点击周边可关闭的弹窗
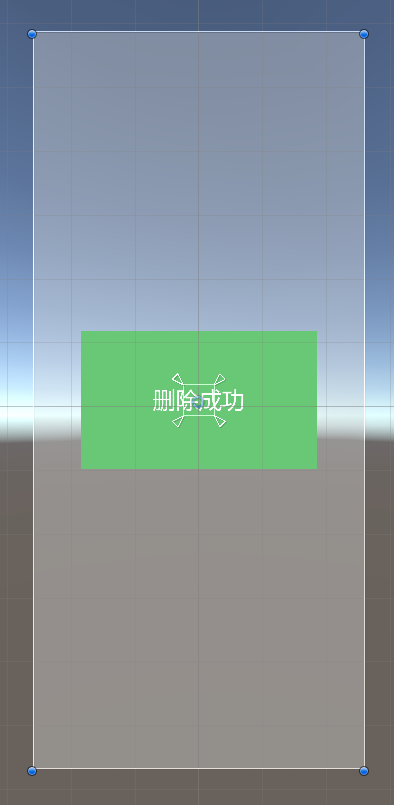
在Canvas下新建UI-Panel,依次添加Button Image Text为子节点。

Panel铺满需要识别点击的区域

在Panel上挂载Button组件

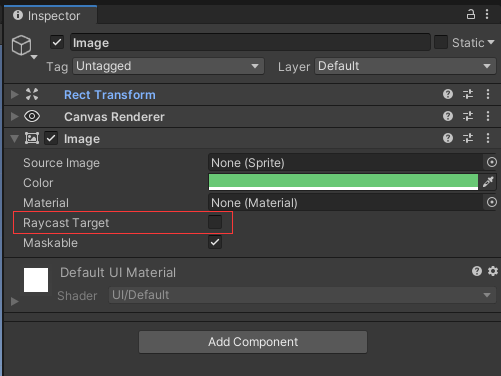
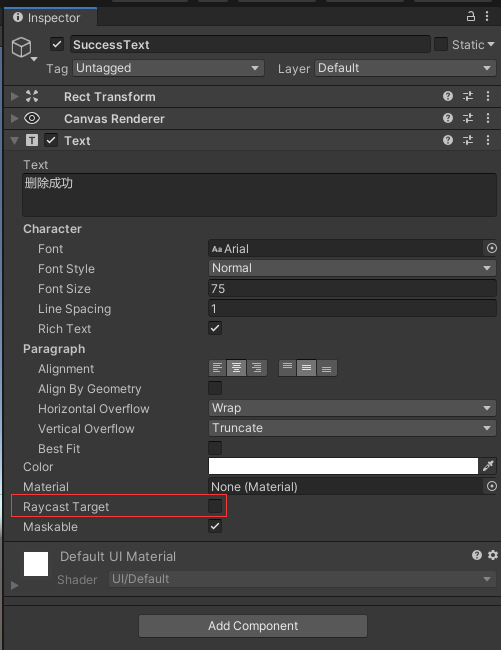
取消Image的Image组件和Text的Text组件中Raycast Target的勾选


编写脚本,挂载在Panel上
using UnityEngine;
using UnityEngine.UI;
public class Window : MonoBehaviour
{
private void Start()
{
this.GetComponent<Button>().onClick.AddListener(() =>
{
this.gameObject.SetActive(false);
});
}
}就完成了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号