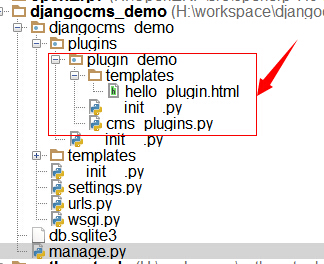
django-cms 代码研究(三)插件(plugs in)
插件(plugs in)
djangocms支持的插件有: http://docs.django-cms.org/en/latest/basic_reference/plugin_reference.html
如果要自定义插件,查看这里:http://docs.django-cms.org/en/latest/extending_cms/custom_plugins.html
总结下:
1. 插件也应用mtv模式。其中
M - 模型,用于存储配置。 继承自cms.models.pluginmodel.CMSPlugin,非必需选项。
T - 模板,
V - 视图,用于呈现数据,继承自 cms.plugin_base.CMSPluginBase(实际是ModelAdmin的子类)。重载render方法来渲染视图,返回一个context对象。
另外还有两个重用的方法:icon_src(self,instance)和icon_alt(self,instance),都是返回一个字符串,前者是图标的路径,后者是图标上的提示文字。
最后,在V里面记得要注册插件: plugin_pool.register_plugin(your_plugin)。 此类所在的文件的名字最好为cms_plugins.py (可能有硬编码)。
例子,最简单的插件(没有M):
cms_plugins.py
from cms.plugin_base import CMSPluginBase
from cms.plugin_pool import plugin_pool
from cms.models.pluginmodel import CMSPlugin
from django.utils.translation import ugettext_lazy as _
class HelloPlugin(CMSPluginBase):
model = CMSPlugin
render_template = "hello_plugin.html"
plugin_pool.register_plugin(HelloPlugin)
hello_plugin.html
<h1>Hello {% if request.user.is_authenticated %}{{ request.user.first_name }} {{ request.user.last_name}}{% else %}Guest{% endif %}</h1>
使用,在installed_app中加入此plugin所在的app即可。
调试方法:
$ python manage.py shell
>>> from django.utils.importlib import import_module
>>> m = import_module("myapp.cms_plugins")
>>> m.some_test_function()
=========实际============

同时在installed_app中添加'djangocms_demo.plugins.plugin_demo',
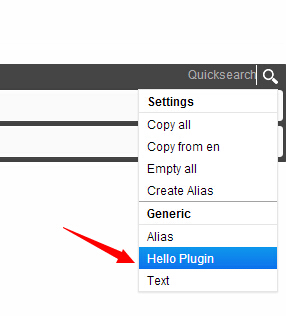
效果如下:

常规plugin
djangocms的一些常规plugin(避免重复造轮子),可以在这里找到: http://docs.django-cms.org/en/latest/basic_reference/plugin_reference.html;

