jQuery中事件的冒泡和默认行为
事件的冒泡
- 什么是事件的冒泡?
就是事件从子元素向父元素传递的一个过程 - 如何阻止事件的冒泡?
方式一:在事件的回调函数中加上return false;
方式二:在事件回调函数的形参列表中添加event,然后在回调函数中调用event.stopPropagation();.
事件的默认行为
- 什么是事件的默认行为?
就是像a标签那样,没有绑定事件,但只要点击了就会自动跳转的行为
像提交按钮一样,没有绑定事件,但是点击就会提交表单信息,自动跳转 - 如何阻止事件的默认行为?
方式一:在事件的回调函数中加上return false;
方式二:在事件回调函数的形参列表中添加event,然后在回调函数中调用event.stopPropagation();.
示例代码
HTML以及css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>23-jQuery事件的冒泡和默认行为</title>
<style>
*{
margin: 0;
padding: 0;
}
.father{
width: 400px;
height: 400px;
background-color: brown;
}
.son{
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<form action="http://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>
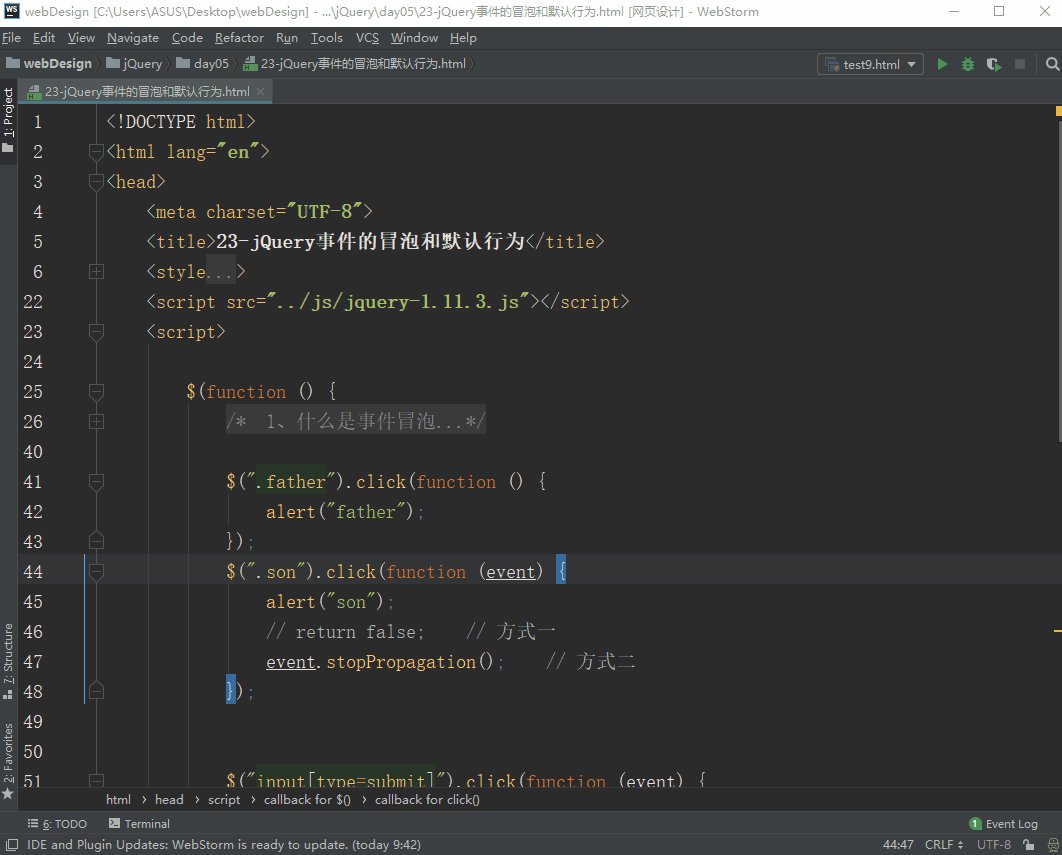
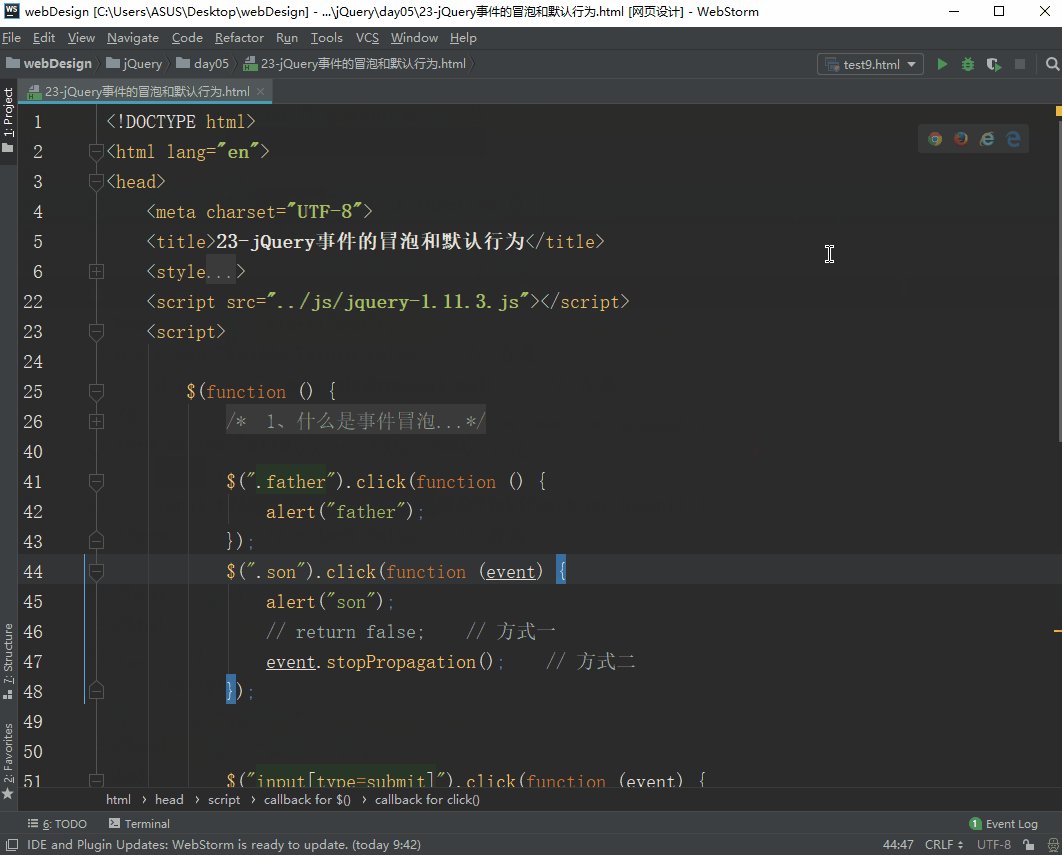
JavaScript代码(用到了jquery-1.11.3.js)
<script src="../js/jquery-1.11.3.js"></script>
<script>
$(function () {
$(".father").click(function () {
alert("father");
});
$(".son").click(function (event) {
alert("son");
// return false; // 方式一
// 阻止子元素点击事件的冒泡
event.stopPropagation(); // 方式二
});
$("input[type=submit]").click(function (event) {
// return false; // 方式一
// 取消提交按钮的默认行为
event.preventDefault();
});
});
</script>
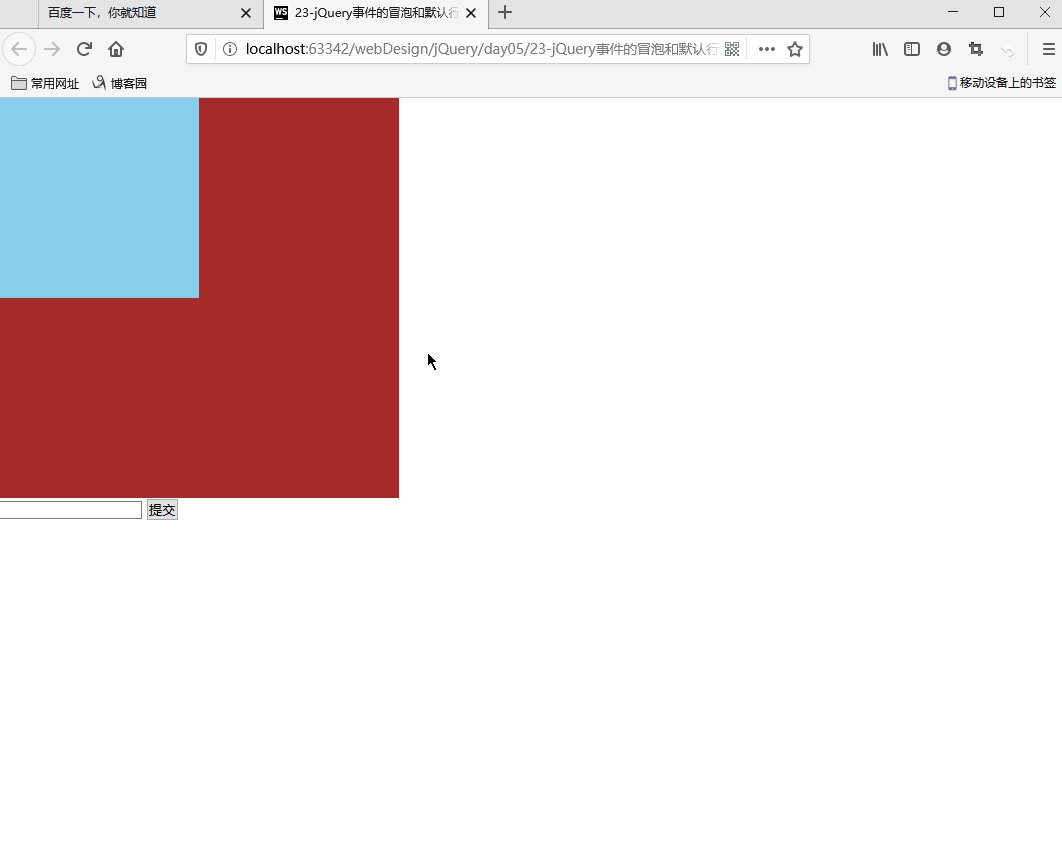
运行效果

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。





