JavaScript中的navigator(判断用户使用的浏览器)
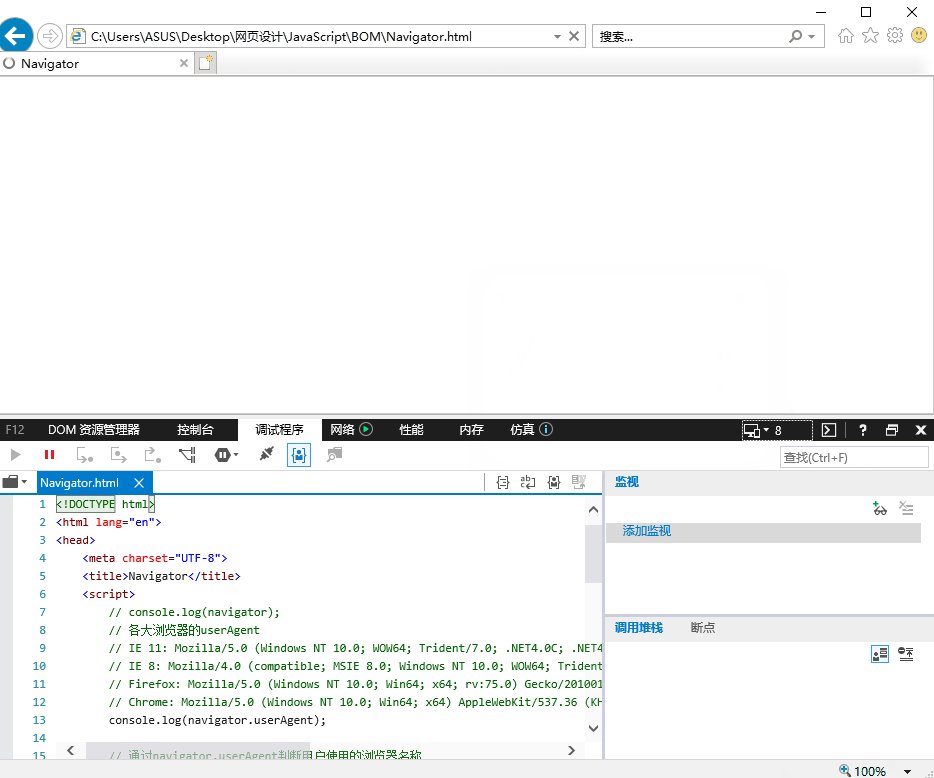
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Navigator</title>
<script>
// console.log(navigator);
// 各大浏览器的userAgent
// IE 11: Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; rv:11.0) like Gecko
// IE 8: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729)
// Firefox: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:75.0) Gecko/20100101 Firefox/75.0
// Chrome: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36
console.log(navigator.userAgent);
// 通过navigator.userAgent判断用户使用的浏览器名称
var ua = navigator.userAgent;
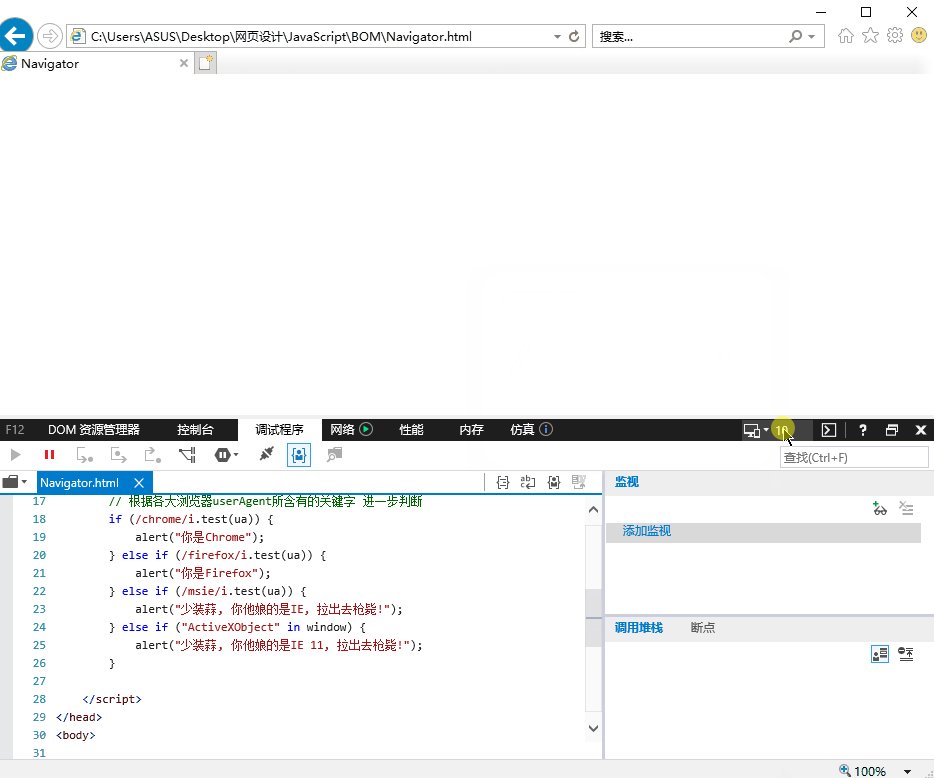
// 根据各大浏览器userAgent所含有的关键字 进一步判断
if (/chrome/i.test(ua)) {
alert("你是Chrome");
} else if (/firefox/i.test(ua)) {
alert("你是Firefox");
} else if (/msie/i.test(ua)) {
alert("少装蒜, 你他娘的是IE, 拉出去枪毙!");
} else if ("ActiveXObject" in window) {
alert("少装蒜, 你他娘的是IE 11, 拉出去枪毙!");
}
</script>
</head>
<body>
</body>
</html>

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步