NGUI学习笔记2
Label
NGUI中用来显示字体的组件内容。
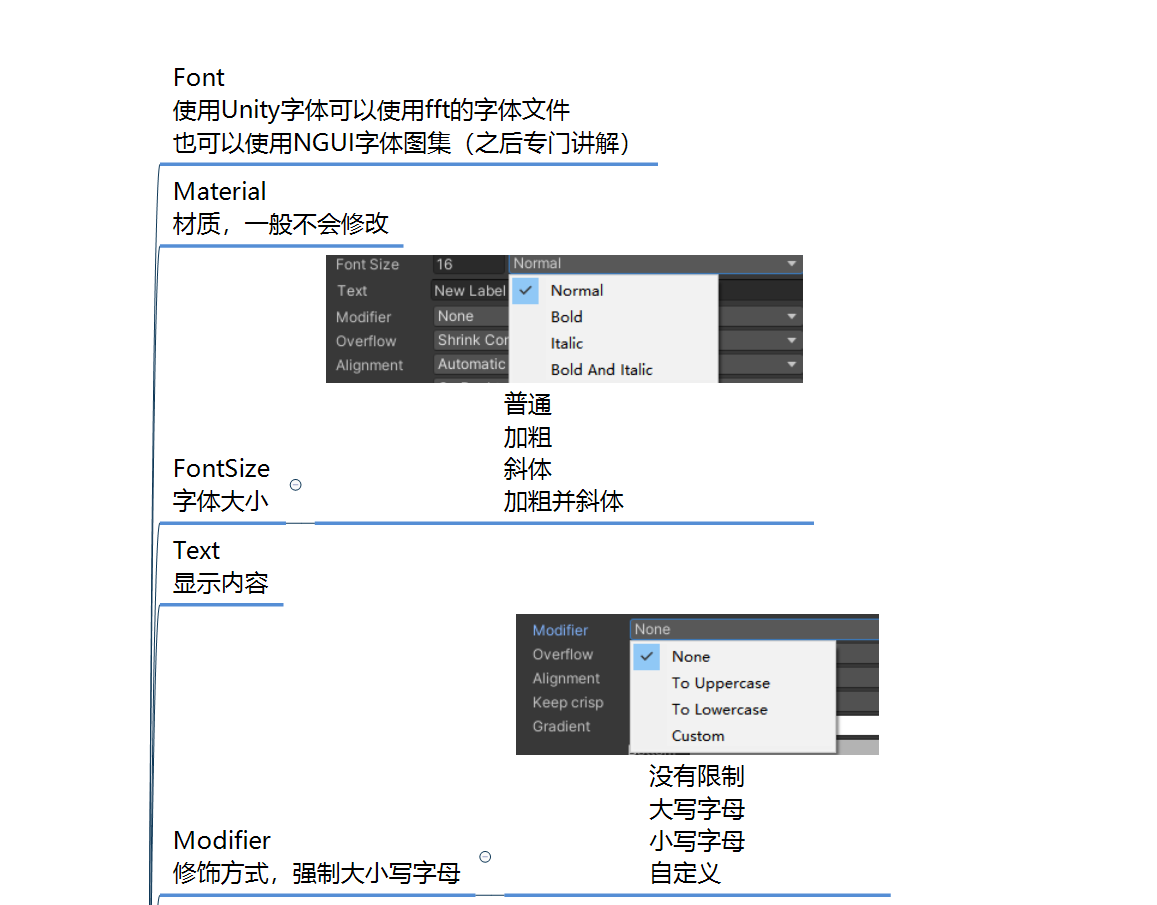
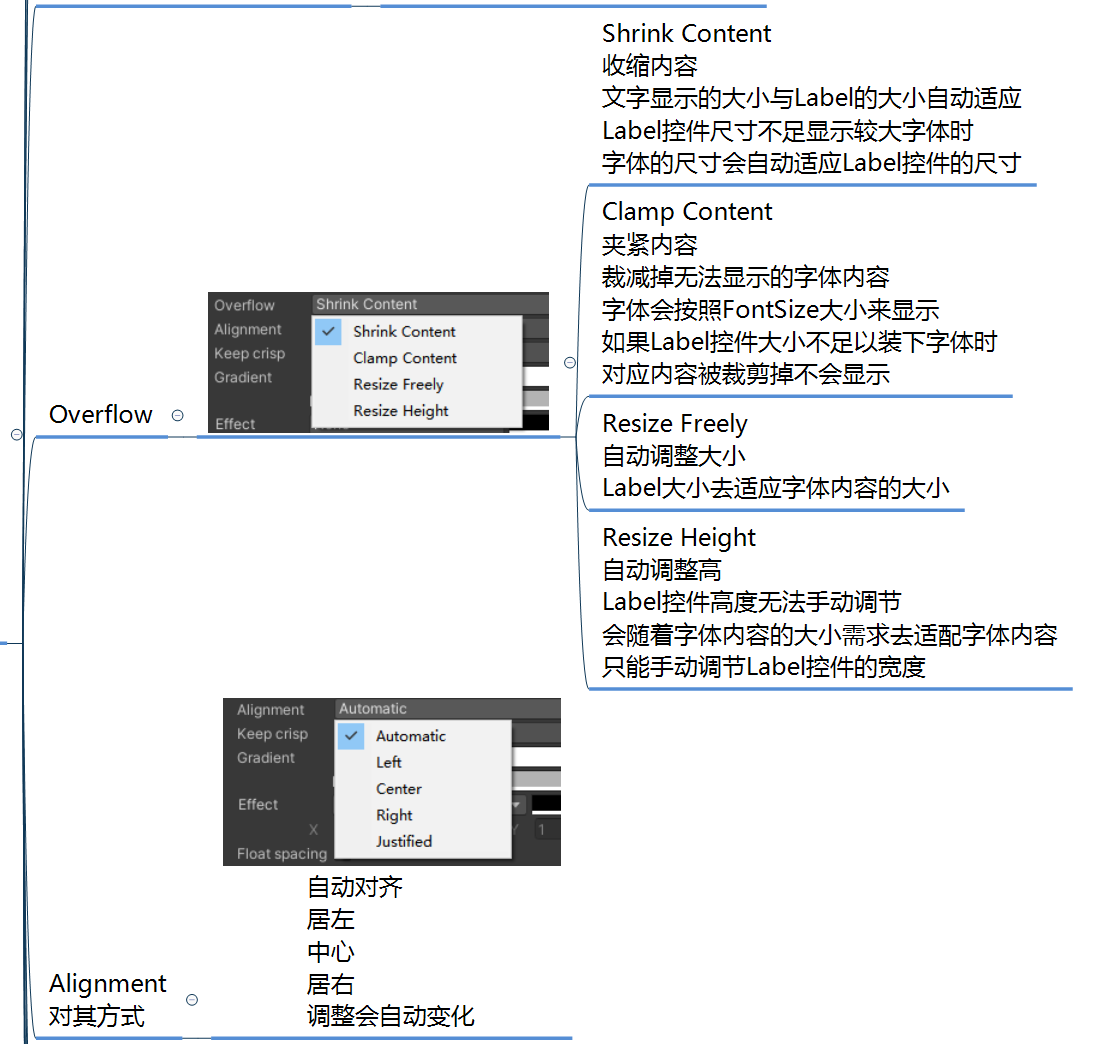
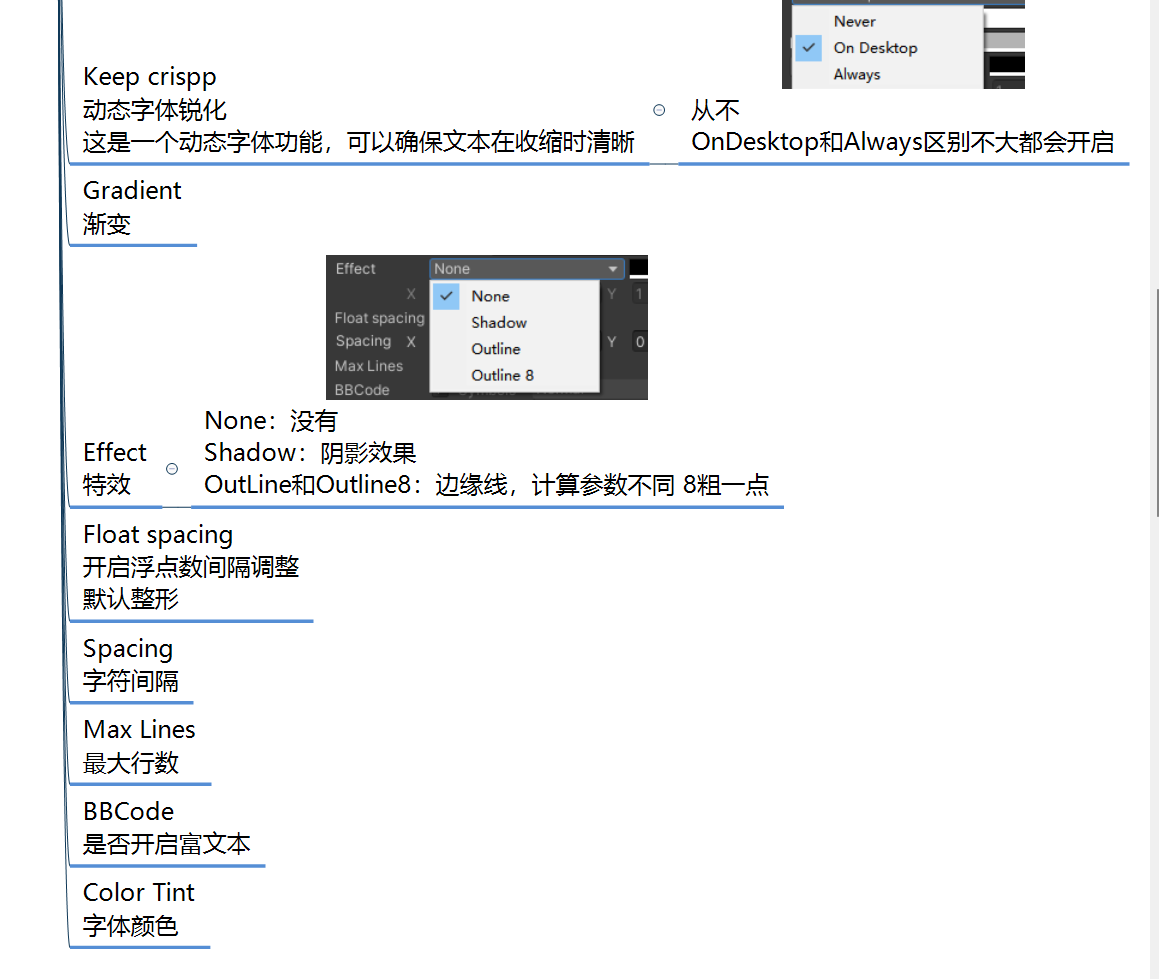
