CSS中的圣杯布局与双飞翼布局
一,圣杯布局
1,什么是圣杯布局?
所谓圣杯布局就是用于实现一个两侧宽度固定,中间宽度自适应的三栏布局
2,构建圣杯布局的步骤:
2.1,添加一个容器,在这个容器中添加放三个盒子(左、中、右);
2.2,设置两侧盒子(左、右)的宽度 ,使其宽度固定;
2.3,设置中间盒子的宽度为100%,这是中间盒子宽度自适应的关键;
2.4,设置容器的padding-left和padding-right属性,属性值分别为左盒子的宽度和右盒子的宽度;
2.5,让三个盒子都向左浮动,向右浮动可能会出现问题,所以都设置向左浮动;
2.6,设置左盒子的margin-left属性为-100%;
2.7,通过相对定位调整左边的盒子, 使左边的盒子不盖住中间盒子的区域;
2.8,设置右边盒子的margin-left属性为负的自身的宽度;
2.9,同样的通过相对定位调整右边的盒子, 使右边的盒子不盖住中间盒子的区域;
2.10,最后一步就是给容器设置一个最小宽度min-width属性,防止它缩小后变形。
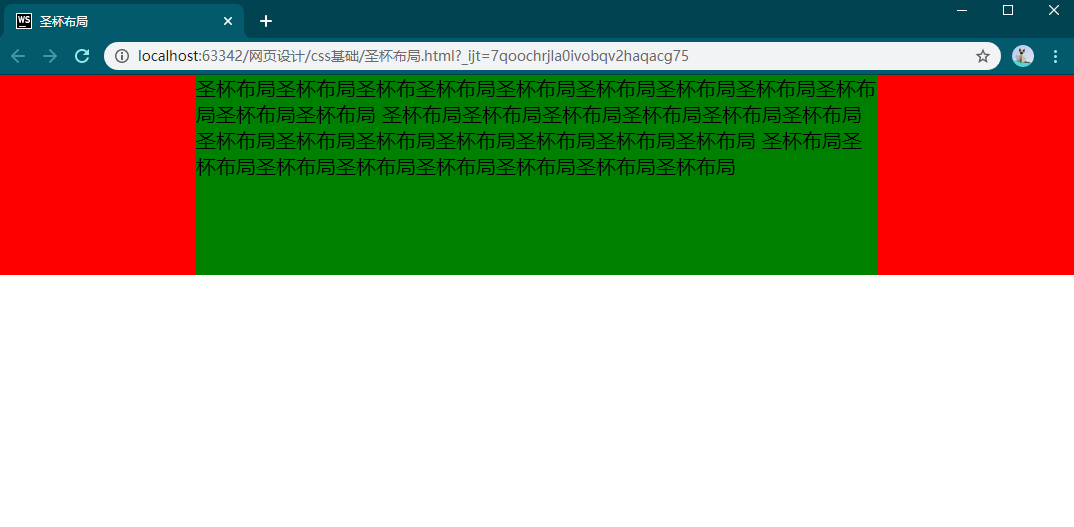
3,具体示例如下
<style> *{ margin: 0; padding: 0; } .left, .right{ width: 200px; height: 200px; background-color: red; float: left; } .left{ margin-left: -100%; position: relative; left: -200px; } .right{ margin-left: -200px; position: relative; right: -200px; } .center{ width: 100%; height: 200px; background-color: green; float: left; } .box{ padding: 0 200px; min-width: 400px; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> </head> <body> <div class="box"> <div class="center">圣杯布局圣杯布局圣杯布圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局 圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局 圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局圣杯布局</div> <div class="left"></div> <div class="right"></div> </div> </body> </html>
二,双飞翼布局
1,什么是双飞翼布局
和圣杯布局一样,双飞翼布局也是用于实现一个两侧宽度固定,中间宽度自适应的三栏布局,就是布局的形式上存在差异
2,构建双飞翼布局的步骤
2.1,添加一个容器,在这个容器中添加三个盒子(左、中、右);
2.2,设置两侧盒子(左、右)的宽度 ,使其宽度固定;
2.3,设置中间盒子的宽度为100%,这也是双飞翼布局中中间盒子宽度自适应的关键;
2.4,让三个盒子都向左浮动,向右浮动可能会出现问题,所以都设置向左浮动;
2.5,再给中间的盒子添加一个子盒子;
2.6,设置子盒子margin-left和margin-right属性,属性值分别为左盒子的宽度和右盒子的宽度;
2.7,设置左盒子的margin-left属性为-100%;
2.8,设置右边盒子的margin-left属性为负的自身的宽度;
3,具体示例如下
<style> *{ margin: 0; padding: 0; } .left, .right{ width: 200px; height: 200px; background-color: skyblue; float: left; } .left{ margin-left: -100%; } .right{ margin-left: -200px; } .center{ width: 100%; height: 200px; background-color: brown; float: left; } .center>.center_in{ margin: 0 200px; height: 200px; background-color: yellow; } .box{ overflow: hidden; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> </head> <body> <div class="box"> <div class="center"> <div class="center_in">双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局 双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局 双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局双飞翼布局</div> </div> <div class="left"></div> <div class="right"></div> </div> </body> </html>