通过H5C3完成响应式网页(VIVO官网)
该响应式网页是通过CSS3中的媒体查询完成的
HTML代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vivo智能手机官方网站-5G智慧旗舰NEX 3</title> <link rel="stylesheet" href="font/iconfont.css"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> <link rel="stylesheet" href="css/index-pad.css" media="screen and (max-width: 1199px)"> <link rel="stylesheet" href="css/index-phone.css" media="screen and (max-width: 768px)"> <link rel="shortcut icon" href="vivoLogo.ico" type="image/x-icon"> </head> <body> <div class="header"> <div class="headerTop"> <ul class="headerLeft clearfix"> <li><a href="#">品牌</a></li> <li><a href="#">Funtouch OS</a></li> <li><a href="#">体验店</a></li> <li><a href="#">政企业务</a></li> <li><a href="#">社区</a></li> </ul> <ul class="headerRight"> <li><a href="#">购物车</a></li> <li><a href="#">注册</a></li> <li>|</li> <li><a href="#">登录</a></li> </ul> </div> <div class="headerPhone"> <a href="#" class="iconfont icon-caidan"></a> <h1><a href="#" class="iconfont icon-vivo"></a></h1> <a href="#" class="iconfont icon-baobao"></a> </div> <div class="headerBottom"> <h1 class="logo"><a href="#" class="iconfont icon-vivo"></a></h1> <ul class="nav clearfix nav1"> <li><a href="#">iQOO专区</a></li> <li><a href="#">NEX系列</a></li> <li><a href="#">X系列</a></li> <li><a href="#">Z系列</a></li> <li><a href="#">Y系列</a></li> <li><a href="#">U系列</a></li> <li><a href="#">商城</a></li> <li><a href="#">服务</a></li> </ul> <ul class="nav clearfix nav2"> <li><a href="#">iQOO</a></li> <li><a href="#">NEX</a></li> <li><a href="#">X</a></li> <li><a href="#">Z</a></li> <li><a href="#">Y</a></li> <li><a href="#">U</a></li> <li><a href="#">商城</a></li> <li><a href="#">服务</a></li> </ul> <div class="search"> <a href="#" class="iconfont icon-icon-"></a> </div> </div> </div> <div class="main"> <div class="mainTop"> <ul> <li><a href="#"><img src="images/banner.jpg" alt=""></a></li> <li><a href="#"><img src="images/banner-phone.jpg" alt=""></a></li> </ul> <ol class="clearfix"> <li></li> <li></li> <li></li> </ol> <div> <i></i> <i></i> <i></i> <p> <span>立即前往</span> <b></b> </p> </div> </div> <div class="mainBottom"> <div> <div class="bottomText"> <h2>NEX旗舰版</h2> <span>了解详情</span> </div> <a href="#"> <img src="images/vivo-promos-1.jpg" alt=""> </a> </div> <div> <div class="bottomText"> <h2>玩家严重IQOO是什么样?