在手机页面上显示table方案研究
资料地址:https://elvery.net/demo/responsive-tables/
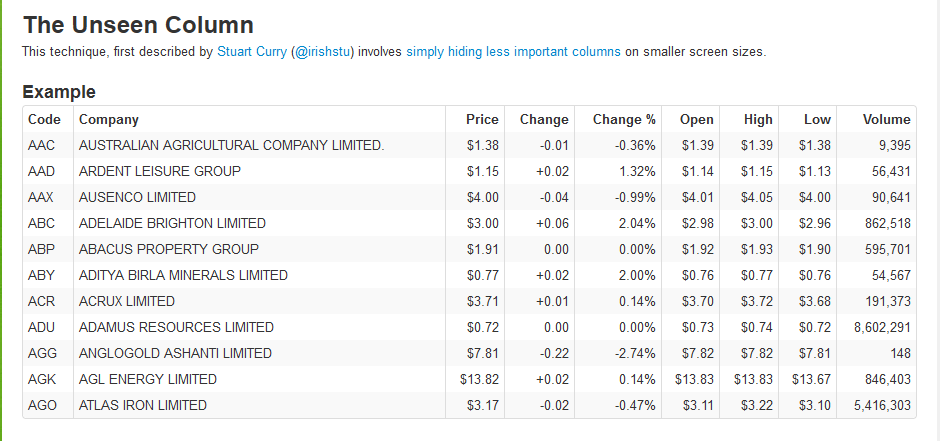
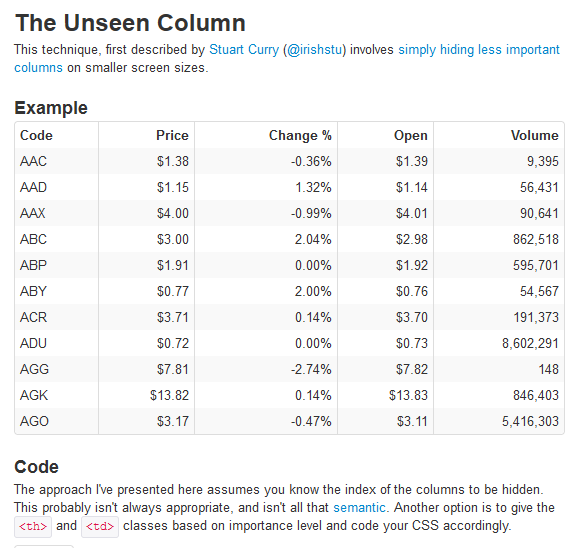
第一种方案:当屏幕宽度小于一个值时,将不重要的列隐藏掉;
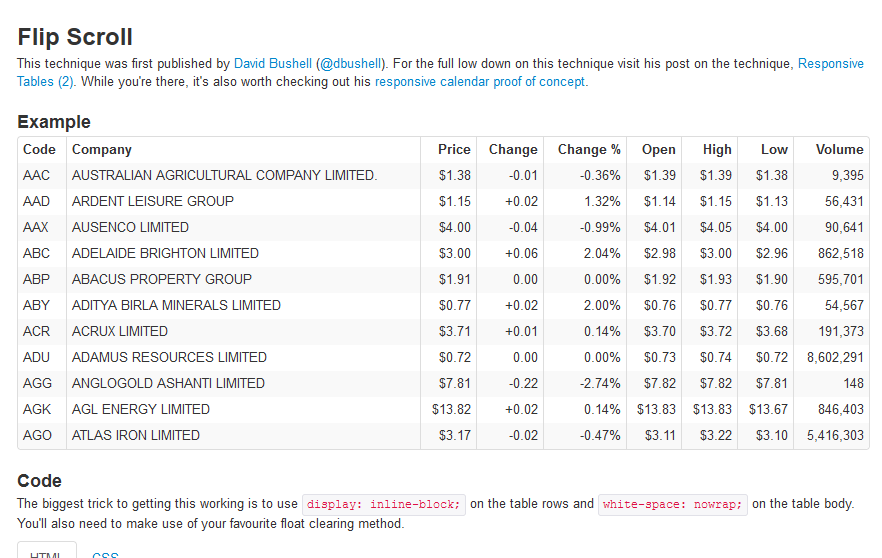
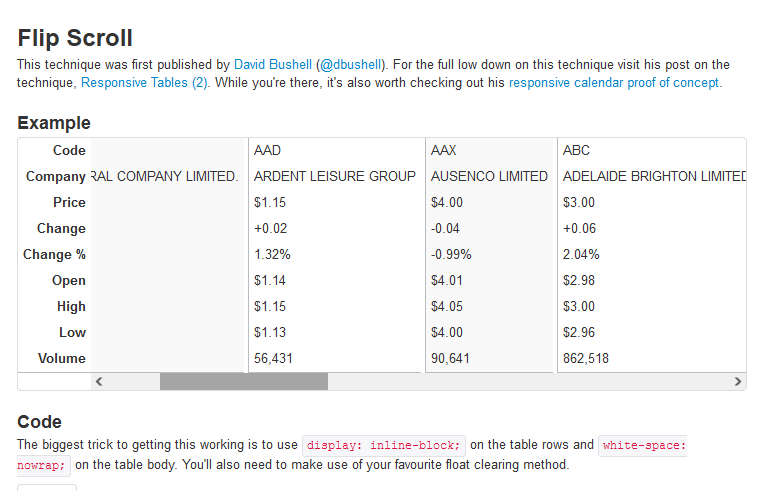
第二种方案:固定第一个列,其他列可以拉动展示
第三种方案:到一定宽度后,变为单列显示;
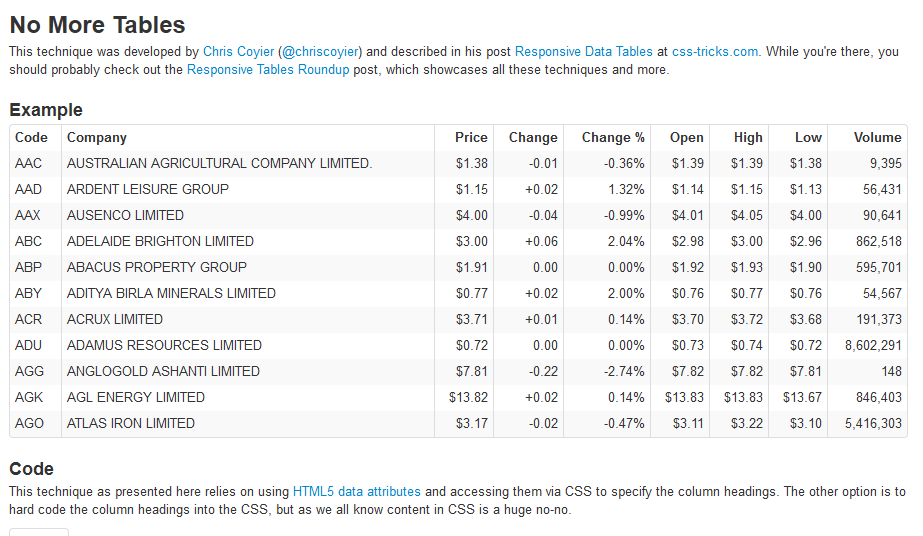
第一种图片:

隐藏后:

第二种方案
宽屏幕截图

屏幕宽度变小后截图:

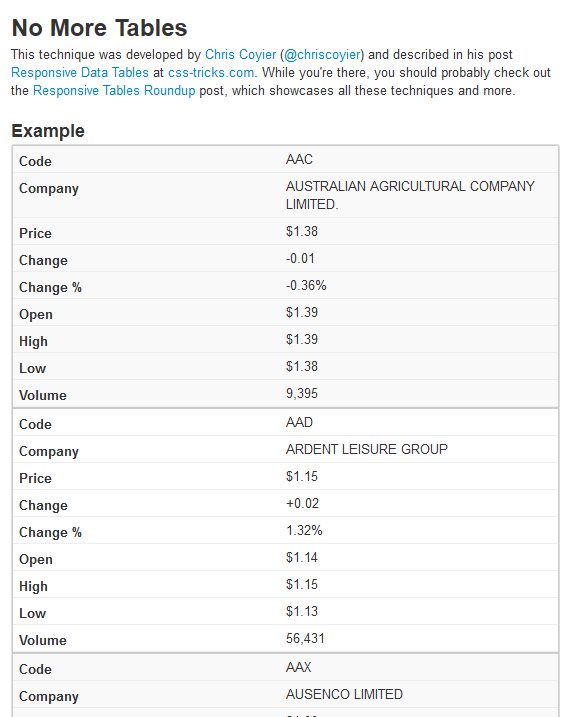
第三种方案:
宽屏幕截图:

屏幕变窄后截图:

该方案依赖的技术,需要html5 data-*支持:http://html5doctor.com/html5-custom-data-attributes/
如果窄屏幕,就单例显示有两种方案一种是通过js控制,一种是通过纯css控制;
参考资料:https://www.liquidlight.co.uk/blog/tables-in-responsive-design/
总结了在手机页面展示table的可行性方案:通过多种方式展示数据(pdf下载表格,左右滑动,用饼状图展示,动态选择控制显示的列,响应式单列展示)
参考示例:https://www.jobsedit.in/state-government-jobs/
屏幕变窄后,单列展示table消息
地址:https://medium.com/allenhwkim/mobile-friendly-table-b0cb066dbc0e
类似的table显示的示例
地址:https://stackoverflow.com/questions/14846026/how-to-display-tables-on-mobile-using-bootstrap
用bootstrap显示table;
https://github.com/filamentgroup/tablesaw
这个方案比较复杂,但功能强大,与vue结合可能比较困难;
研究总结:可以一部分页面table定宽,溢出后左右滑动查看;一部分页面,溢出后使用单列,显示查看(最早的效果截图);
几种方案比较:
1,最早的直接通过js判断页面宽度,将table替换为ul,li可以通过css定义一个较大的宽度,让table滚动,而不是变为ul,li;
2,使用纯css的方式,该方案需要html5的data-*技术被支持,效果和方案一相同;
3,使用table定宽,只能左右滑动查看,该方法最简单;
4,研究使用github的tablesaw方案,该方案比较复杂,但是功能很多;
最简单的方案:https://www.jq22.com/jquery-info15099
将table替换为使用ul,li展示;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-12-28 C#修改属性的访问性
2019-12-28 C#根据方法名调用指定方法
2019-12-28 异步编程模型
2019-12-28 处理和引发事件
2019-12-28 HeaderHandler 委托
2019-12-28 序列化SoapFormatter
2019-12-28 Debug.Assert