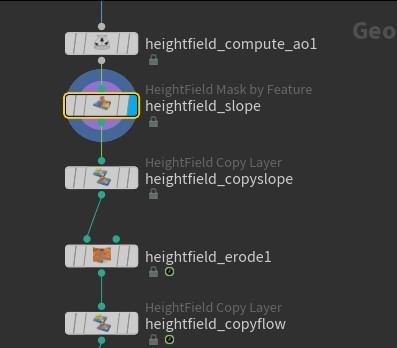
首先是AO,Flow,Slope,Direction(Sun or Wind)等Terrain Abiotic Data的生成,这些大部分可以用Houdini自带的节点来生成

AO的生成,这里使用官方论坛上的一个OpenCL加速的heigtfiled AO节点,链接地址:https://www.sidefx.com/forum/topic/54318/?page=1#post-243847

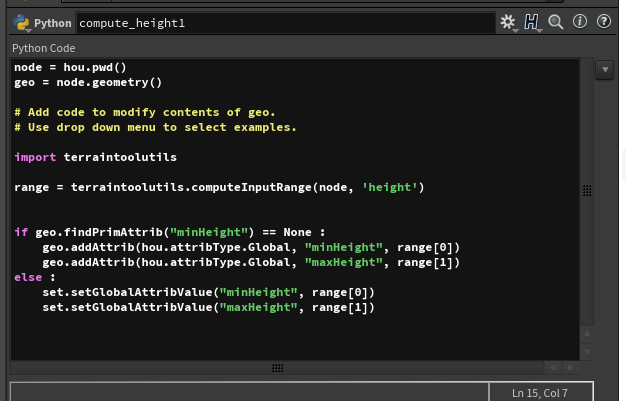
Altitude可以直接读取height信息,但因为一些特殊的缘故,height的最低值并不一定为0,这里使用了一个Python节点,调用terraintoolutils.computeInputRange的函数来获得height的范围

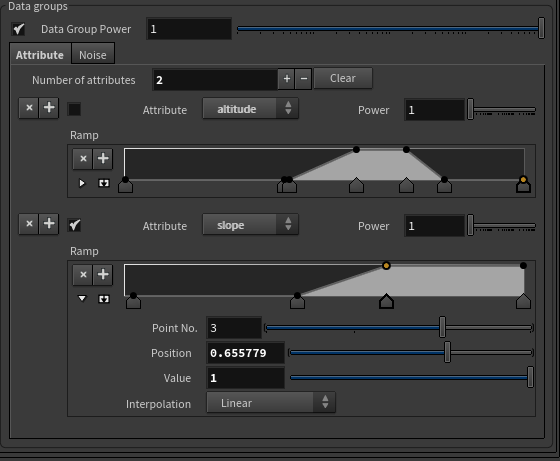
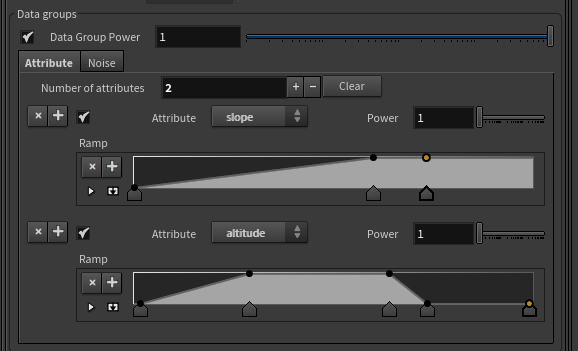
这里增加一个altitude的Attribute的Ramp,用来获取制定范围内的高度信息

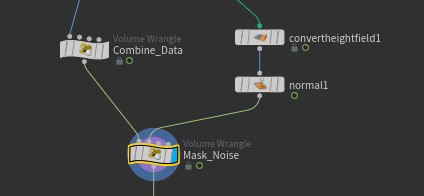
在Generate_Terrain_Entities内部,在名为Mask的SubNetwork里主要做这些各种Mask的处理工作

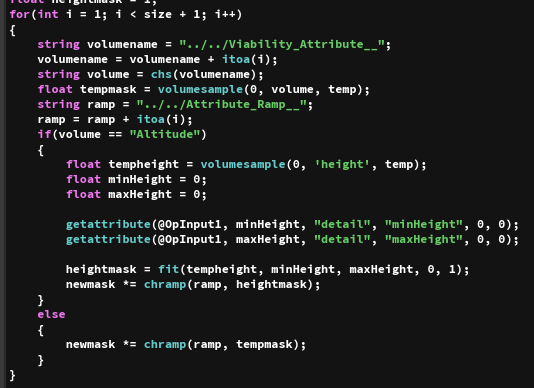
这个示例Vex代码里,迭代每一个Attribute的Ramp的Mask,然后合并到一起。为了简化有些功能没实现到Vex里,比如每个Attribute的Toggle开关和Power值的判断,不同的Attirbute,例如Altitued还要做一些特殊处理等等。另外FC5可以支持多组Combined Data后的Data Group再做二次Combine。最终会是双重循环的形式。

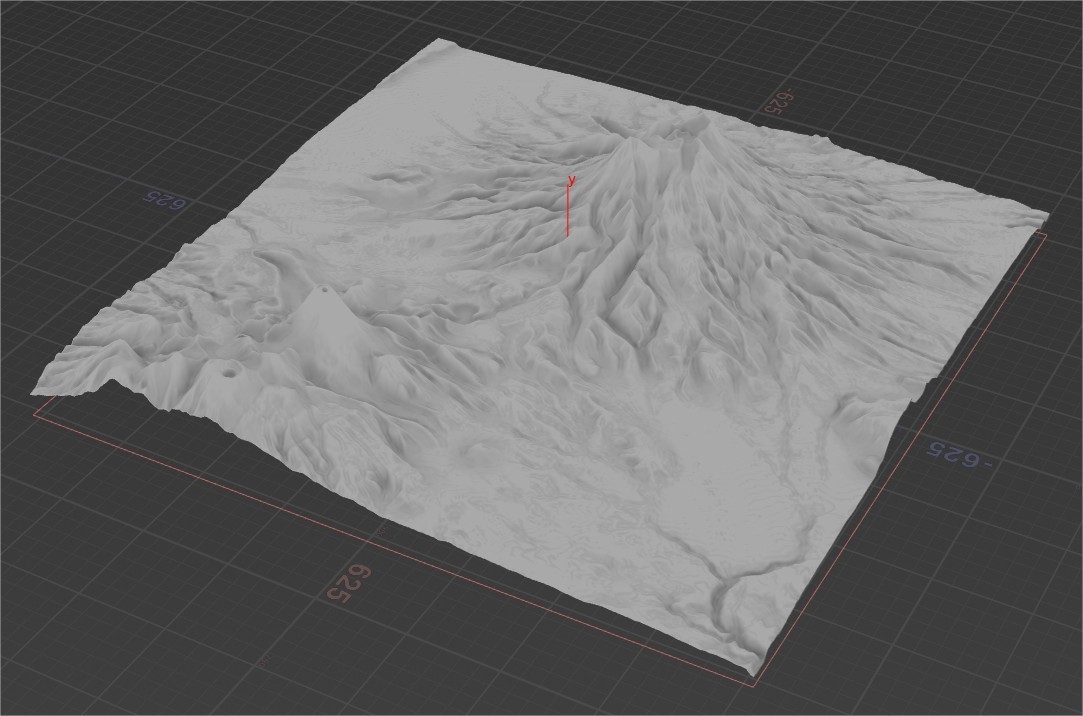
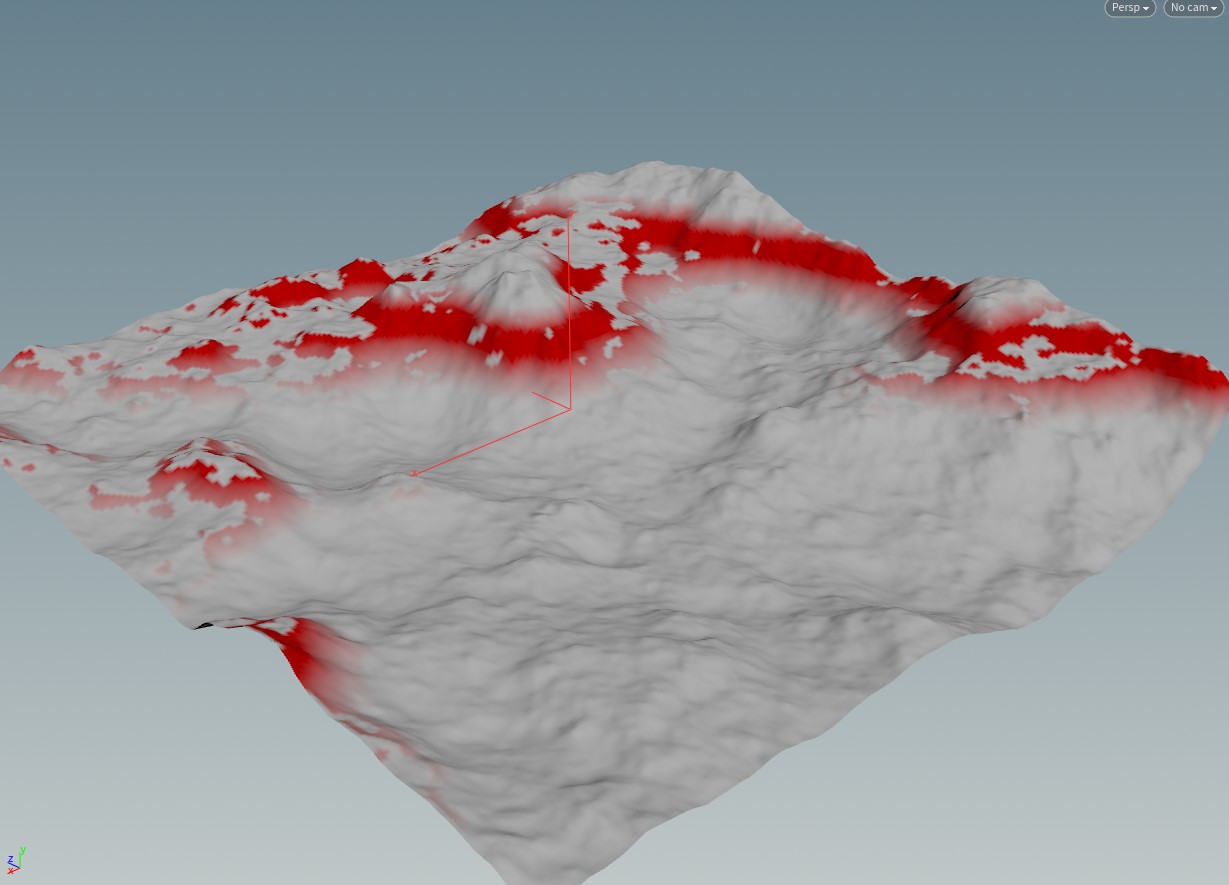
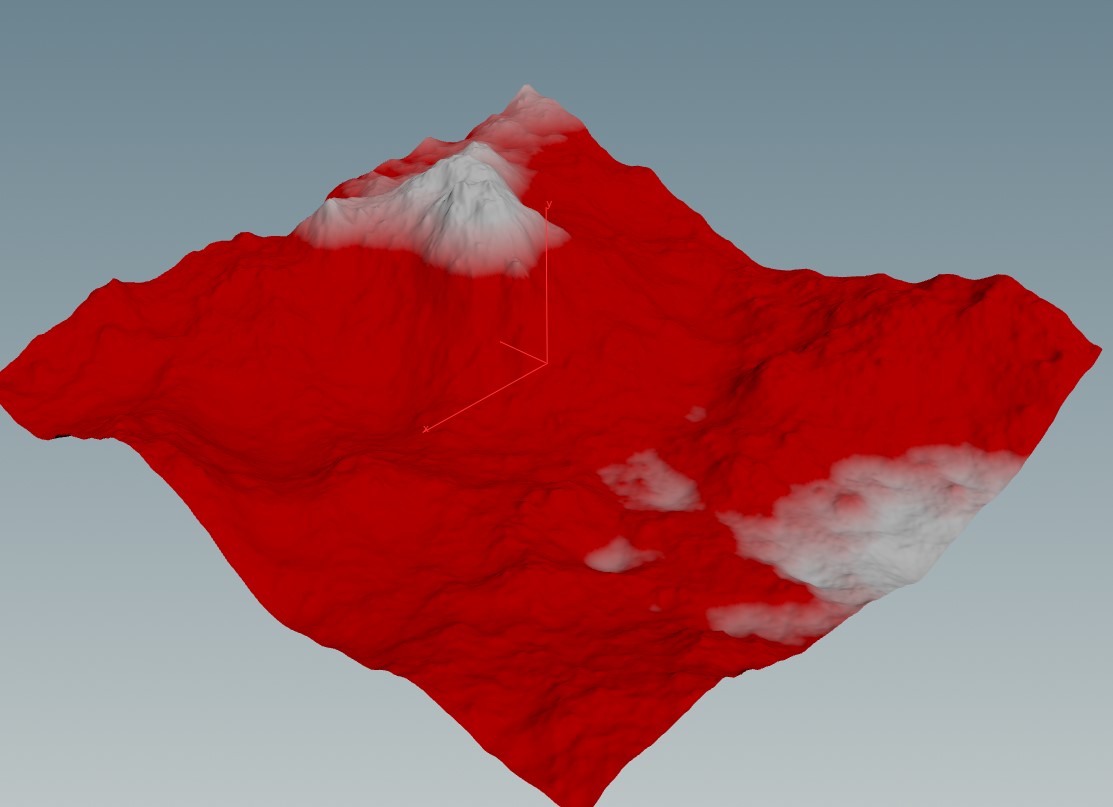
下图的效果就是只有一个Altitude(Height) Attribute的效果。

接着,在单独加入一个Slope的Attribute的效果


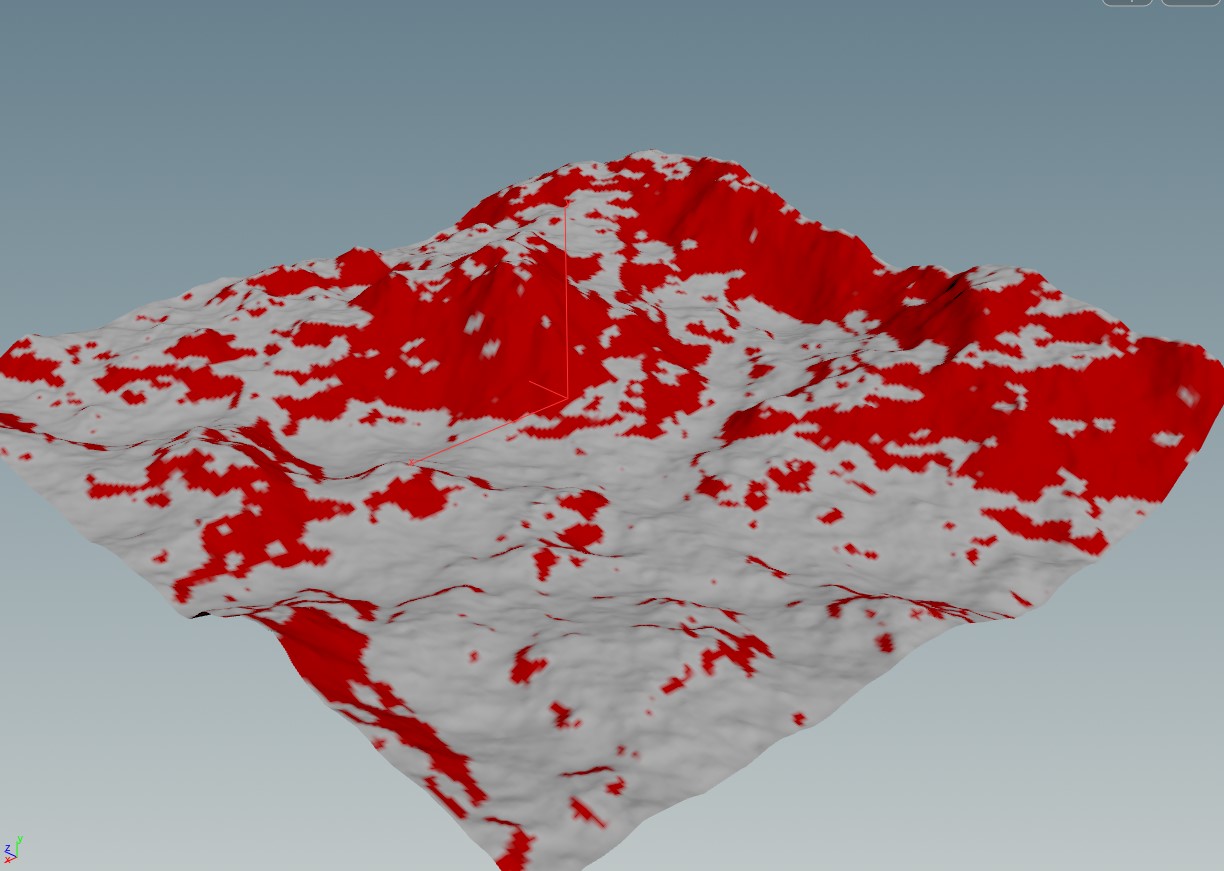
最后得到两个Attribute合并的效果。

这样,houdini的生成区域的基本功能就完成了,后面就可以参考FC5,基于flow,direction等信息,制作出不同的植被生成区域的pattern

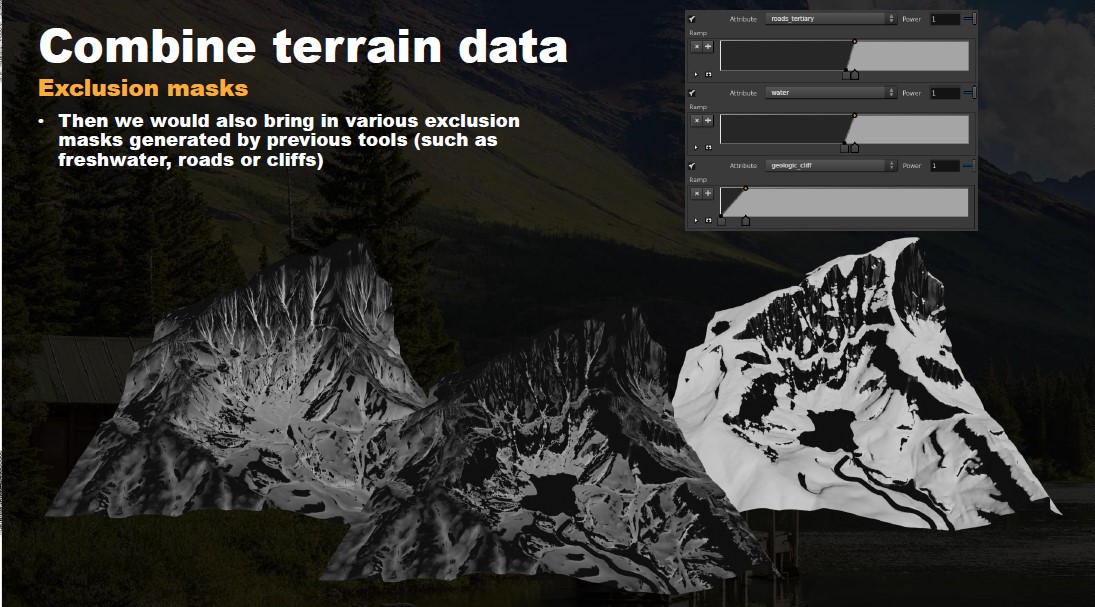
除此之外,FC5中还有一些用过程化工具生成mask要做为exclusion区域来使用,

比如这里把生成water的区域,作为exclusion mask。

把exclusion mask作用到Alittude Attribute上,


就得到了exclusion后的结果。

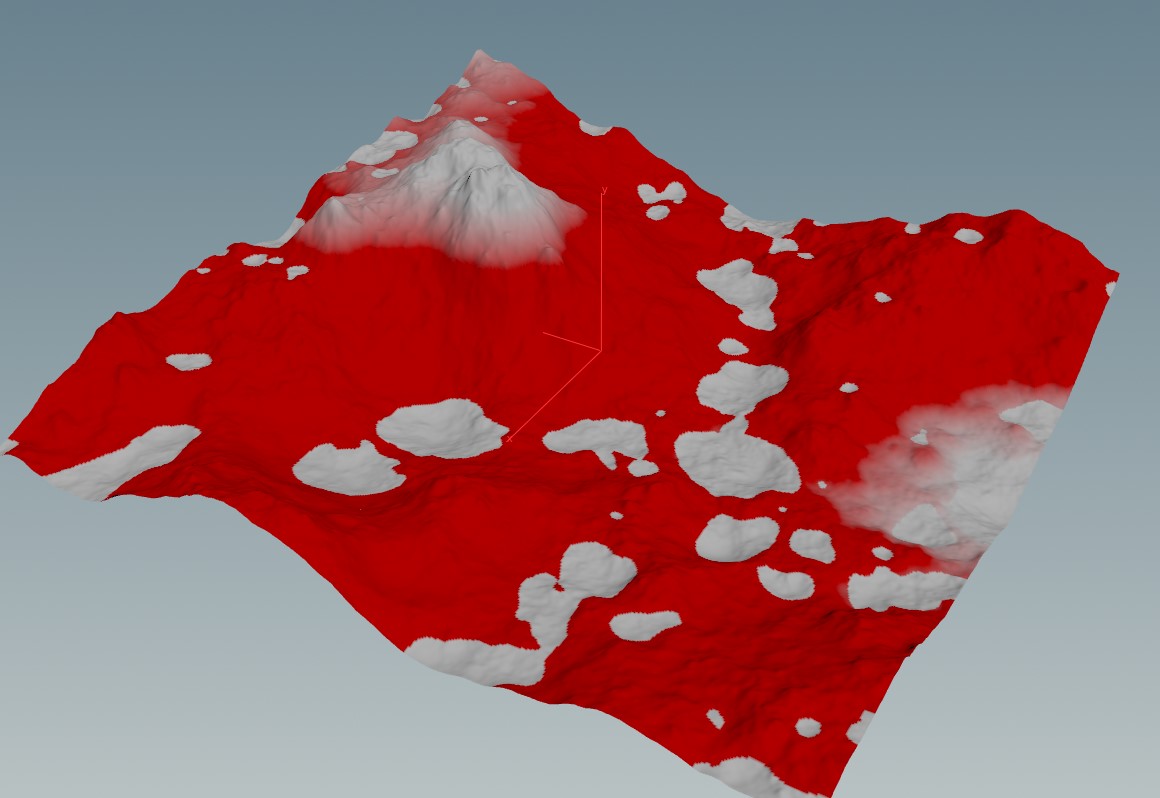
除此之外还有Noise,FC5的Noise的Size是受地形法线影响的,这根据Volume中height的位置,来取得height mesh里对应的Point的Normal,根据Normal的Y值来控制生成Noise的Size。

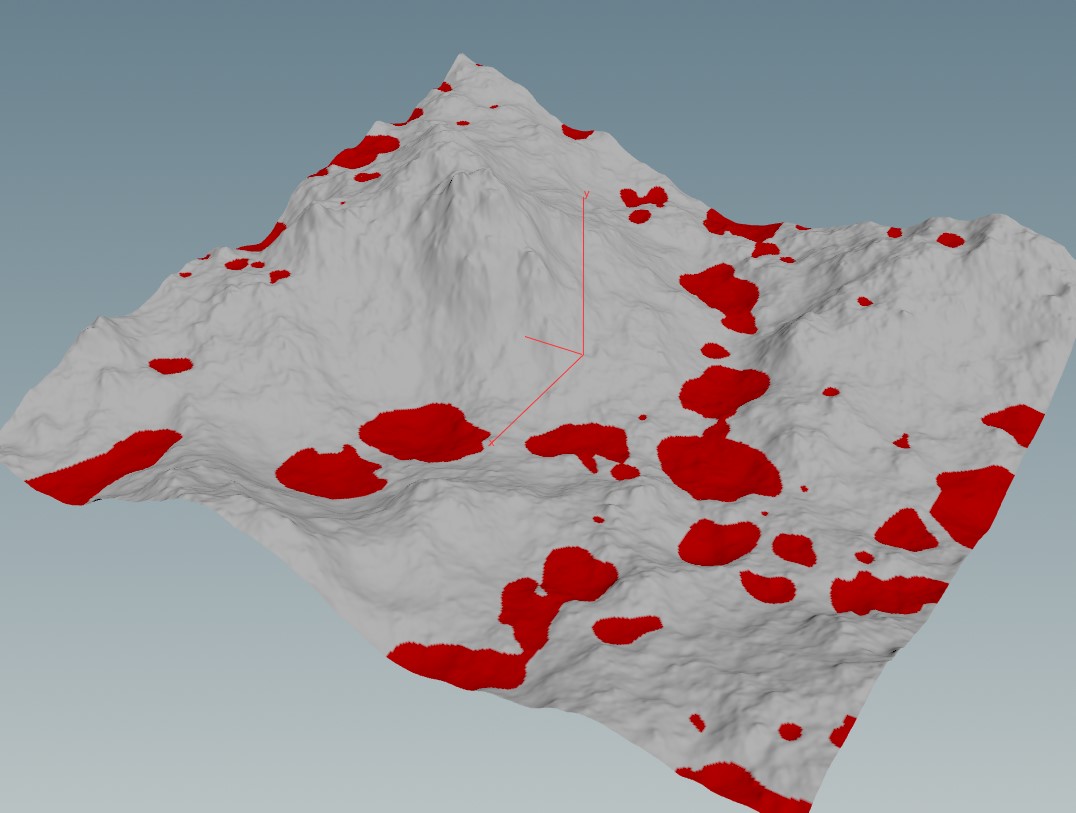
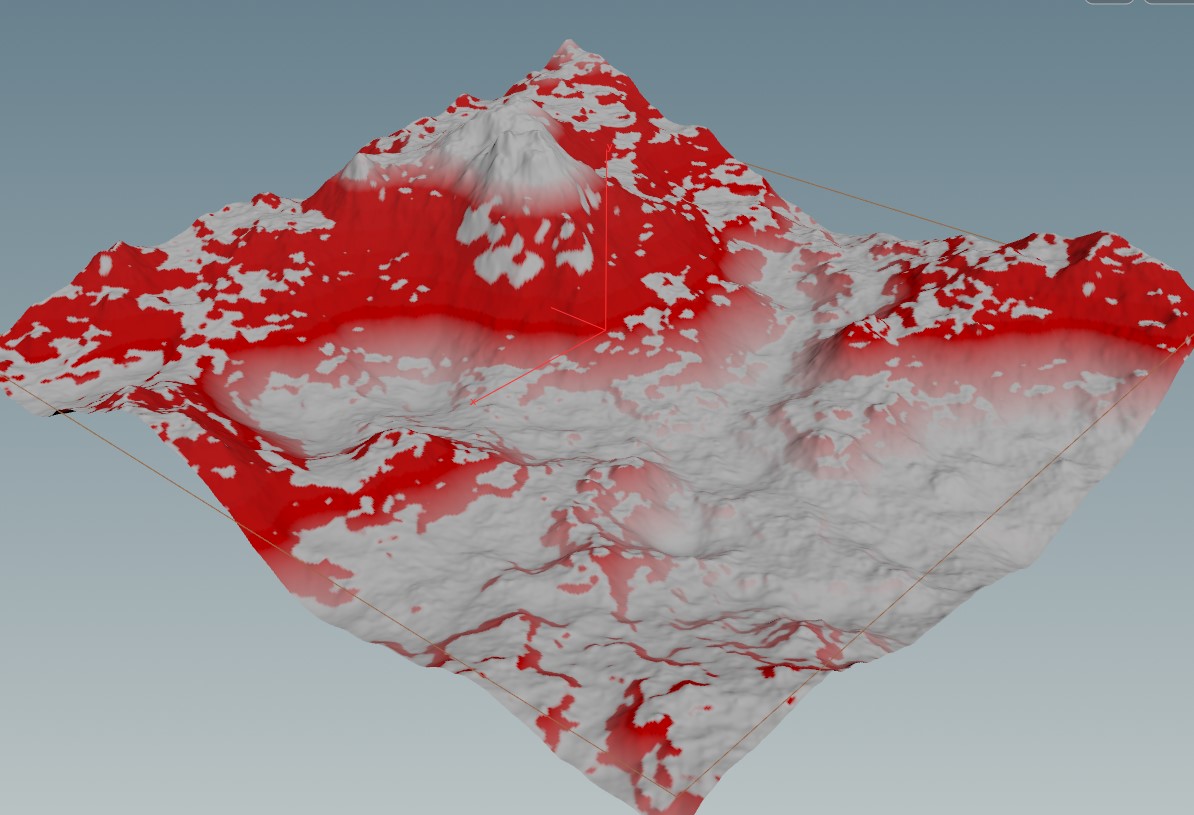
这样,不同坡度的噪声大小也不同。下图就是water和altitude attribute以及noise共通作用的结果。

最后得到的Mask,就是对应的植被生成区域。接下来就要根据Mask,来生成植被的Scatter Point Cloud了。
生成Point Cloud
基于HeightFiled Mask来生成Point Cloud,通常使用HeightField Scatter就可以实现,

而FC5的植被系统里,还是要考虑植被的Size和Age参数,来确定最终的Point Cloud,这里使用下面两个Attribute的Data Group来作为植被的生成信息

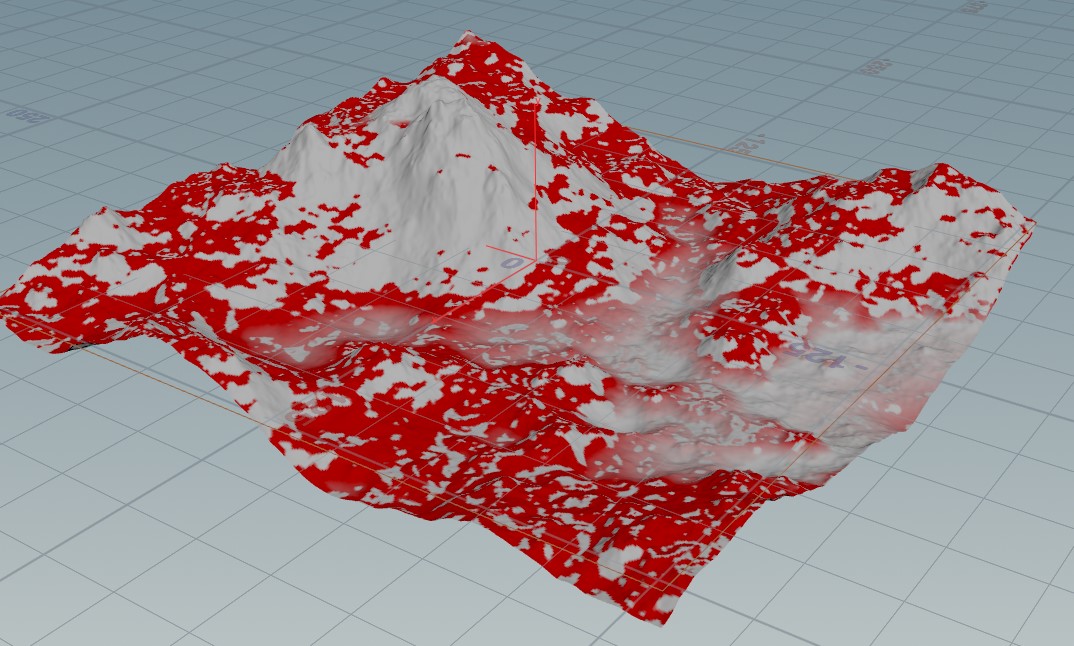
下图就是得到的Viability的信息。

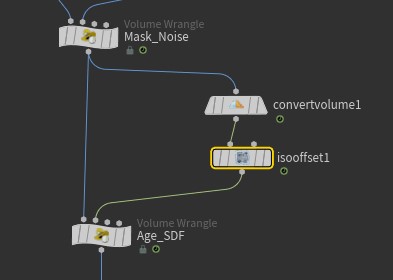
接下来,需要把Viability Mask用SDF的方式转为Age的mask

通过convertvolume和isooffset节点,用SDF方式重新生成Age Mask


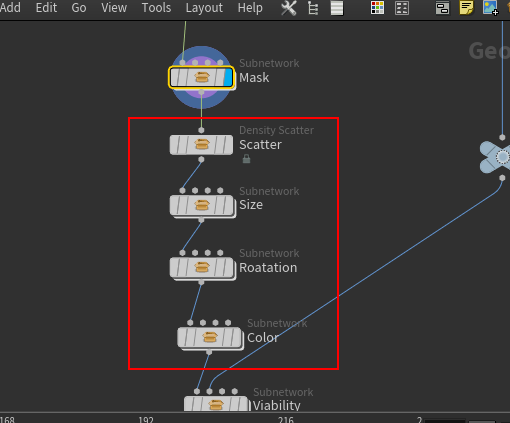
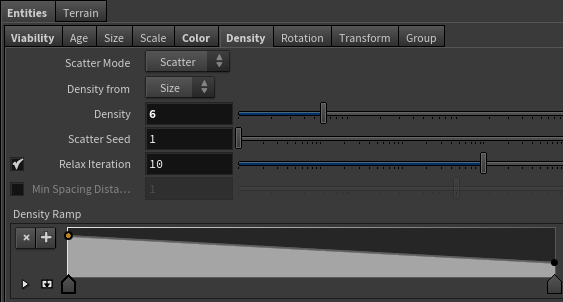
接下来,通过Density面板,来配置密度,然后把Density写入到HeightFiled的Mask里(也可以自己新建一个volume来保存)。而通过Density Ramp来控制不同Size植被的密度值,也就是Age(Mask)越小的外围的小树,密度越高,而Age(Mask)比较大的树林中心的大树,密度会比较小。

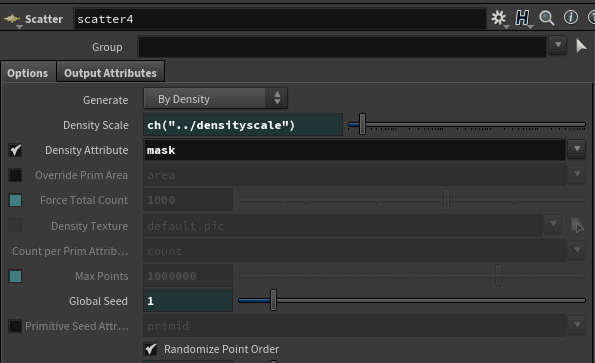
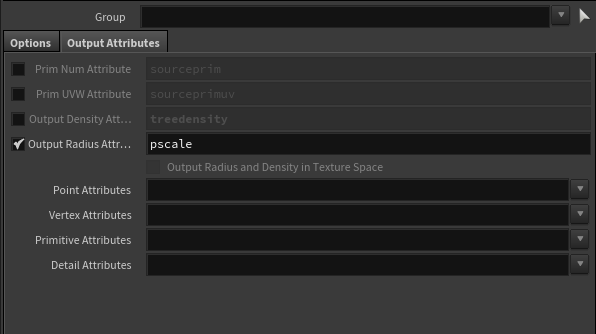
把Density值作为Density Attriube传入到Scatter节点,同时输出Point的Radius属性。


这样就得到了初步的Point Cloud,以及对应Point的Size,Pscale的信息。

然后,通过Size面板,设定不同等级的植被的具体大小。

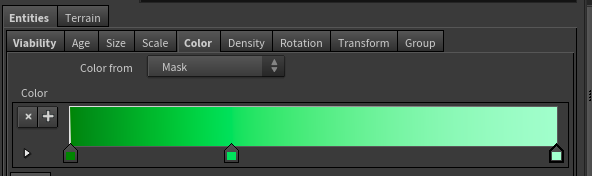
以及对应的植被的颜色值。

就得到了带有具体Color和Transform信息的Point Cloud.

