CSS-@keyframes动画轮播 首次加载闪动问题
问题描述:
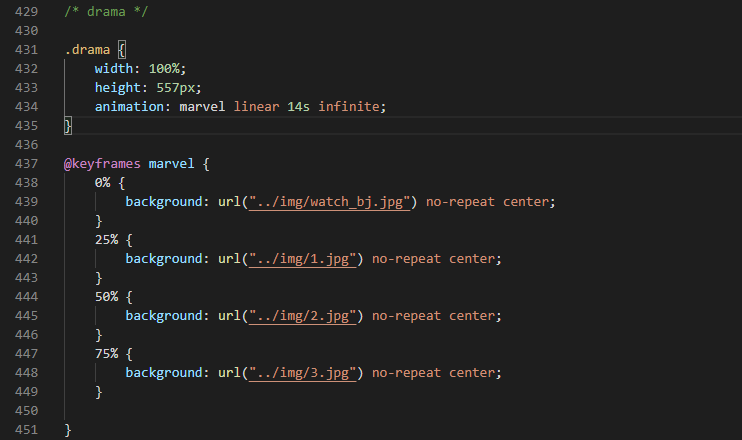
在用CSS3-@keyframes做背景图轮播效果的时候,出现首次轮播,加载完每一张背景图之后,会闪动一下再继续加载下一张背景图,之后循环正常的现象。
demo如下:

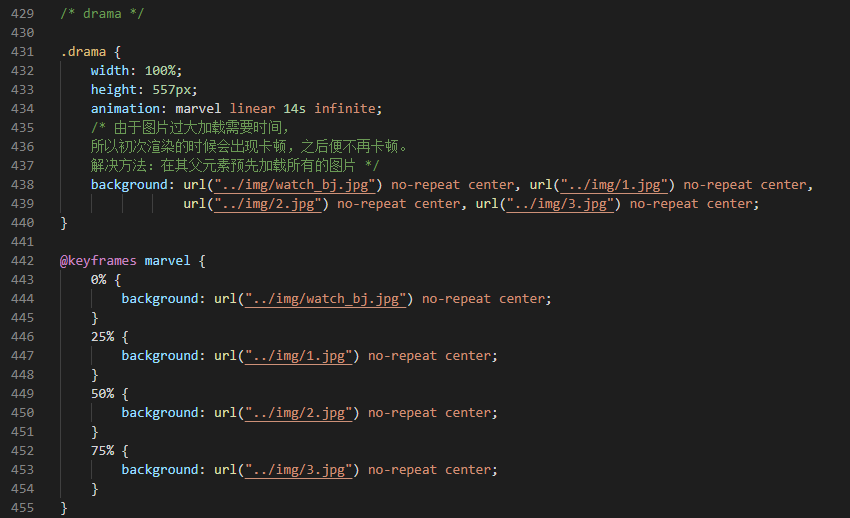
这是因为css3-@keyframes首次加载图片时需要加载每一张图片,加载需要时间就会出现短暂闪动的情况,之后循环正常。这时只要提前预先加载完本次所需的图片,就不会出现短暂空白了。
操作如下:

原理:
写在css里面的图片是以背景图形式存在的,而写在HTML里的是以标签的形式存在的。在网页加载的过程中,以css背景图存在的图片会等结构加载完成(网页的内容全部显示以后),才开始加载。总而言之,网页会先加载标签的内容,然后再加载背景图片,如果你引入了一些很大的图片,那么在第一个图片加载完成之前,之后的图片都不会显示,以此类推。而如果用css预先引入接下来所需的所有图片,网页加载过程中相同的图片会下载一次并保存在缓存里,接下来再使用同样的图片就不会再去下载了,即图片可以复用。