其主要设置参数如下图:



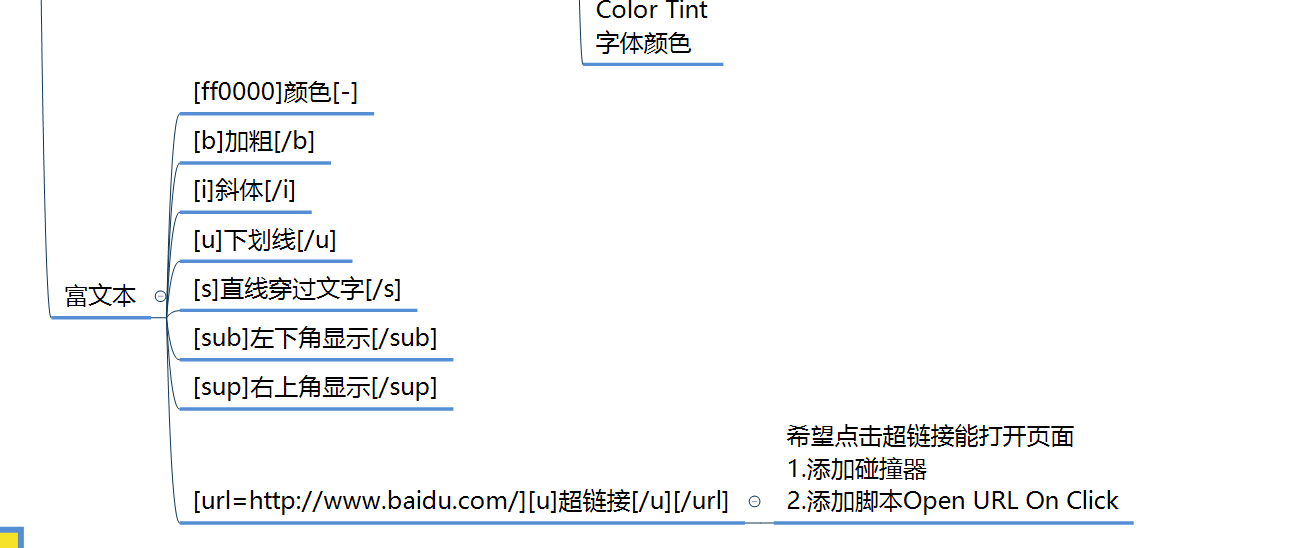
开启富文本功能之后,可以根据不同的格式来对文字进行控制。

提示:在给Label等其它NGUI添加Collider时候,通过NGUI选项中添加,其碰撞体大小会符合组件的大小。
在使用超链接时候,需要给Label添加Collider,并挂载Open URL On Click脚本
在脚本中声明NGUI对象时候,其名字需要加UI,如UILable
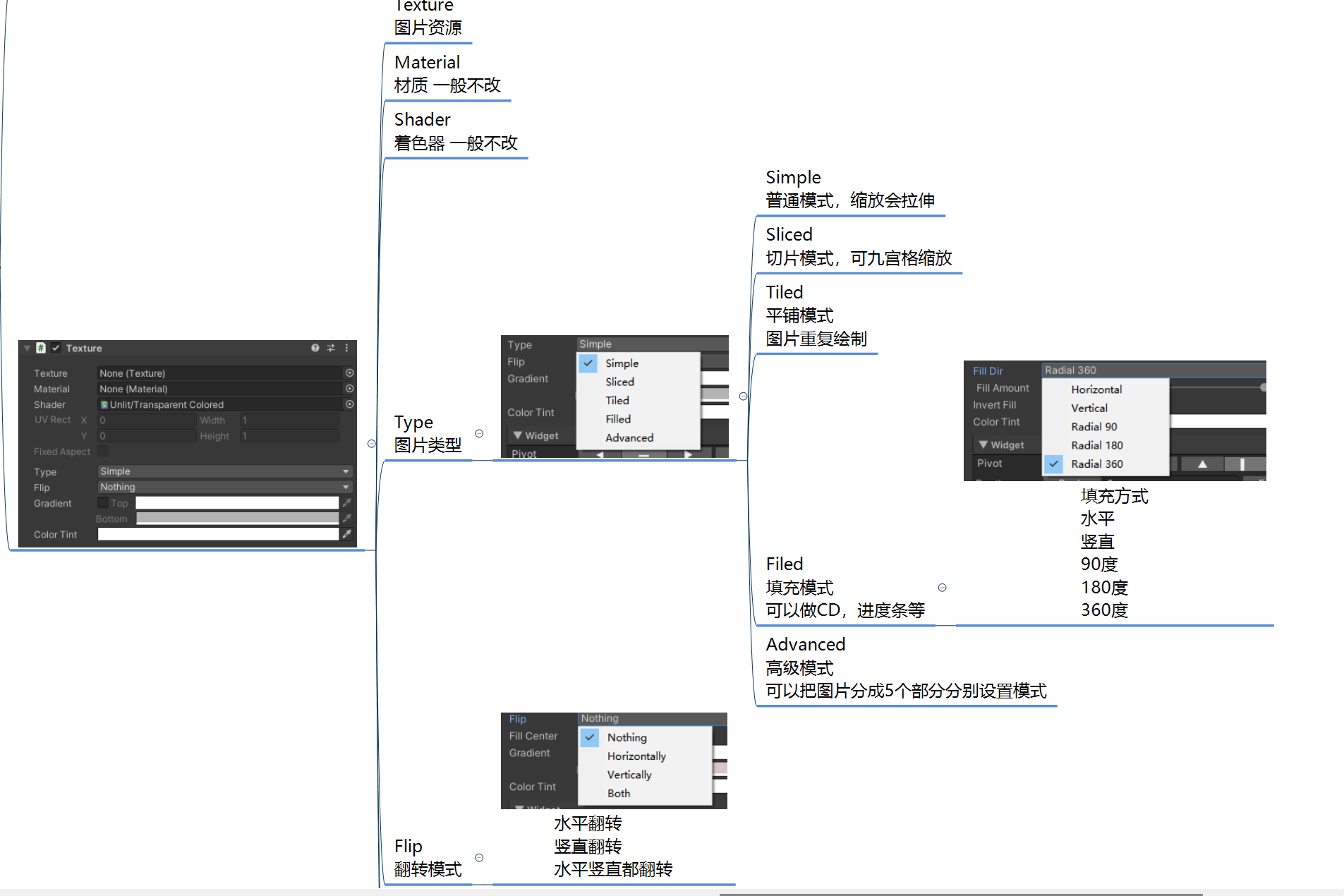
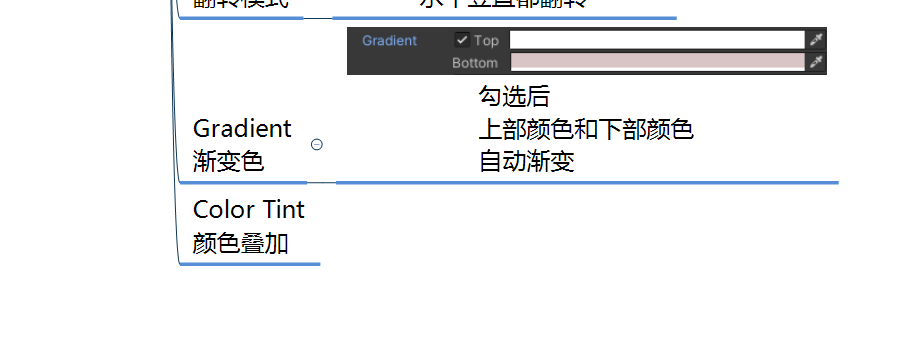
Texture
和Sprite有啥区别?