</h2> <span>立即围观</span> </div> <a href="#"> <img src="images/vivo-promos-2.jpg" alt=""> </a> </div> <div> <div class="bottomText"> <h2>Z1青春版</h2> <span>了解详情</span> </div> <a href="#"> <img src="images/vivo-promos-3.jpg" alt=""> </a> </div> <div> <div class="bottomText"> <h2>iQOO新品晒单</h2> <span>旗舰新品等你拿</span> </div> <a href="#"> <img src="images/vivo-promos-4.jpg" alt=""> </a> </div> </div> </div> <div class="footer"> <div class="footerIn"> <div class="footerTop clearfix"> <div class="footerTopLeft fl"> <dl> <dt>热门链接</dt> <dd>NEX双屏版</dd> <dd>X23</dd> <dd>Z3</dd> <dd>vivo摄影</dd> <dd>查找手机</dd> <dd>常见问题</dd> </dl> <dl> <dt>在线购买</dt> <dd>官方商城</dd> <dd>选购手机</dd> <dd>选购配件</dd> <dd>政企服务</dd> <dd>以旧换新</dd> <dd>服务保障</dd> </dl> <dl> <dt>服务支持</dt> <dd>服务首页</dd> <dd>服务网点查询</dd> <dd>真伪查询</dd> <dd>服务政策</dd> <dd>预约维修</dd> <dd>维修配件价格</dd> </dl> <dl> <dt>vivo社区</dt> <dd>社区首页</dd> <dd>摄影专区</dd> <dd>贴吧</dd> <dd>兴趣部落</dd> <dd>新手课堂</dd> <dd>社区规则</dd> </dl> <dl> <dt>关于vivo</dt> <dd>vivo简介</dd> <dd>工作机会</dd> <dd>新闻资讯</dd> <dd>采购平台</dd> <dd>开发者平台</dd> </dl> </div> <div class="footerTopRight fr"> <p><a href="#" class="iconfont icon-liaotian">在线客服</a> <p>400-678-9688</p> <p>24小时全国服务热线</p> </div> </div> <div class="footerBottom clearfix"> <div class="footerBottomRight fr"> <a href="#">关于VIVO</a> <a href="#"class="iconfont icon-wanggediqiu">中国</a> </div> <div class="footerBottomLeft fl"> <i>Copyright ©2011-2019 广东步步高电子工业有限公司 版权所有 保留一切权利</i> | <a href="#">隐私政策</a> | <a href="#">法律声明</a> | <a href="#">粤B2-20080267</a> | <a href="#">粤ICP备05100288号</a> <img src="images/gssw-icon.png" alt=""> </div> </div> </div> </div> </body> </html>
pc端的css文件名为index.css,当浏览器的宽度width >= 1200px时,默认的就是PC端,它也是默认的css文件,代码如下:
/*顶部开始*/ .header{ width: 100%; position: absolute; left: 0; top: 0; z-index: 10; } .header>.headerTop{ width: 100%; height: 40px; background: #333; /*height: 40px;*/ line-height: 40px; padding: 0 48px; box-sizing: border-box; display: flex; justify-content: space-between; } .headerTop>ul{ list-style: none; color: #ccc; } .headerTop>ul>li{ float: left; margin-right: 42px; } .headerTop>ul>li:last-child{ margin-right: 0; } .headerTop>ul>li>a{ font-size: 14px; color: #ccc; font-weight: 400; } .headerTop>ul>li>a:hover{ color: #666; } .header>.headerBottom{ width: 1200px; height: 60px; margin: 0 auto; /*background: red;*/ display: flex; justify-content: space-between; } .headerBottom>.logo{ height: 60px; line-height: 60px; } .headerBottom>.logo>a{ color: #fff; font-size: 100px; } .headerBottom>.logo:hover a{ color: #417aff; } .headerBottom>.nav{ list-style: none; /*margin-left: 135px;*/ height: 60px; line-height: 60px; /*float: left;*/ } .headerBottom>.nav>li{ float: left; margin: 0 28px; } .headerBottom>.nav>li>a{ font-size: 16px; color: #000; } .headerBottom>.nav>li:hover a{ color: #417aff; } .headerBottom>.search{ line-height: 60px; } .headerBottom>.search>a{ font-size: 30px; color: #ccc; } /*顶部结束*/ /*内容开始*/ .main{ width: 100%; margin-top: 40px; } .main>.mainTop{ width: 100%; position: relative; } .main>.mainTop img{ width: 100%; vertical-align: bottom; } .main>.mainTop>ol{ list-style: none; position: absolute; left: 50%; transform: translateX(-50%); bottom: 40px; } .main>.mainTop>ol>li{ float: left; width: 55px; height: 4px; background: rgba(255,255,255,0.5); margin: 0 8px; } .main>.mainTop>div{ position: absolute; top: 50%; transform: translateY(-50%); left: 20%; } .main>.mainTop>div>i{ display: block; width: 304px; height: 45px; /*background-color: red;*/ background-image: url("../images/vivo-banner-title1.png"); background-repeat: no-repeat; } .main>.mainTop>div>i:nth-child(2){ background-image: url("../images/vivo-banner-title2.png"); background-repeat: no-repeat; } .main>.mainTop>div>i:nth-child(3){ background-image: url("../images/vivo-banner-title3.png"); background-repeat: no-repeat; } .main>.mainTop>div>p{ width: 304px; text-align: center; color: rgba(255,255,255,0.5); margin-top: 30px; transition: all 0.5s; } .main>.mainTop>div>p:hover{ color: #fff; } .main>.mainTop>div>p:hover b{ width: 80px; background: #fff; } .main>.mainTop>div>p>span{ display: block; } .main>.mainTop>div>p>b{ display: inline-block; width: 30px; height: 2px; background: rgba(255,255,255,0.5); margin-bottom: 10px; transition: all 0.5s; } .main>.mainBottom{ width: 100%; display: flex; margin-top: 5px; } .main>.mainBottom>div{ flex: 1; overflow: hidden; position: relative; height: 300px; } .main>.mainBottom>div img{ position: absolute; left: 50%; transform: translateX(-50%); } .main>.mainBottom>div>.bottomText{ position: absolute; top: 26px; left: 50%; transform: translateX(-50%); z-index: 7; text-align: center; color: #333; } .main>.mainBottom>div:nth-child(even)>.bottomText{ color: #fff; } .main>.mainBottom>div>.bottomText>h2{ /*height: 21px;*/ /*line-height: 21px;*/ font-size: 16px; font-weight: 500; margin-bottom: 10px; } .main>.mainBottom>div>.bottomText>span{ font-size: 14px;text-align: center; } /*内容结束*/ /*底部开始*/ .footer{ width: 100%; } .footer>.footerIn{ width: 1200px; margin: 0 auto; } .footerIn>.footerTop{ width: 100%; /*height: 600px;*/ margin: 0 auto; padding-top: 60px; padding-bottom: 76px; border-bottom: 1px solid #666; } .footer>.footerIn>.footerTop>.footerTopLeft{ width: 75%; display: flex; justify-content: space-between; } .footerTop>.footerTopLeft>dl>dt{ font-size: 16px; font-weight: 700; line-height: 17px; margin-bottom: 40px; } .footerTop>.footerTopLeft>dl>dd{ color: #666; font-size: 14px; line-height: 17px; margin-bottom: 18px; } .footer>.footerIn>.footerTop>.footerTopRight{ width: 25%; text-align: center; } .footerTop>.footerTopRight>p>a{ font-size: 22px; color: #333; } .footerTop>.footerTopRight>p:nth-child(2){ color: #415fff; font-size: 24px; margin-top: 60px; } .footerTop>.footerTopRight>p:nth-child(3){ font-size: 14px; color: #333; } .footerBottom>.footerBottomLeft{ padding: 10px 0; font-size: 12px; color: #666; } .footerBottom>.footerBottomLeft i{ font-style: normal; font-size: 12px; color: #666; } .footerBottom>.footerBottomLeft a{ font-size: 12px; color: #666; } .footerBottomRight a{ font-size: 12px; color: #666; } .footerBottomRight a:last-child{ margin-left: 60px; } /*底部结合*/ /*响应式网页兼容开始*/ .nav2{ display: none; } .headerPhone{ display: none; } .main>.mainTop>ul>li:nth-child(2){ display: none; } /*响应式网页兼容结束*/
pad端的css文件名为index-pad.css,当浏览器的宽度width <= 1199px时,就会调用该css文件,代码如下:
/*顶部开始*/ .nav2{ display: block; } .nav1{ display: none; } .header>.headerBottom{ width: 100%; padding: 0 40px; box-sizing: border-box; } .headerBottom>.nav>li{ margin: 0 20px; } /*顶部结束*/ /*内容开始*/ .main>.mainTop>div>i{ width: 200px; height: 30px; background-image: url("../images/vivo-banner-title1-mini.png"); } .main>.mainTop>div>i:nth-child(2){ background-image: url("../images/vivo-banner-title2-mini.png"); } .main>.mainTop>div>i:nth-child(3){ background-image: url("../images/vivo-banner-title3-mini.png"); } .main>.mainTop>div>p{ width: 200px; margin-top: 20px; } .main>.mainBottom{ flex-wrap: wrap; margin-top: 0; } .main>.mainBottom>div{ flex: none; width: 50%; margin-top: 5px; } /*内容结束*/ /*底部开始*/ .footer>.footerIn{ width: 100%; padding: 0 20px; box-sizing: border-box; } .footerBottomLeft{ float: none; width: auto; margin-right: 25%; } /*底部结束*/
