kindEditor支持mp4视频
参考资料:https://blog.csdn.net/wkj001/article/details/88742232
原文标题:kindeditor插入mp4视频不显示及不过滤video的方法
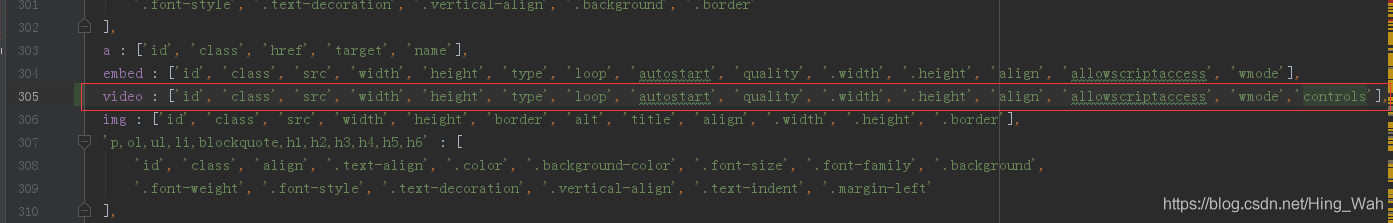
1.将video添加为不需要过滤过的标签
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],

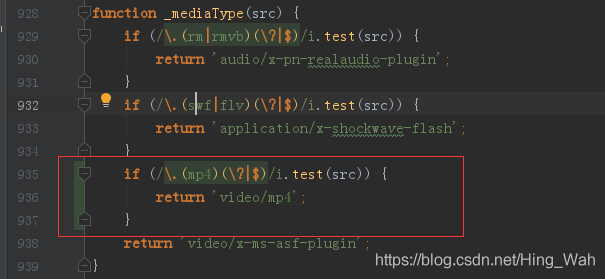
2.加上MP4视频类型
if (/\.(mp4)(\?|$)/i.test(src)) {
return 'video/mp4';
}

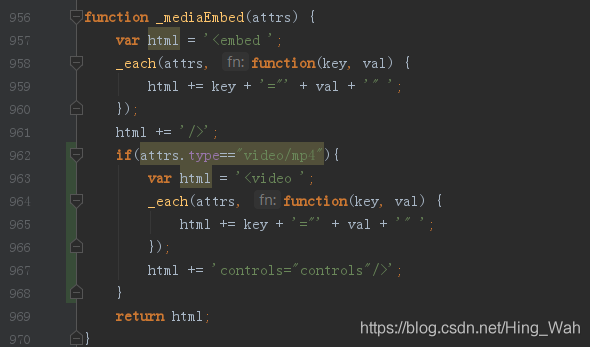
3.根据视频类型判断
if(attrs.type=="video/mp4"){
var html = '<video ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += 'controls="controls"/>';
}

4,修改原始拼接内容:
//增加内容 if (attrs.src.indexOf(".mp4") != -1) { var html = '<video controls="" class="' + _mediaClass(type) + '" '; if (style !== '') { html += 'style="' + style + '" '; } html += '><source src="' + attrs.src + '" data-ke-src="' + attrs.src + '" >' html += '</video>'; return html; } else { var html = '<img class="' + _mediaClass(type) + '" src="' + blankPath + '" '; if (style !== '') { html += 'style="' + style + '" '; } html += 'data-ke-tag="' + escape(srcTag) + '" alt="" />'; }
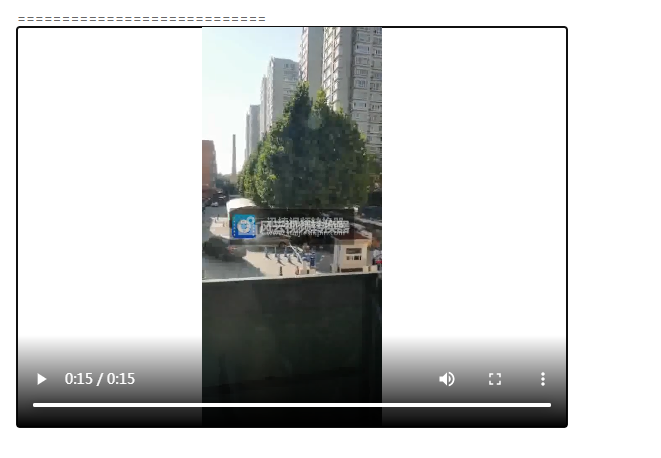
最终效果如图:
<video controls="" class="ke-media" style="width:550px;height:400px;"><source src="http://localhost:18026/Content/userupload/media/20200907/20200907142935_3141.mp4"></video>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-09-07 设计模式学习
2019-09-07 idea激活
2019-09-07 数据库索引碎片——数据库sql
2018-09-07 考虑了个很宽泛的问题“设计思路”,问题宽泛时什么资料都找不到