CSS边框
一、CSS border 属性用于指定元素边框的样式、宽度和颜色。即使用border-style,通过设置其适当的值来更改样式。
border-style允许的值包括:
--dotted:定义点线边框。
--dashed:定义虚线边框.
--solid:定义实线边框。
--double:定义双边线。
--groove:根据颜色值添加斜角,使元素看起来被压入文档。效果取决于 border-color 值。
--ridge:类似于凹槽,但以一种使元素看起来凸起的方式反转颜色值。效果取决于 border-color 值。
--inset:向线条添加分裂色调,使元素看起来略微凹陷。效果取决于 border-color 值。
--outset:类似于 inset,但以一种使元素看起来略微凸起的方式反转颜色。效果取决于 border-color 值。
--none:定义无边框。
--hidden:定义隐藏边框。
除此以外,我们也可以设置圆边框。这个就是通过设置border-radius值来实现的。
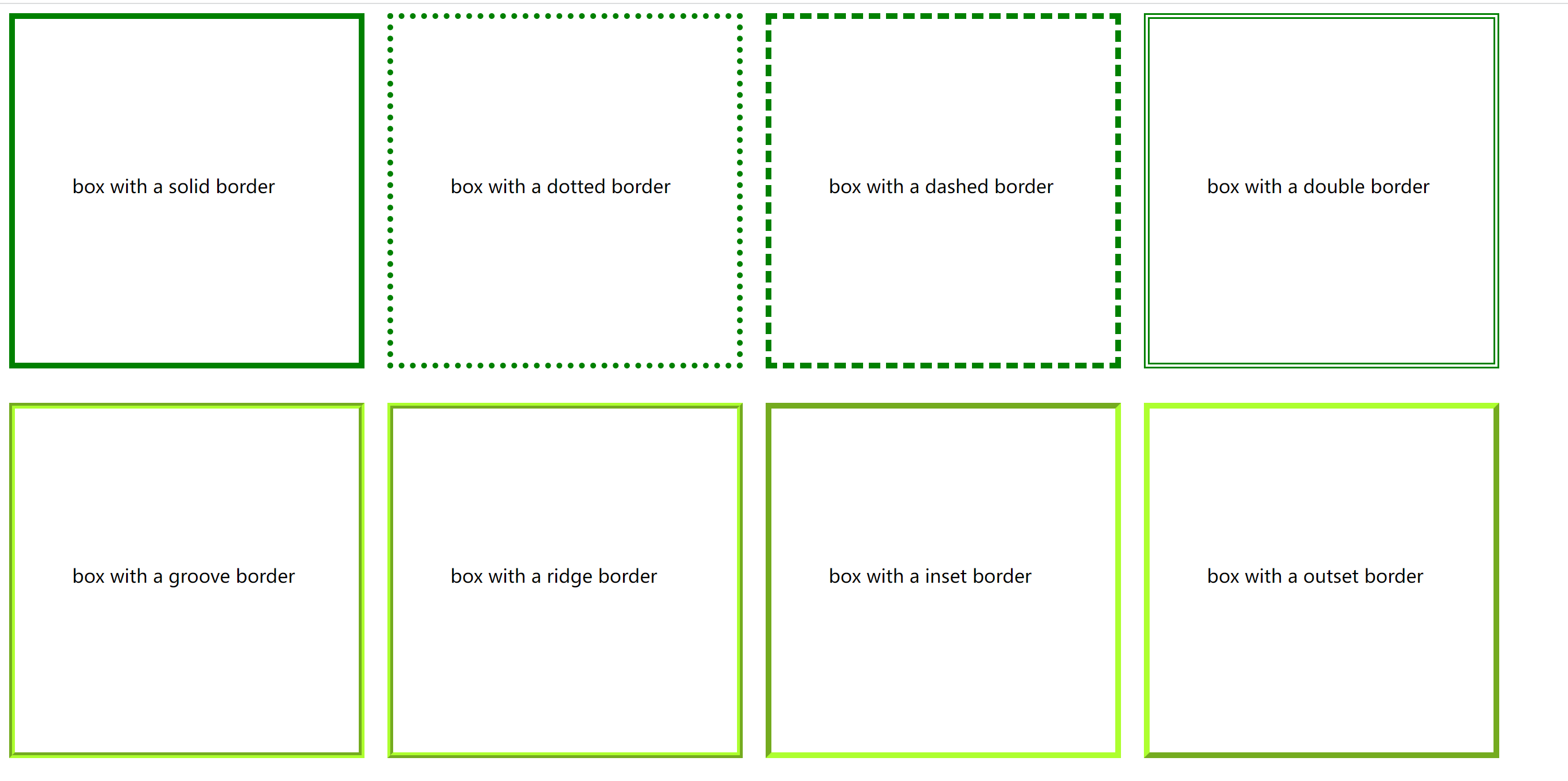
我们需要有一个案例对上面的知识点进行进一步的解释说明:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>borde style</title> <style> .box{ width: auto; height: auto; } .small_box{ width: 200px; height: 30px; margin: auto; left: 0; right: 0; top: 0; bottom: 0; position: absolute; } #green_solid,#green_dotted,#green_dashed,#green_double,#green_groove,#green_ridge,#green_inset,#green_outset{ width: 300px; height: 300px; padding: 20px,0px,20px,50px; margin-right: 20px; margin-bottom: 30px; float: left; position: relative; }/*注意,上面使用了代码重复的解决办法*/ #green_solid{ border: 5px solid green; } #green_dotted{ border: 5px dotted green; } #green_dashed{ border: 5px dashed green; } #green_double{ border: 5px double green; } #green_groove{ border: 5px groove greenyellow; } #green_ridge{ border: 5px ridge greenyellow; } #green_inset{ border: 5px inset greenyellow; } #green_outset{ border: 5px outset greenyellow; } </style> </head> <body> <div class="box"> <div id="green_solid"> <div class="small_box"> box with a solid border </div> </div> <div id="green_dotted"> <div class="small_box"> box with a dotted border </div> </div> <div id="green_dashed"> <div class="small_box"> box with a dashed border </div> </div> <div id="green_double"> <div class="small_box"> box with a double border </div> </div> </div> <div class="box"> <div id="green_groove"> <div class="small_box"> box with a groove border </div> </div> <div id="green_ridge"> <div class="small_box"> box with a ridge border </div> </div> <div id="green_inset"> <div class="small_box"> box with a inset border </div> </div> <div id="green_outset"> <div class="small_box"> box with a outset border </div> </div> </div> </body> </html>
样式:

上面的案例,解释了几种常见的边框样式。(注意,因为本人界面的问题,将border宽度值设置的很小,可能不够明显,大家可以选择对其放大查看长啥样子。)
注:以上内容均来自http://ife.baidu.com/%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8%E7%8F%AD/css/styleCv.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix