【第四组】交互设计文档 || 最后修改日期:07/29/17
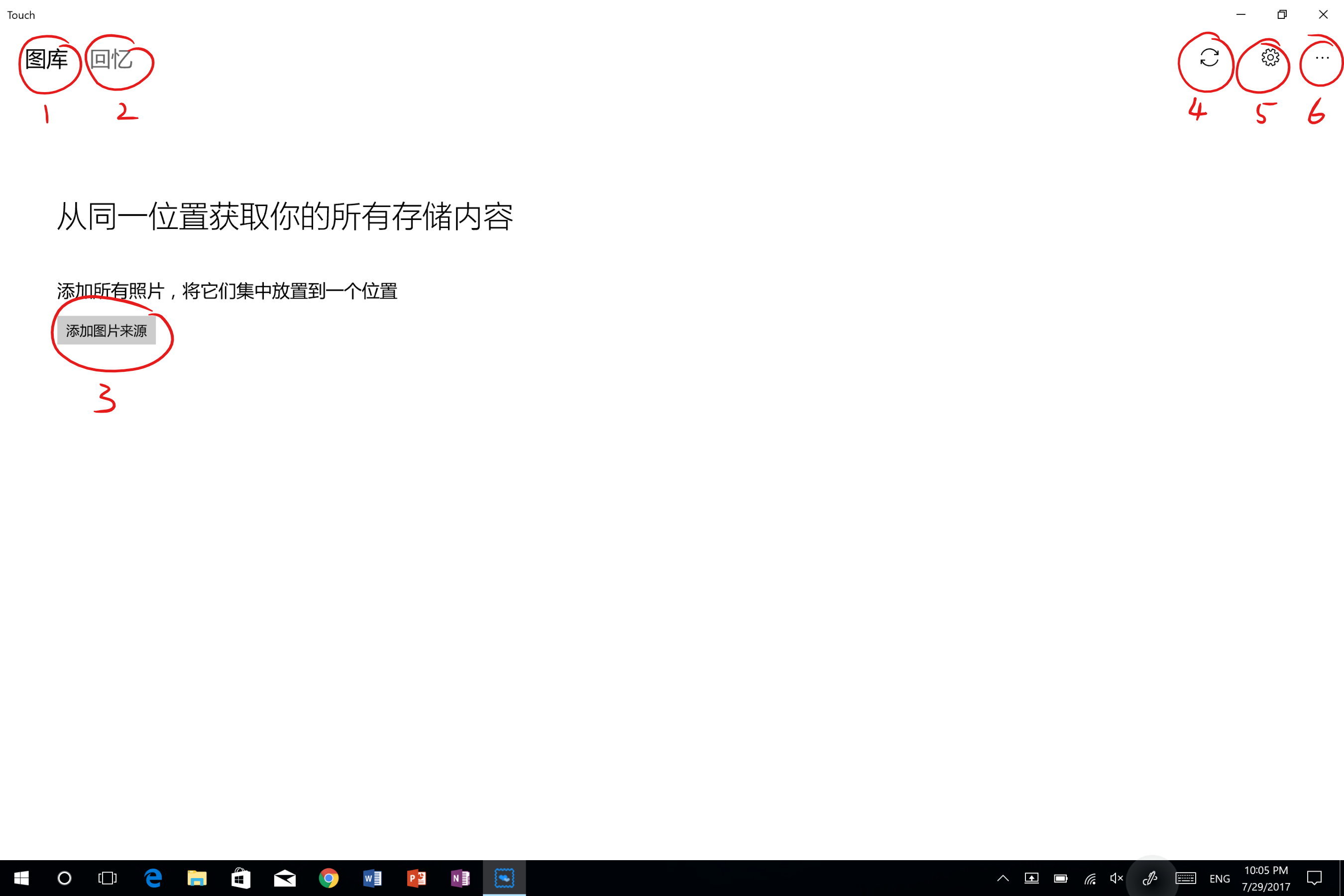
一、图库页面

1. 图库:点击后会转入页面一(本页)
2. 回忆:点击后会转入页面九
3. 添加图片来源:点击后会转入页面二
4. 刷新:点击后会刷新页面一,停留在本页(如果新图片,新状态见页面七)
5. 设置:点击后会转入页面二
6. 扩展:点击后command bar会扩展开,停留本页(新状态见页面八)
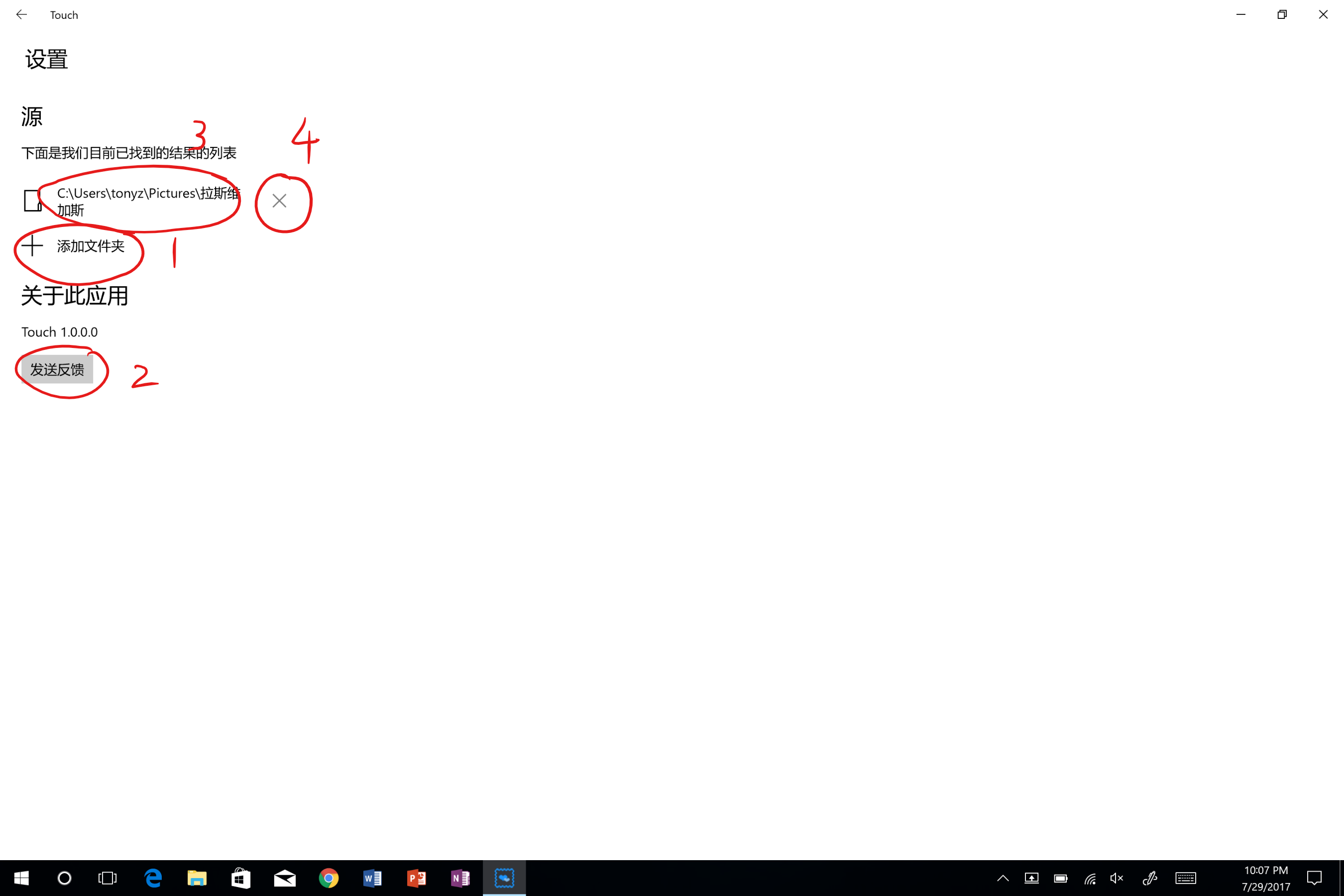
二、设置页面

