数组中的map方法
-
作用:通过指定函数对数组进行处理,并将处理后的结果以新数组的形式返回
-
注意点:不会改变原数组,只是将处理后的结果以新数组的形式返回
-
参数:该方法可以接收两个参数
- 第一个参数是函数,数组中的每个元素都会执行该函数,并且是必须要传的
- 传入函数的三个参数
- currentValue 为当前元素的值 必传
- index 当前元素的索引 可以省略
- arr 当前数组 也可以省略
- 传入函数的三个参数
- 第二个参数则为一个对象,可以更改this,默认情况下是window,可以省略
- 第一个参数是函数,数组中的每个元素都会执行该函数,并且是必须要传的
-
例如:
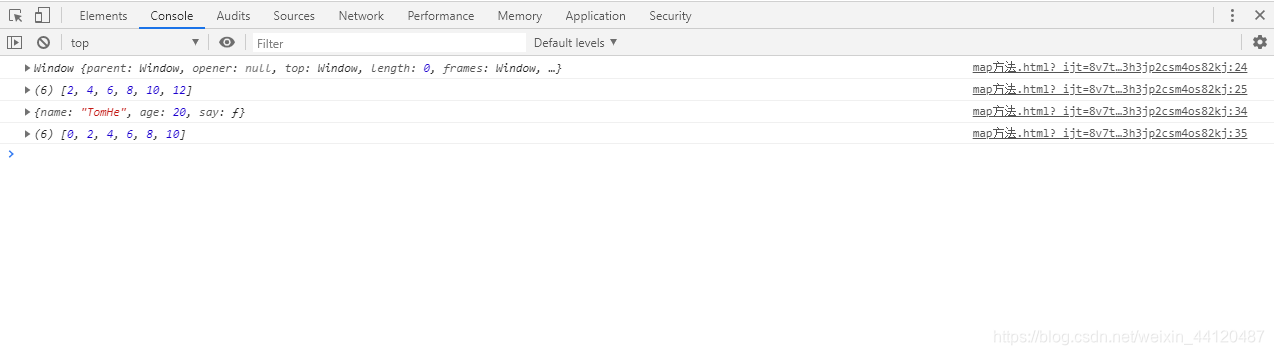
let nums = [1, 3, 5, 7, 9, 11]; let flag1 = null; let flag2 = null; // 自定义对象 let obj = { name: "TomHe", age:20, say: function () { console.log("hello"); } }; // map接收一个参数时 let res1 = nums.map(function (value) { flag1 = this; return value+1; }); console.log(flag1); console.log(res1); // map接收两个参数时 let res2 = nums.map(function (value) { flag2 = this; return value-1; }, obj); console.log(flag2); console.log(res2);- 运行结果

- 运行结果
作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



