vue自学小demo----前端
vue学习的小demo,实现简单的页面项目的增删

代码如下
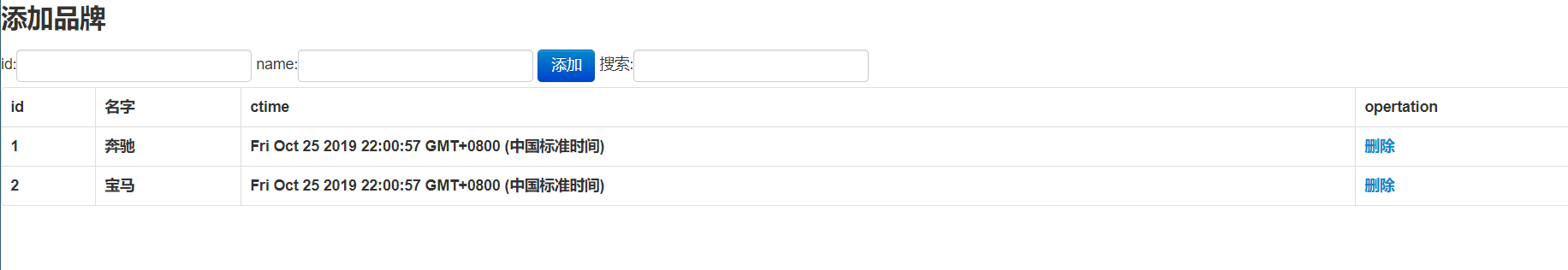
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="./vue.js"> </script> <link rel="stylesheet" href="./bootstrap.css"> </head> <body> <div id="app" > <dive class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加品牌</h3> </div> <dive class="panel-body form-inline" > <label > id:<input type="text" class="form-control" v-model="id"> </label> <label > name:<input type="text" class="form-control" v-model="name"> </label> <input type="button" value="添加" class="btn btn-primary" @click="ok"> <label > 搜索:<input type="text" class="form-control" v-model="keywords"> </label> <!-- form---inline 使得显示一行 --> </dive> </dive> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>id</th> <th>名字</th> <th>ctime</th> <th>opertation</th> </tr> </thead> <tbody> <thead> <tr v-for="item in serrch(keywords)" :key="item.id"> <th>{{item.id}}</th> <th>{{item.name}}</th> <th>{{item.ctime}}</th> <th><a href="" @click.prevent="del(item.id)">删除 </a></th> </tr> </thead> </tbody> </table> </div> <script> var vm = new Vue({ el: '#app', data: { id:'', name:'', keywords:'', list:[ {id:1,name:'奔驰',ctime:new Date()}, {id:2,name:'宝马',ctime:new Date()} ] }, methods: { ok(){ // 2console.log("ok") var add2={id:this.id,name:this.name,ctime: new Date() } this.list.push(add2), this.id=this.name='' }, del(id){ // this.list.some((item,i)=>{ // if(item.id==id ){ // this.list.splice(i,1) // } // }) var i=this.list.length var j=0 for(j=0;j<i;j++){ if(this.list[j].id==id){ this.list.splice(j,1) }}}, serrch(keywords){ var newlist=[] this.list.forEach(item=>{ if(item.name.indexOf(keywords)!=-1) { newlist.push(item) } }) return newlist } } }); </script> </body> </html>
代码什么的是青春最美的情书







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix