tips:nodeJs是运行在服务端的JavaScript
1.安装express npm install -g express
2.创建js文件text.js
3.基础代码:
const express = require("express");
const serve = express();
serve.get('/user',(req,res)=>{
//req作为接收浏览器请求的信息
//res用于响应浏览器
res.send('我于浏览器页面打印')
})
serve.listen(8080,function(){
console.log('服务运行于localhost:8080/user')
})
此时一个基本的node服务创建完毕,并且运行于localhost:8080/user或 本地ip:8080/user
进阶1:动态路由
当浏览器传递的路由参数如/user/Tom 、/user/jerry 、 /user/daly时
serve.get('/user/:userName',(req,res)=>{
var name = req.params.userName;
res.send(`参数name是${name}`)
})
此处的:userName可以是上述Tom、jerry、daly,无论传入什么都会响应res.send,通过express官网可知这个userName变量由req.params.userName获取
进阶2:获取url键值对参数
服务端获取'?'后的的键值对对象,如/user/Tom?age=18&lover=noLover
serve.get('/user/:userName',(req,res)=>{
var pairObj = req.query;
console.log(pairObj);
res.send('获取?后的键值对')
})
浏览器输入地址为‘localhost:8080/user’这段运行在控制台下打印 {},因为并没有传入参数
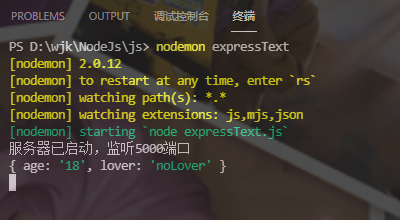
当输入‘localhost:8080/user?age=18&lover=noLover’,控制台打印