1. 添加文件夹:点击后会转入页面四
2. 发送反馈:点击后会打开浏览器(新状态见页面六)
三、设置页面

1. 2. 参见页面二的1、2说明
3. 点击后会打开外部文件夹(新状态见页面五)
4. 点击后会删除此文件夹记录,停留本页(新状态见页面二)
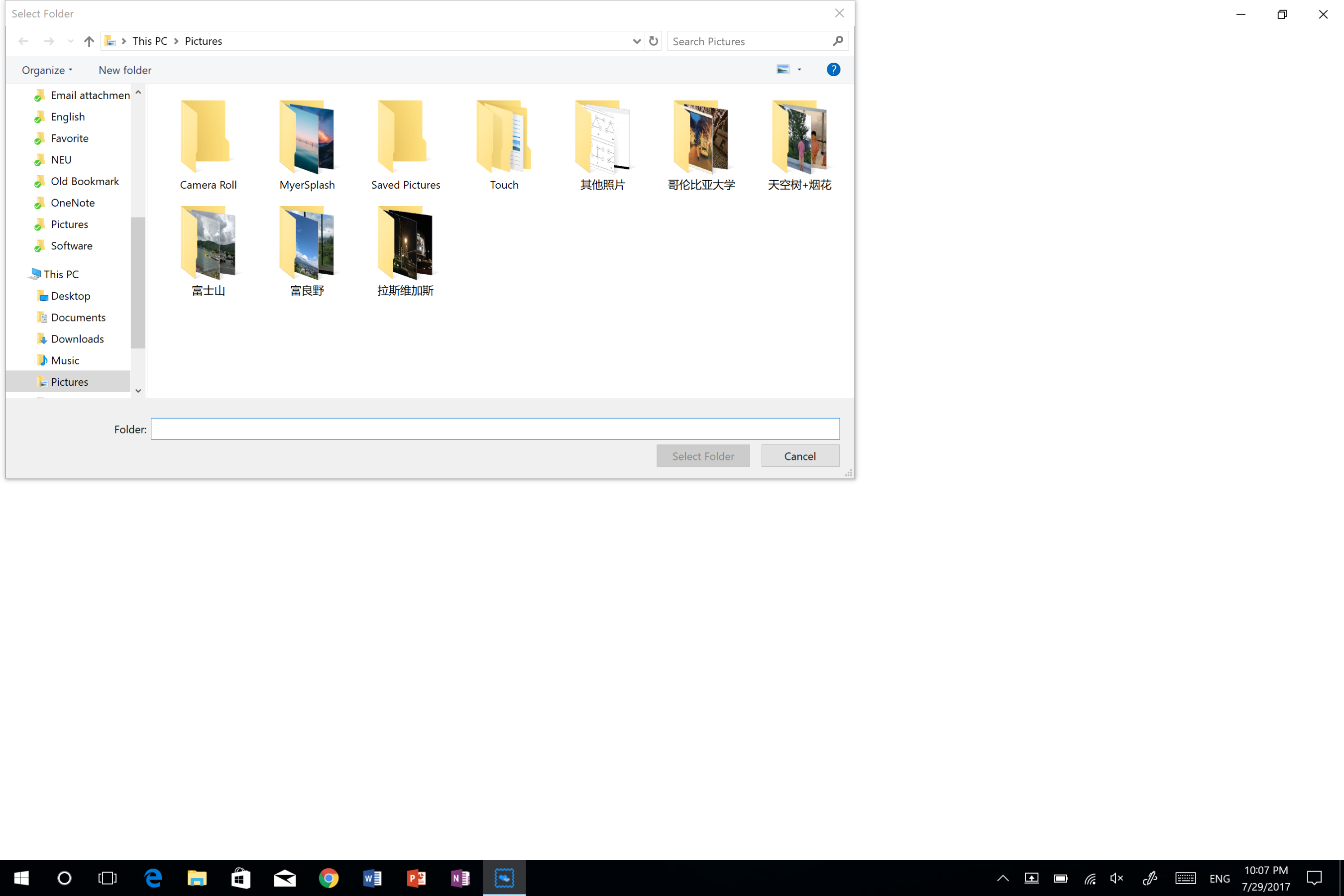
四、选择文件夹页面