我们常常使用Texture来现实大的图片,而使用Sprite精灵来现实一些小的UI元素,并可以打成图集Atlas。


组合控件
在使用基本组合控件时候,我们需要设置控件,往往是在上述的三大基础组件对象上添加对应的组件,如果希望响应点击事件则需要给组件添加碰撞体。
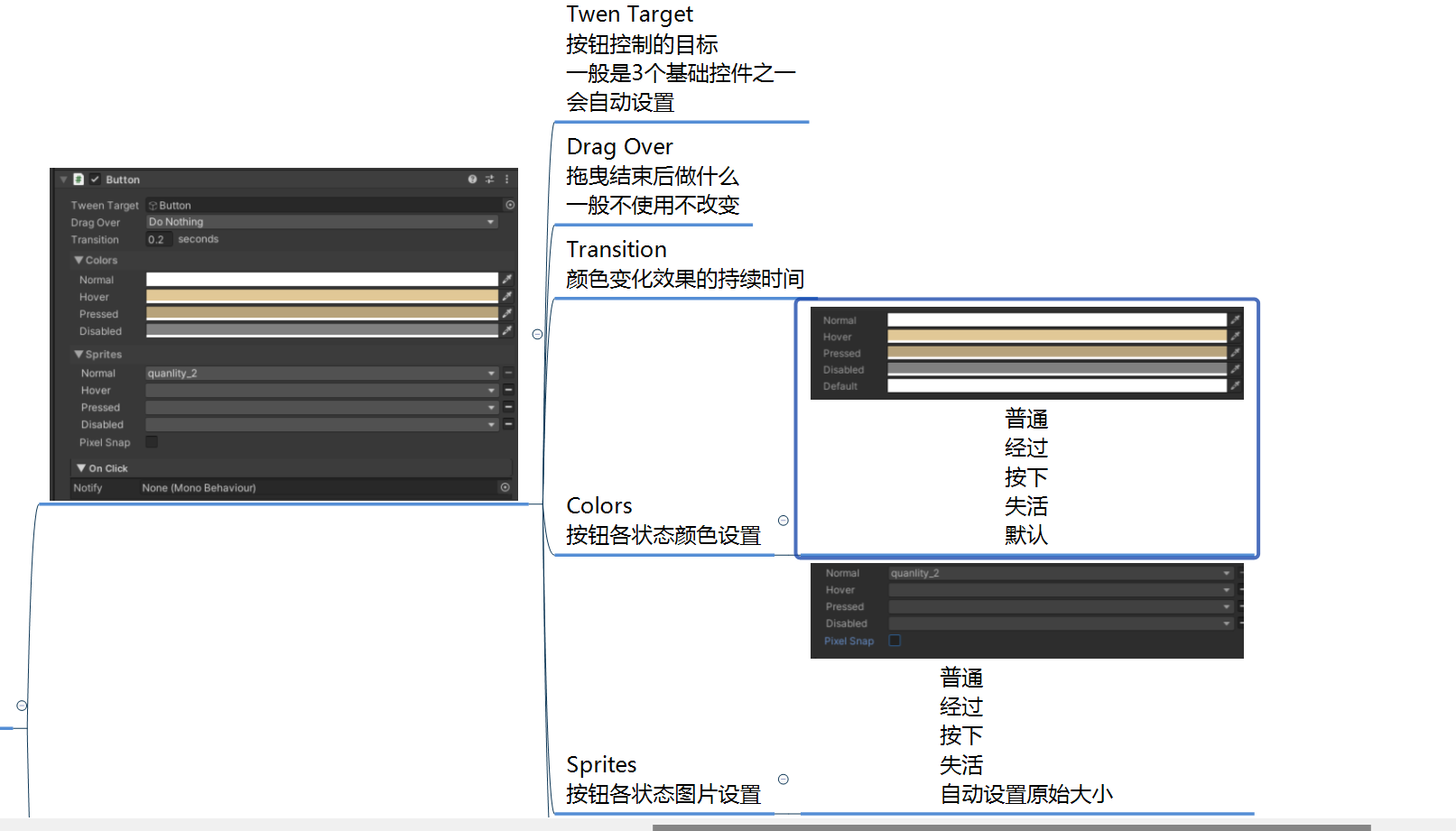