手机端的css文件名为index-phone.css,当浏览器的宽度width <= 768px时,就会调用该css文件,具体代码如下:
/*顶部开始*/ .header>.headerTop{ display: none; } .header>.headerBottom{ display: none; } .header>.headerPhone{ height: 100%; display: flex; justify-content: space-between; line-height: 100px; } .header>.headerPhone>a{ font-size: 25px; color: #fff; } .header>.headerPhone>h1>a{ font-size: 100px; color: #fff; } /*顶部结束*/ /*内容开始*/ .main{ margin-top: 0; } .main>.mainTop>ul>li:nth-child(1){ display: none; } .main>.mainTop>ul>li:nth-child(2){ display: block; } .main>.mainTop>div{ display: none; } .main>.mainBottom>div{ width: 100%; } .main>.mainBottom>div img{ width: 100%; height: 100%; } /*内容结束*/ /*底部开始*/ .footer>.footerIn{ padding: 0 60px; box-sizing: border-box; } .footer>.footerIn>.footerTop>.footerTopLeft{ float: none; width: 100%; flex-wrap: wrap; } .footerTop>.footerTopLeft>dl{ width: 100%; } .footer>.footerIn>.footerTop>.footerTopRight{ float: none; width: 100%; } .footerTop>.footerTopLeft>dl>dt{ font-size: 25px; color: #666; font-weight: 400; padding-bottom: 20px; } .footerTop>.footerTopLeft>dl>dt::after{ content: ""; float: right; width: 20px; height: 20px; background-image: url(../images/add.png); background-repeat: no-repeat; background-position: center center; background-size: 20px 20px; } .footerTop>.footerTopLeft>dl>dd{ display: none; } .footer>.footerIn>.footerTop>.footerTopRight p:nth-child(1){ float: left; } .footer>.footerIn>.footerTop>.footerTopRight p:nth-child(1) a{ font-size: 30px; color: #415fff; } .footer>.footerIn>.footerTop>.footerTopRight p{ text-align: right; } .footer>.footerIn>.footerTop>.footerTopRight p:nth-child(3){ font-size: 18px; } .footer>.footerIn>.footerBottom>.footerBottomRight{ float: none; } .footer>.footerIn>.footerBottom>.footerBottomRight a{ font-size: 25px; padding: 10px 0; } .footerBottom>.footerBottomLeft{ font-size: 18px; } .footerBottom>.footerBottomLeft i,.footerBottom>.footerBottomLeft a{ font-size: 18px; } /*底部结束*/
完成之后的具体样式如下:
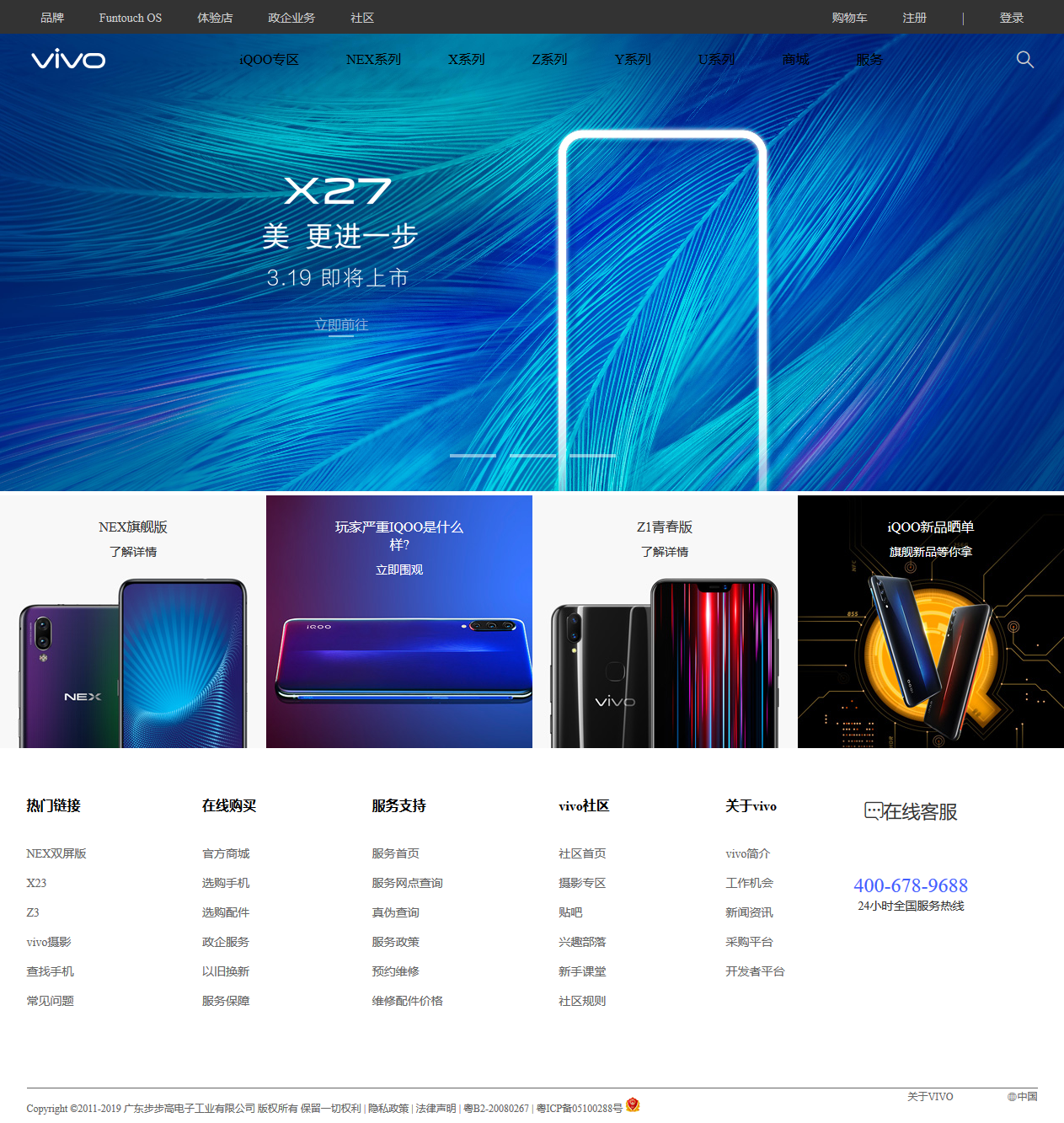
1,pc端界面

2,pad端界面

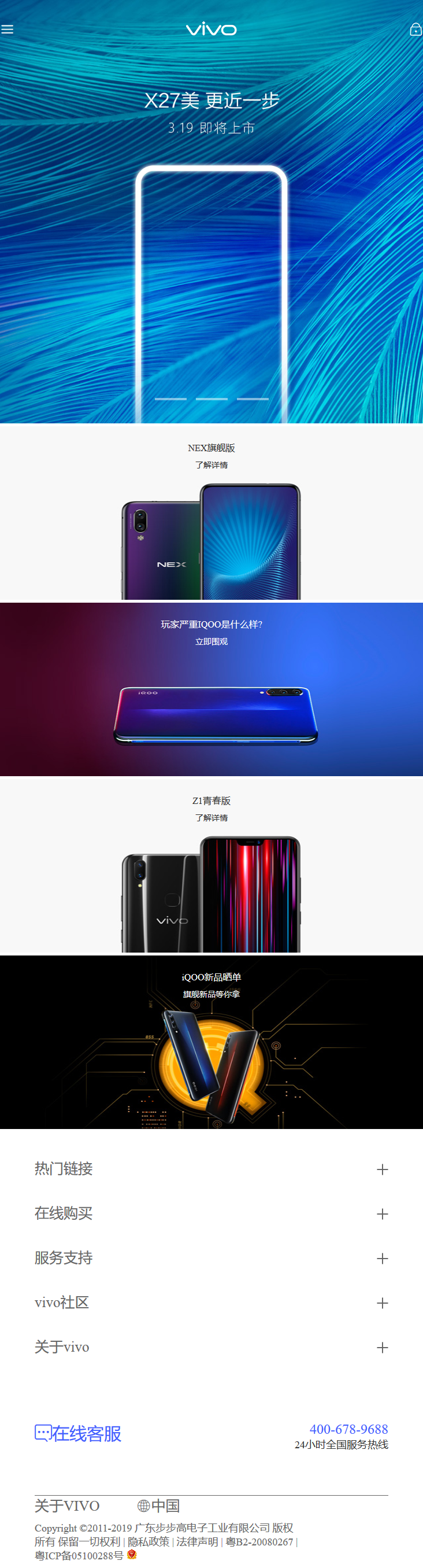
3,手机端界面

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号