CSS中的vertical-align属性
1,vertical-align属性的作用?
设置元素垂直对齐的方式;
2,该属性使用过程的注意点:
与text-align属性不同,text-align属性是设置给需要对齐元素的父元素的,
而vertical-align属性是设置给需要对其元素本身的;
3,该属性的取值有哪些?
3.1,top (与顶部对齐);
3.2,bottom (与底部对齐);
3.3,text-top (与文字顶部对齐);
3.4,text-bottom (与文字底部对齐);
3.5,baseline (与基线对齐);
3.6,middle (与中线对齐)
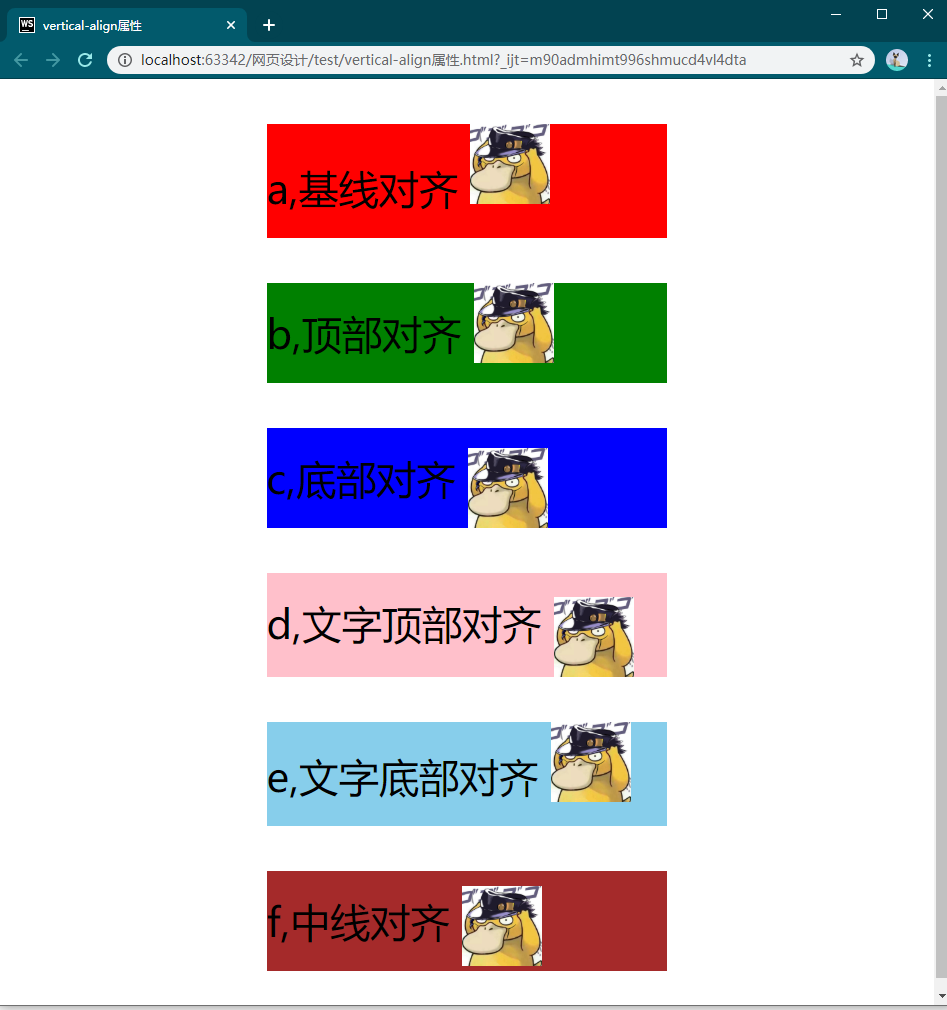
4,具体示例:该示例是通过设置图片六种不同的垂直对齐属性来进行对齐的
<style> div{ width: 400px; margin: 45px auto; font-size: 40px; line-height: 100px; } img{ height: 80px; } div:nth-child(1){ background-color: red; } div:nth-child(1)>img{ /*默认对齐方式基线对齐*/ vertical-align: baseline; } div:nth-child(2){ background-color: green; } div:nth-child(2)>img{ /*顶部对齐*/ vertical-align: top; } div:nth-child(3){ background-color: blue; } div:nth-child(3)>img{ /*底部对齐*/ vertical-align: bottom; } div:nth-child(4){ background-color: pink; } div:nth-child(4)>img{ /*文字顶部对齐*/ vertical-align: text-top; } div:nth-child(5){ background-color: skyblue; } div:nth-child(5)>img{ /*文字底部对齐*/ vertical-align: text-bottom; } div:nth-child(6){ background-color: brown; } div:nth-child(6)>img{ /*中线对齐*/ vertical-align: middle; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vertical-align属性</title> </head> <body> <div> a,基线对齐 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> b,顶部对齐 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> c,底部对齐 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> d,文字顶部对齐 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> e,文字底部对齐 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> <div> f,中线对齐 <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt=""> </div> </body> </html>

作者:陈太浪
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。





