JavaScript中的普通for循环和 for in循环
1.对数组的遍历
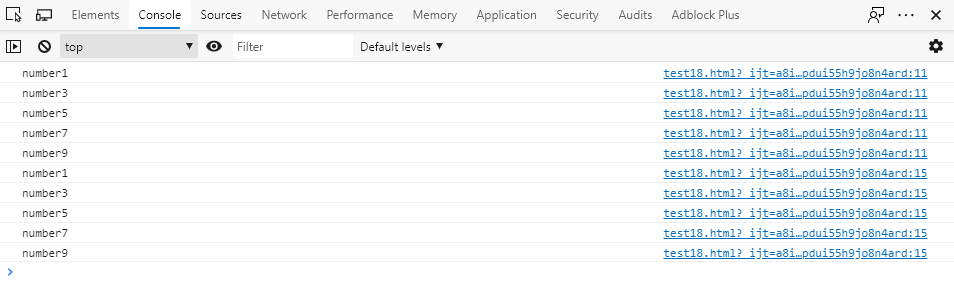
// 通过传统的for循环和for in循环遍历数组
let nums = [1, 3, 5, 7, 9];
for (let i = 0; i < nums.length; i++) {
console.log(typeof nums[i] + nums[i]);
}
for (let i in nums) {
console.log(typeof nums[i] + nums[i]);
}
两种不同的循环都可以对数组进行遍历,并且它们遍历的结果也都是一样的

2.对对象的遍历
// 通过两种循环遍历对象
let obj = {
name: "TomHe",
age: "20",
gender: "male"
};
for (let i = 0; i < obj.length; i++) {
console.log(obj[i]);
console.log(nums[i]);
}
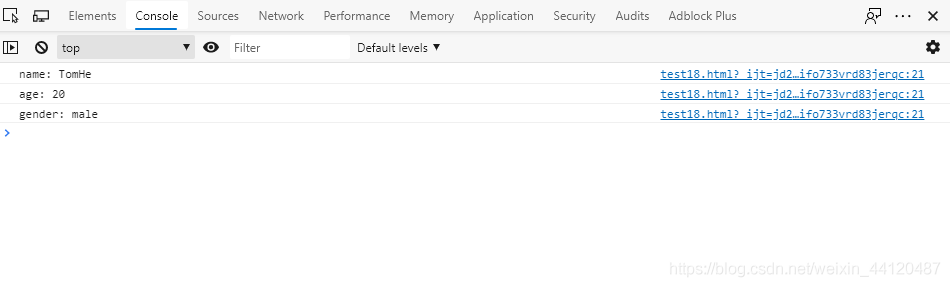
for (let i in obj) {
console.log(obj[i]);
console.log(i);
}
传统的for循环是不能够遍历对象的,而通过for in 循环则可以,并且通过该循环既可以得到属性的名称,也可以得到属性的具体取值

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。