Button

可以设置颜色更改时间,鼠标对Button的事件的反应---叠加颜色还是更换BUtton的图标,Buttion更换图标是否适应图标的大小。
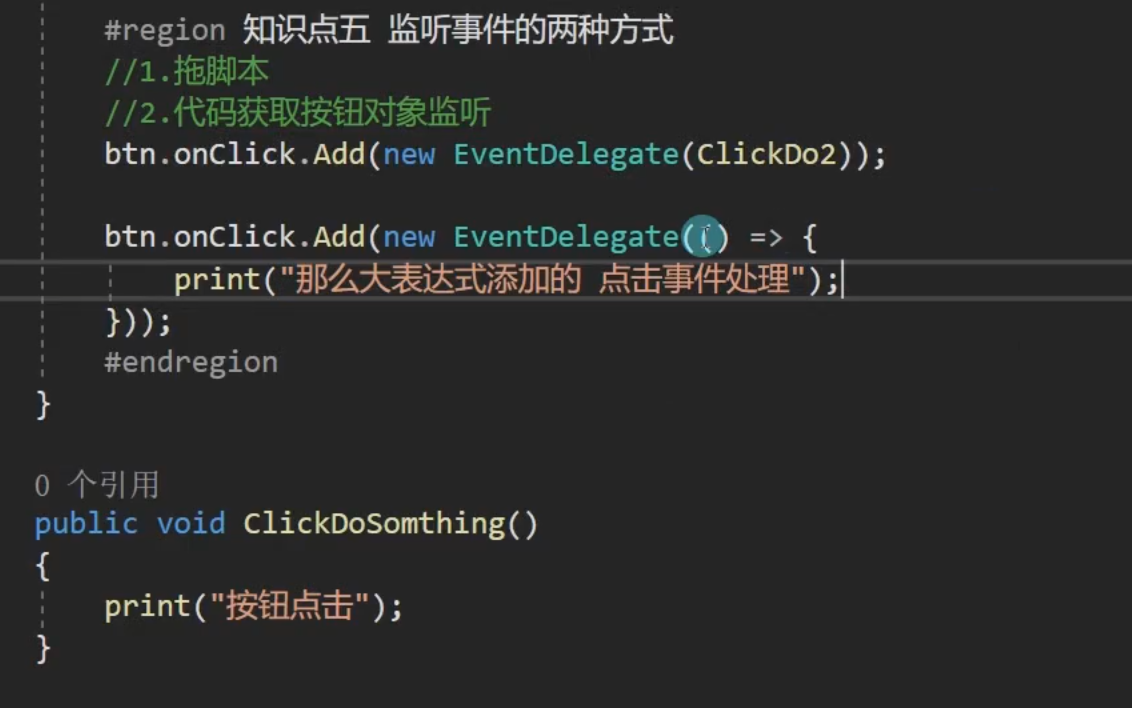
Button的事件监听:
-
获取Button的索引 进行点击事件挂在(纯代码控制)

-
