旧系统页面杂乱优化研究
数据管理类web系统:
1,页面需要一些ajax去异步请求,加载数据;
2,需要一些弹窗功能,审批功能,图片异步上传功能;
3,一些样式控制功能,一些动态拼数据功能。
这些功能是引入jquery库,从上到下都罗列function的写在页面上,经过日积月累,让人感觉页面很乱的感觉,有什么优化的办法吗?
建议1:
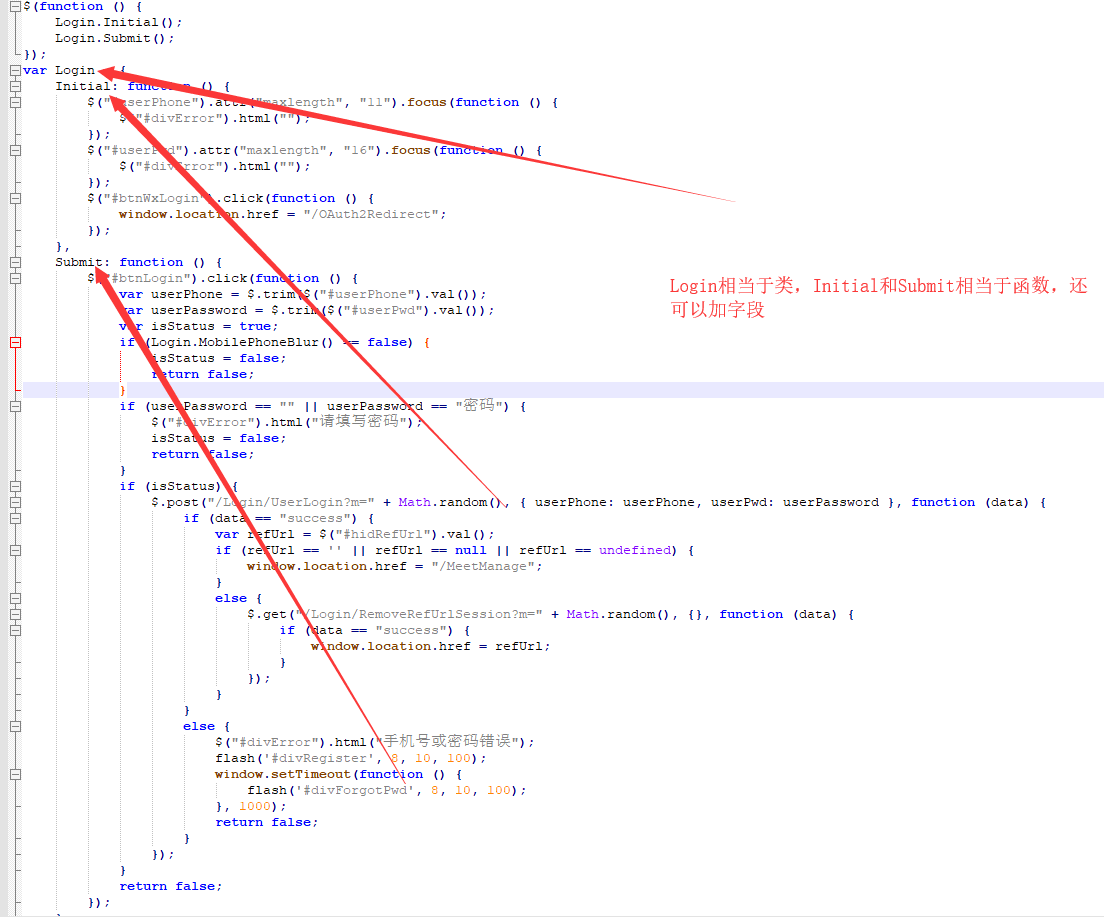
引入js文件也不一定乱啊,整理好就行了,不要内联js,全部写外联js
js按文件夹分类存放,名称最好和页面一致
js按文件夹分类存放,名称最好和页面一致
login.js
productList.js
addProduct.js
OrderList.js


建议2
拆成无数个小HTML页
加载的时候合起来
加载的时候合起来
aps.net mvc有模板页。
asp.net webform有用户控件。
把功能拆分到多个页面,需要考虑成本问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!