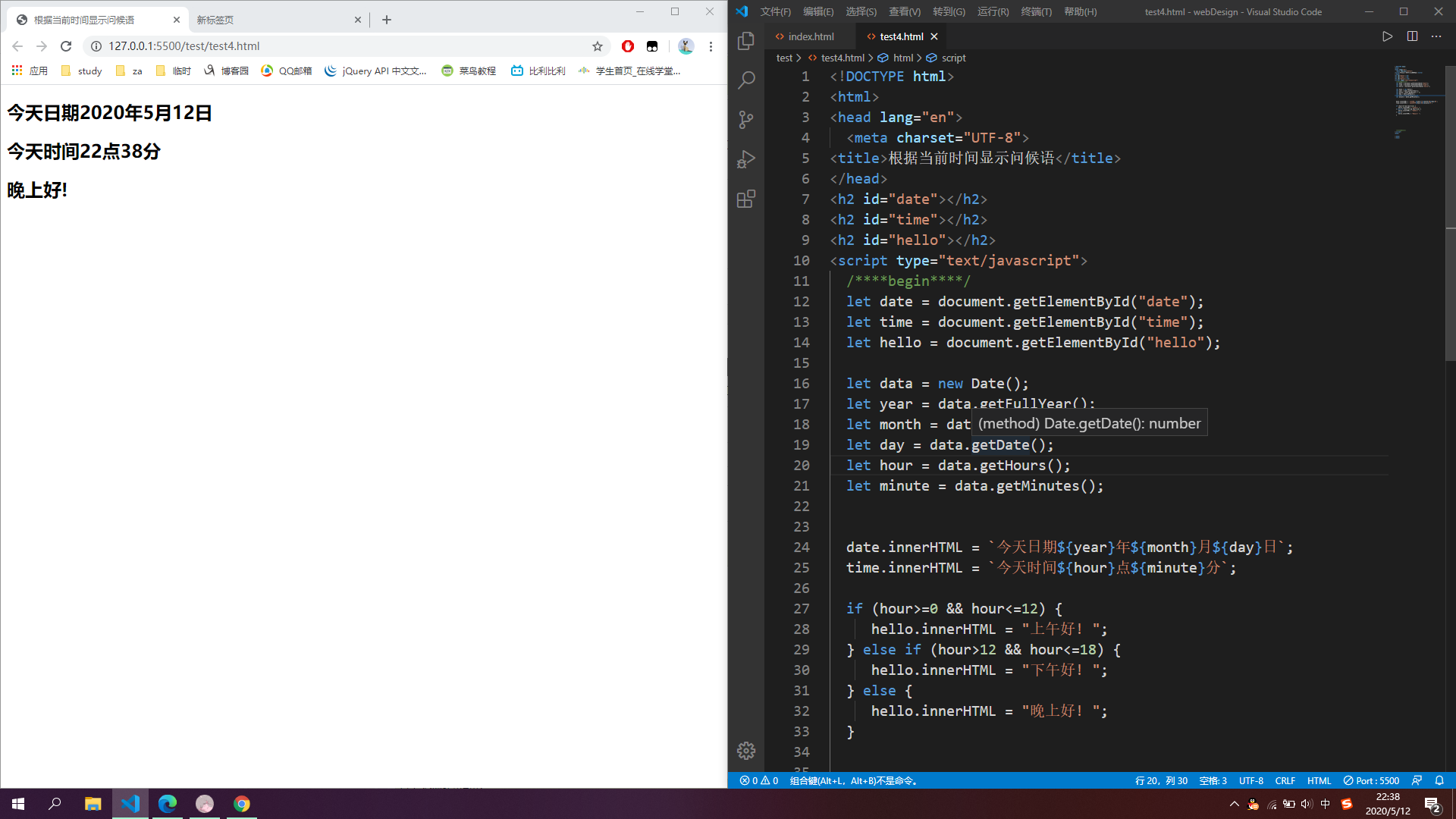
根据当前时间显示问候语
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>根据当前时间显示问候语</title>
</head>
<h2 id="date"></h2>
<h2 id="time"></h2>
<h2 id="hello"></h2>
<script type="text/javascript">
let date = document.getElementById("date");
let time = document.getElementById("time");
let hello = document.getElementById("hello");
let data = new Date();
let year = data.getFullYear();
// 注意getMonth()
// 返回值是 0(一月) 到 11(十二月) 之间的一个整数
let month = data.getMonth()+1;
let day = data.getDate();
let hour = data.getHours();
let minute = data.getMinutes();
date.innerHTML = `今天日期${year}年${month}月${day}日`;
time.innerHTML = `今天时间${hour}点${minute}分`;
if (hour>=0 && hour<=12) {
hello.innerHTML = "上午好! ";
} else if (hour>12 && hour<=18) {
hello.innerHTML = "下午好! ";
} else {
hello.innerHTML = "晚上好! ";
}
</script>
<body>
</body>
</html>

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