【拖拖拖】直接关联函数,在OnClick中添加挂在脚本的函数
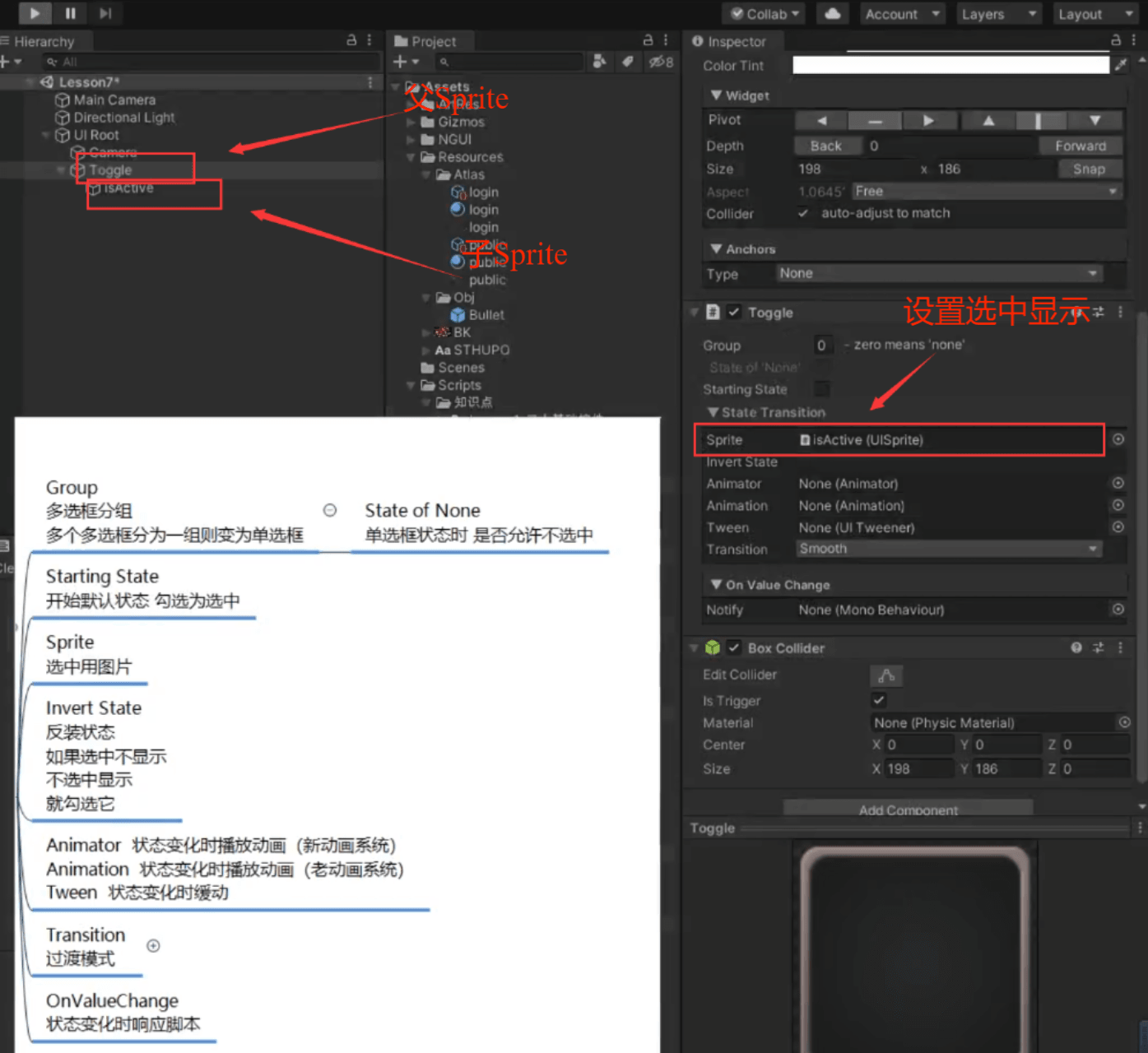
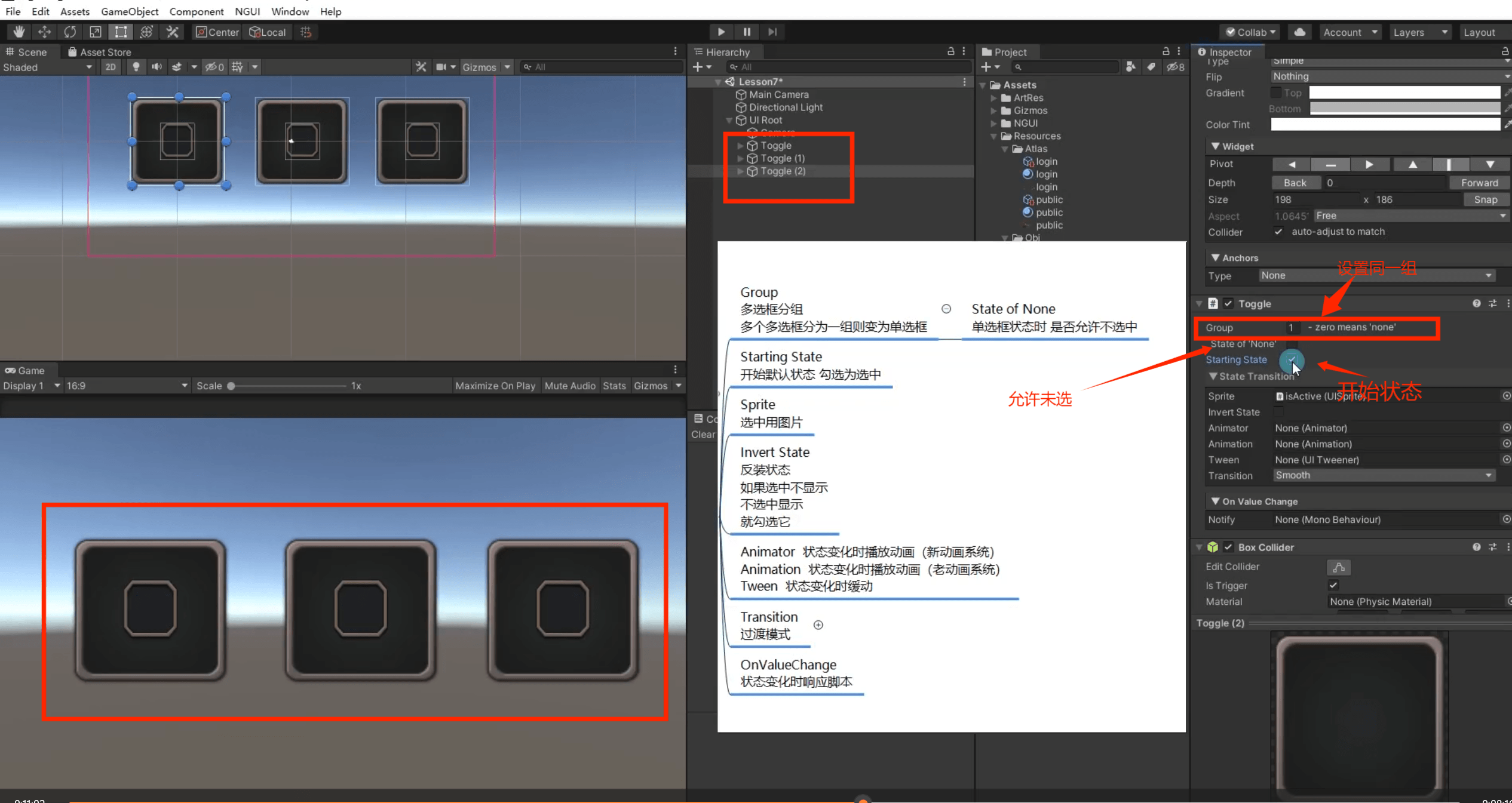
Toggle单选多选框
Toggle也是作为基本组件的功能脚本来设置的,新建两个sprite,设置为父子关系,在父sprite上挂在toggle脚本和Collider对象,并设置sprite产生点击效果的关联。

使用Group分组参数,可以将三个挂在Toggle的设置的组号为同一个,这样将其组合为单选框。

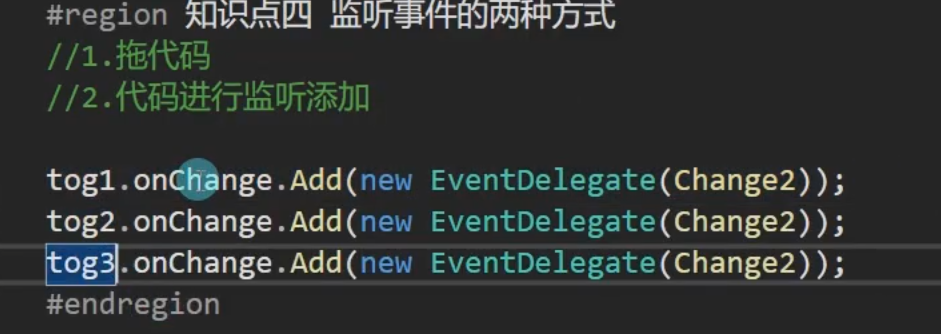
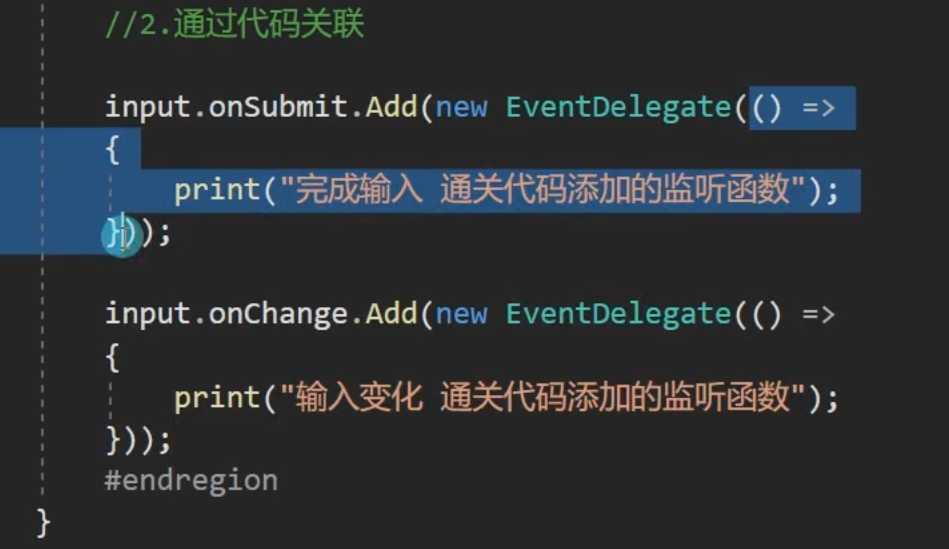
