jQuery中核心函数接收参数的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery核心函数</title>
<script src="../js/jquery-1.11.3.js"></script>
<script>
// 核心函数:$()
// 该函数可以接收参数的类型: 函数,字符串,dom对象
// 其中字符串还可以细分为: 选择器字符串,代码片段字符串
// 1. 可以接收函数作为参数
// 也就是jQuery中的入口函数
$(function () {
// 2. 可以接受选择器字符串
// 将该元素包装成jQuery对象返回给我们
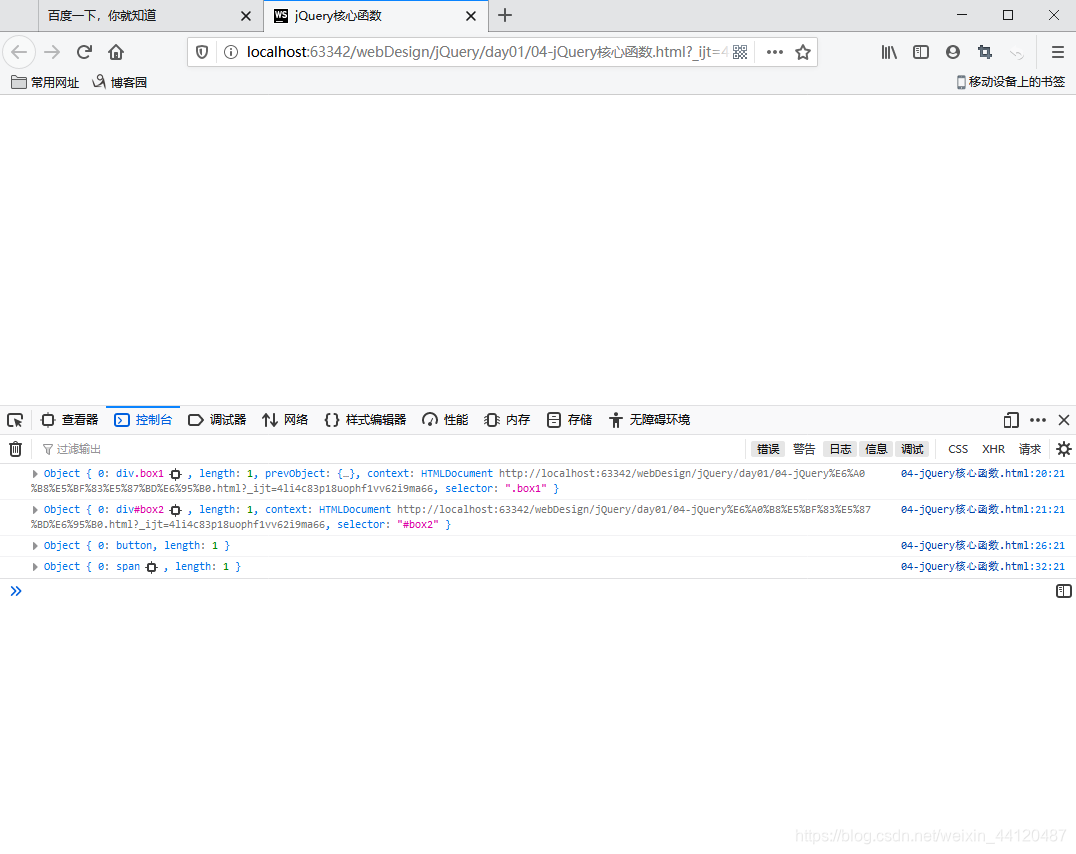
let $box1 = $(".box1");
let $box2 = $("#box2");
console.log($box1);
console.log($box2);
// 3. 也可以接收代码字符串
// 并且会将该代码包装成一个jQuery对象返回给我们
let $button = $("<button></button>");
console.log($button);
// 4. 接收dom对象
// 同样的会将该dom对象包装成一个jQuery对象返回给我们
let oSpan = document.getElementsByTagName("span");
let $span = $(oSpan);
console.log($span);
});
</script>
</head>
<body>
<div class="box1"></div>
<div id="box2"></div>
<span></span>
</body>
</html>

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号