再通过Copy to Point节点,用Debug Tree进行测试,这样就得到了一种植被的Scatter结果。可以看到Age信息外围颜色较浅的树木密度相对较大,尺寸也较小,而Age信息内部的颜色较深的树木则尺寸比较大,散布的也相对稀疏一些。

这样,一种植被的生成功能已经初步完成,但生态系统里,还是要考虑多种植被的共通生长的竞争关系。以及同一种植被之间的竞争关系。这就需要实现FC5里通过对Viability Radius的判断来选择Species的功能。
根据Viability选择Species
FC5使用的方法,是根据Viability Radius和Viability强度,来确定一个范围内生成哪种植被。

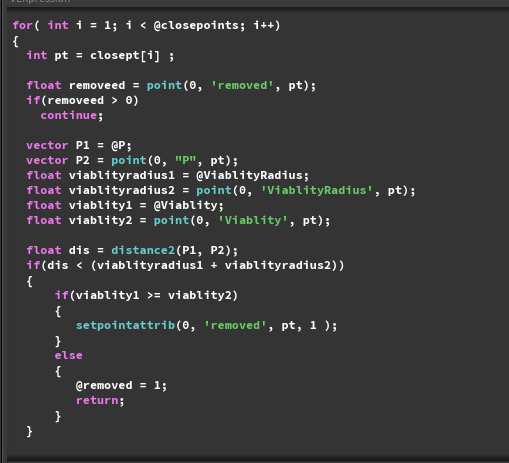
这个实现也比较简单,先获取一个Point Radius范围内的全部Point,把Viability相对较小的剔除掉就可以了。

这样,在之前的演示的植被效果下面,再增加一个HDA节点。生成Species B

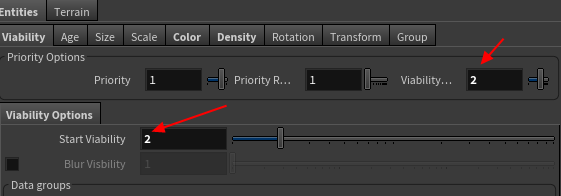
Species B的生成信息如下。


这里Species B的Viability值比Species A要高

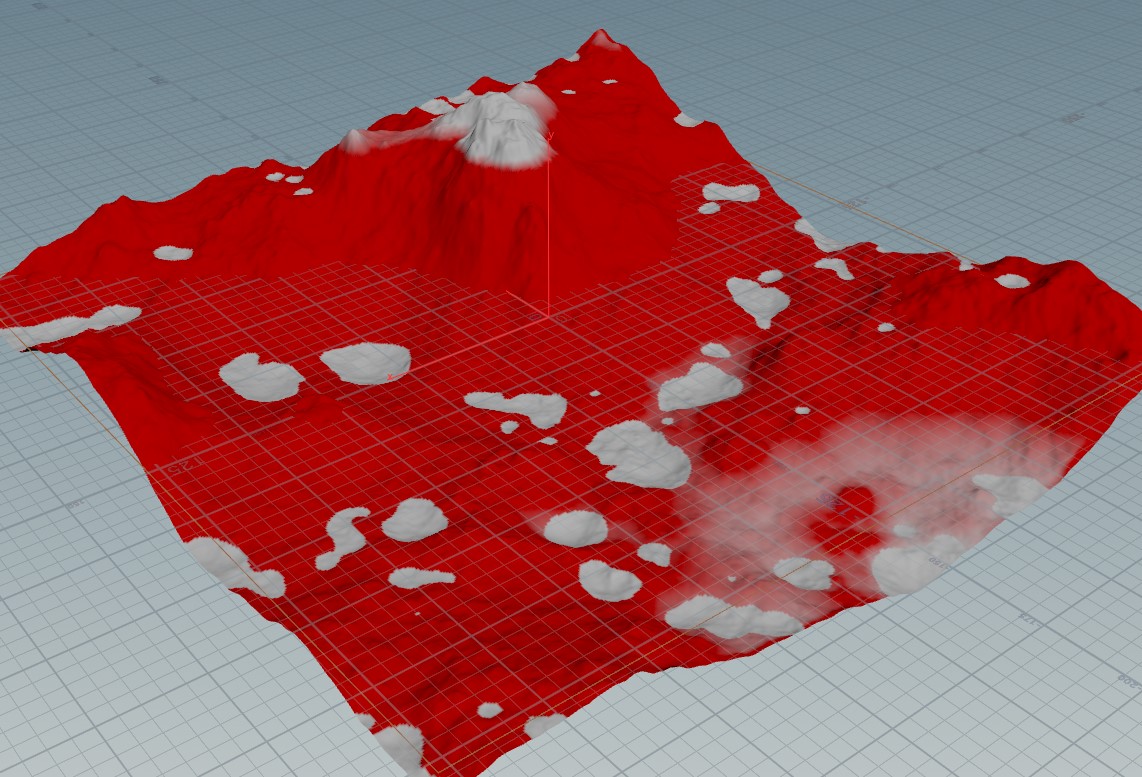
这样,Species B和Species A混合在一起后,Species B会把Viability Radius里的Species A剔除掉

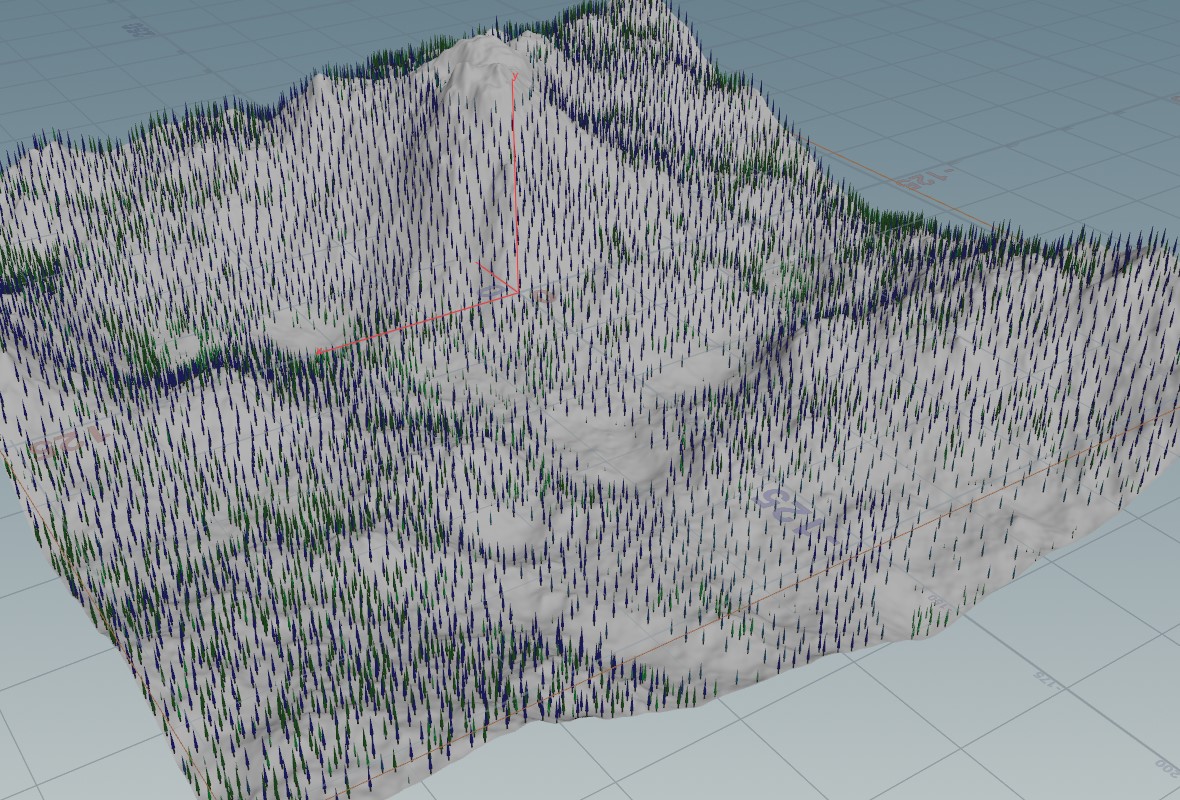
增加密度后,2种植被的布置效果。

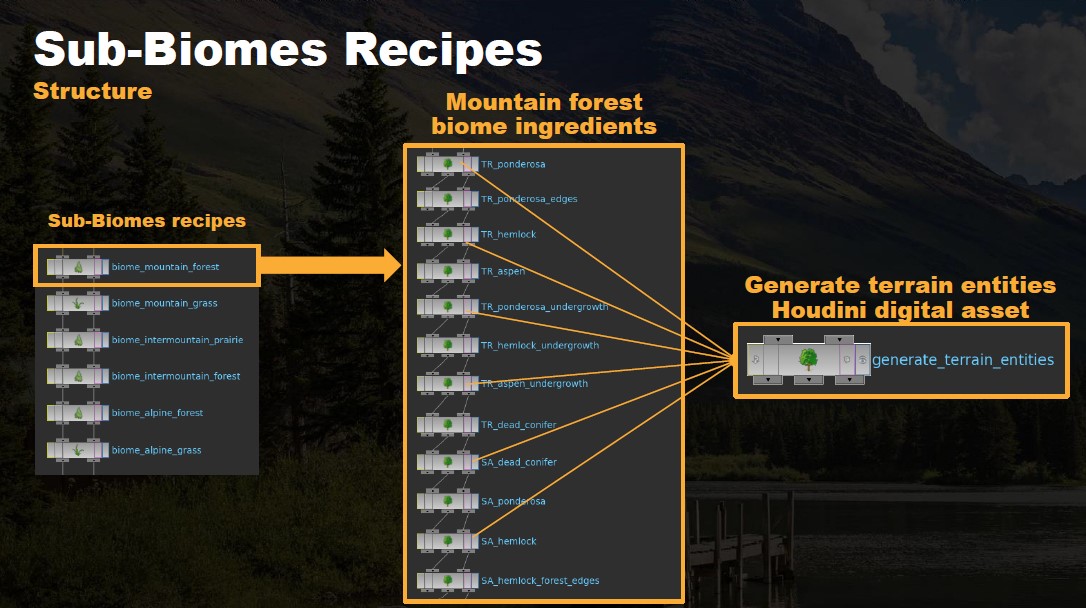
最后像FC5这样,把地貌的生态环境中的每种特定位置的植被用HDA文件一一描述再串联起来,就可以构成区域复杂的植被体系了。

总结
这样,就初步实现了FC5的Generate Terrain Entities的基础功能,但欠缺的地方还是很多的。
- Density,Size,Age等参数使用以及规则上,需要去对应最终的游戏世界的尺寸做修改。
- 如何更优雅的与UE4的FoliageSystem结合,需要再Houdini Engine里做进一步的扩展
- 算法上的调试,优化,也需要基于具体的制作示例来进行
- 像Rotation,TerrainData的输出,在之前几节有过介绍,在后文与UE4的整合里也会有进一步的改进。
在下一节里,在介绍如何使用Generate Terrain Entitie在UE4里制作效果的同时,进一步的优化和改进功能。