五、外部文件夹页面

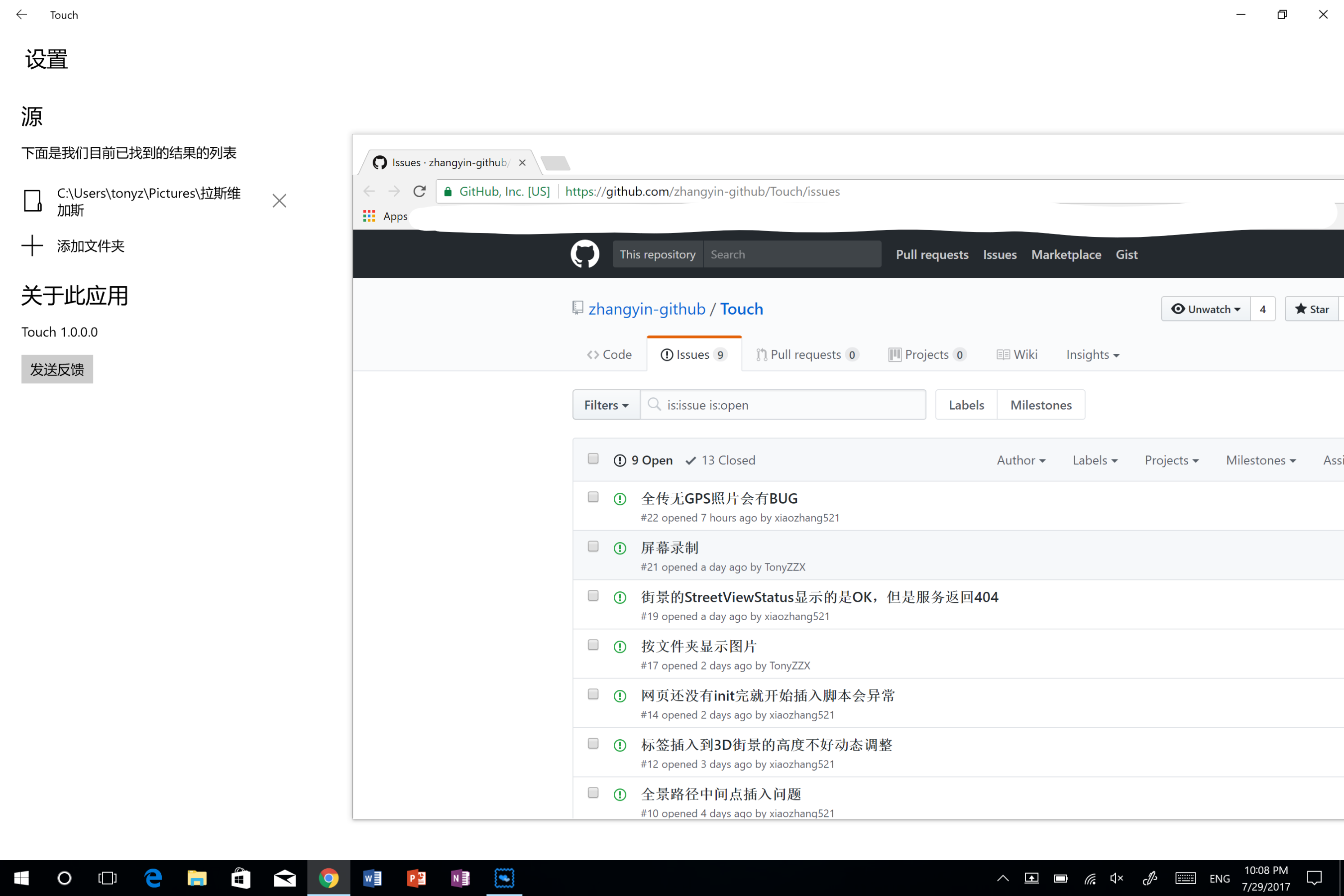
六、外部浏览器反馈页面

七、图库页面(刷新后)

八、图库页面(command bar扩展状态)

九、回忆页面

1. 图库:点击后会转入页面一
2. 回忆:点击后会转入页面九(本页)
3. 刷新:点击后会刷新图库页面
4. 添加回忆:点击后会转入页面十
5. 设置:点击后会转入页面三
6. 扩展:点击后command bar会扩展开,停留本页
十、添加回忆页面

1. 标题text box:可以输入标题
2. 图片选择grid view:点击可以多选图片
3. 完成:点击后会转入页面十二(添加回忆成功,已经往数据库中添加新回忆)
4. 取消:点击后会转入页面九(取消添加回忆,不对数据库做任何改变)
5. 扩展:点击后command bar会扩展开,停留本页(新状态见页面十一)
十一、添加回忆页面(command bar扩展状态)

十二、回忆页面(添加新回忆后)

1. 图片:点击后会转入页面十三(进入对应的回忆细节页面)
十三、回忆细节页面

1. 播放回忆:点击后会转入页面十六
2. 添加音乐:点击后会转入页面十五
3. 删除:点击后会转入页面九(从数据库中删除这条回忆记录)
4. 扩展:点击后command bar会扩展开,停留本页(新状态见页面十四)
十四、回忆细节页面(command bar扩展状态)

十五、添加音乐页面

十六、回忆等待播放页面

1. 播放:点击后会转入页面十七
十七、回忆街景页面

1. 触动此回忆:点击后会转入页面十八
十八、回忆图片页面

1. 返回:点击后会转入页面十七
2. 上一张图片:如果屏幕中心图片左边有图片的话,点击后会显示左边的图片;如果没有则停留不动
3. 下一张图片:如果屏幕中心图片右边有图片的话,点击后会显示右边的图片;如果没有则停留不动(新状态见页面十九)
十九、回忆图片页面(点击下一张图片的新状态)

二十、回忆等待重播页面

1. 返回:点击后会转入页面十二
2. 重播:点击后会转入页面十七