代码监听:

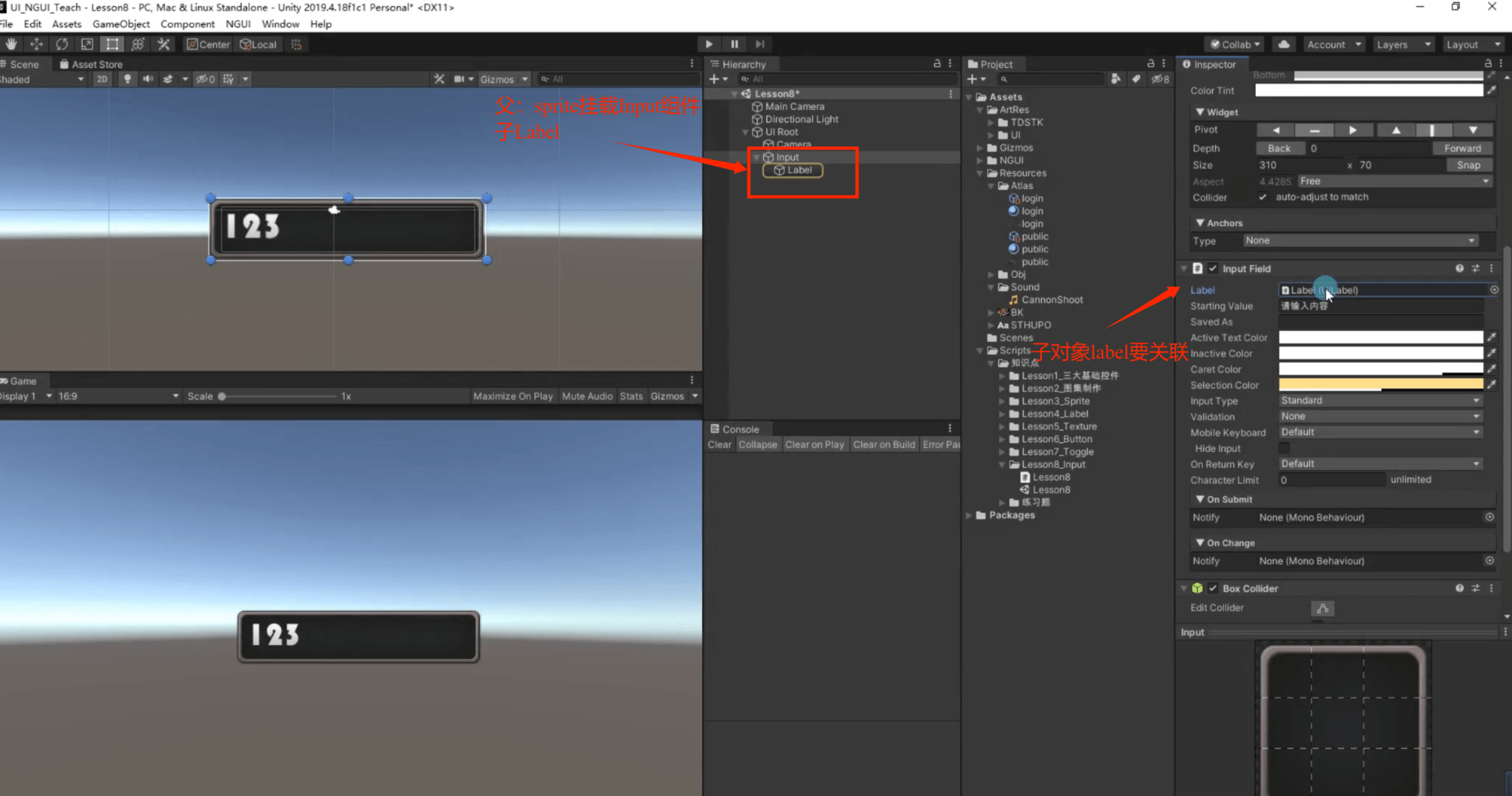
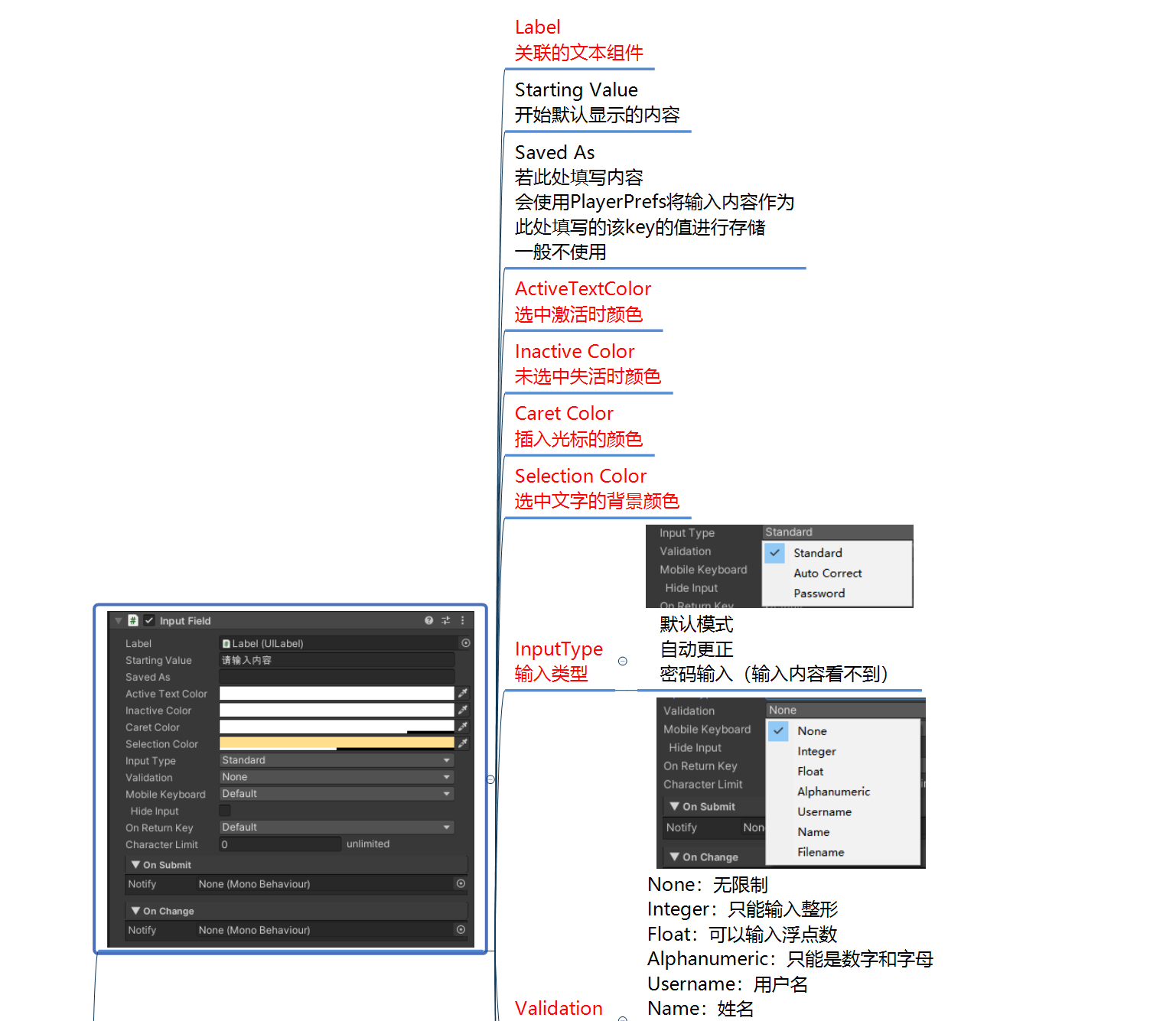
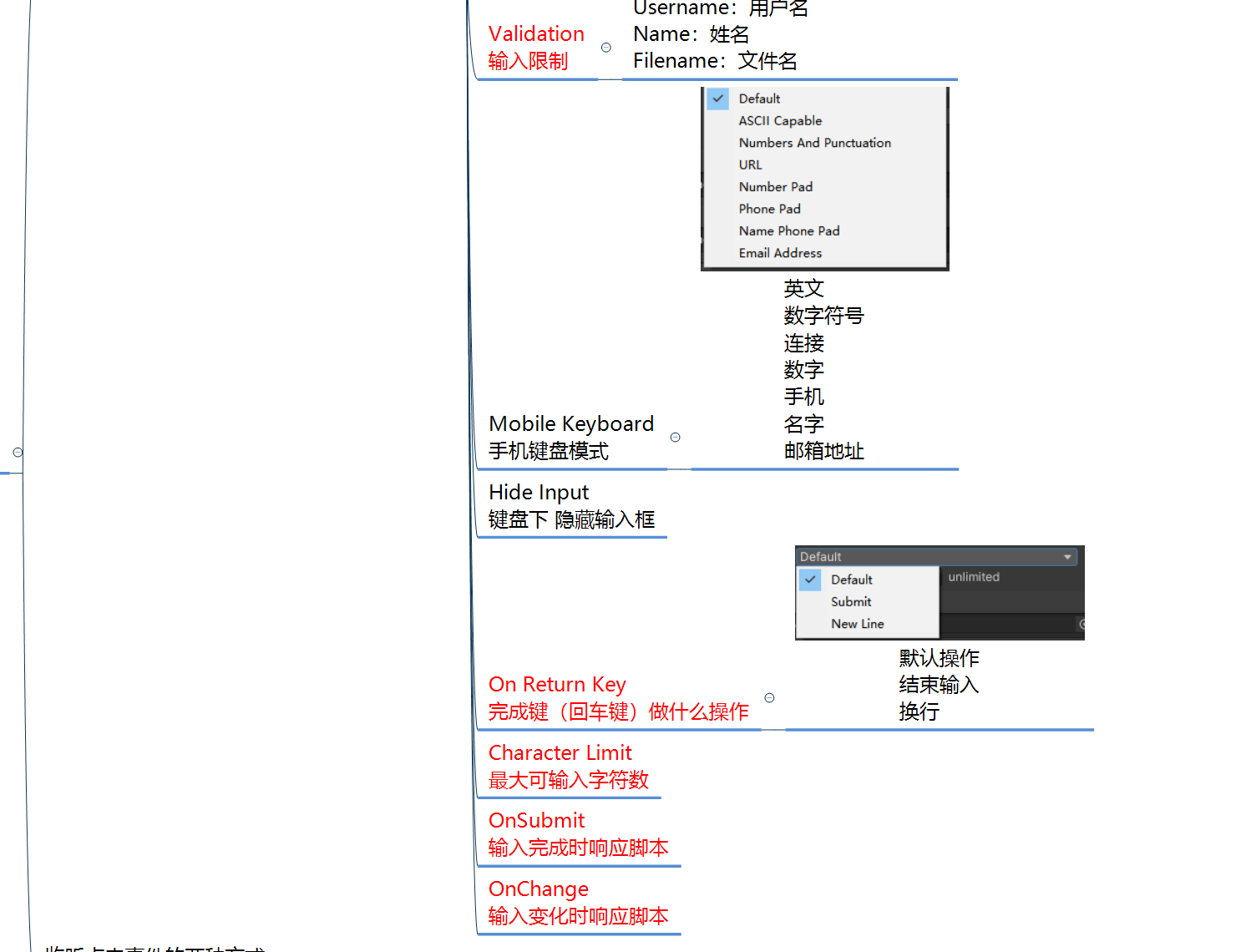
Inpute 文本输入




PopupList下拉列表