《仓库管理系统》主要功能展示
历经千辛万苦终于能让我们小组的《仓库管理系统》能在本机上面跑起来了,话不多说,直接开始我们的项目。Let's go
————————————————————————————————————————————————————————————
一、功能模块
1、登陆
登陆分为了管理员登陆和员工登陆,分别对应不同的操作选项。

2、管理员操作
管理员账号是内部分配的,所以需要开发人员提供相关登录名和密码,登陆进去即可很直观的看到相关的操作

①查找:可快速输入货号或者货物名称就可以直接搜索到管理员想要查看的货物概况信息。
②添加:管理员可通过按钮来实现添加货物信息

③查看反馈信息:管理员可通过此按钮来查看员工所反馈的信息的内容以及反馈信息的时间等。

④删除与修改:管理员可通过这两个按钮来进行现有信息的删除和修改,并实时保存到数据库中。

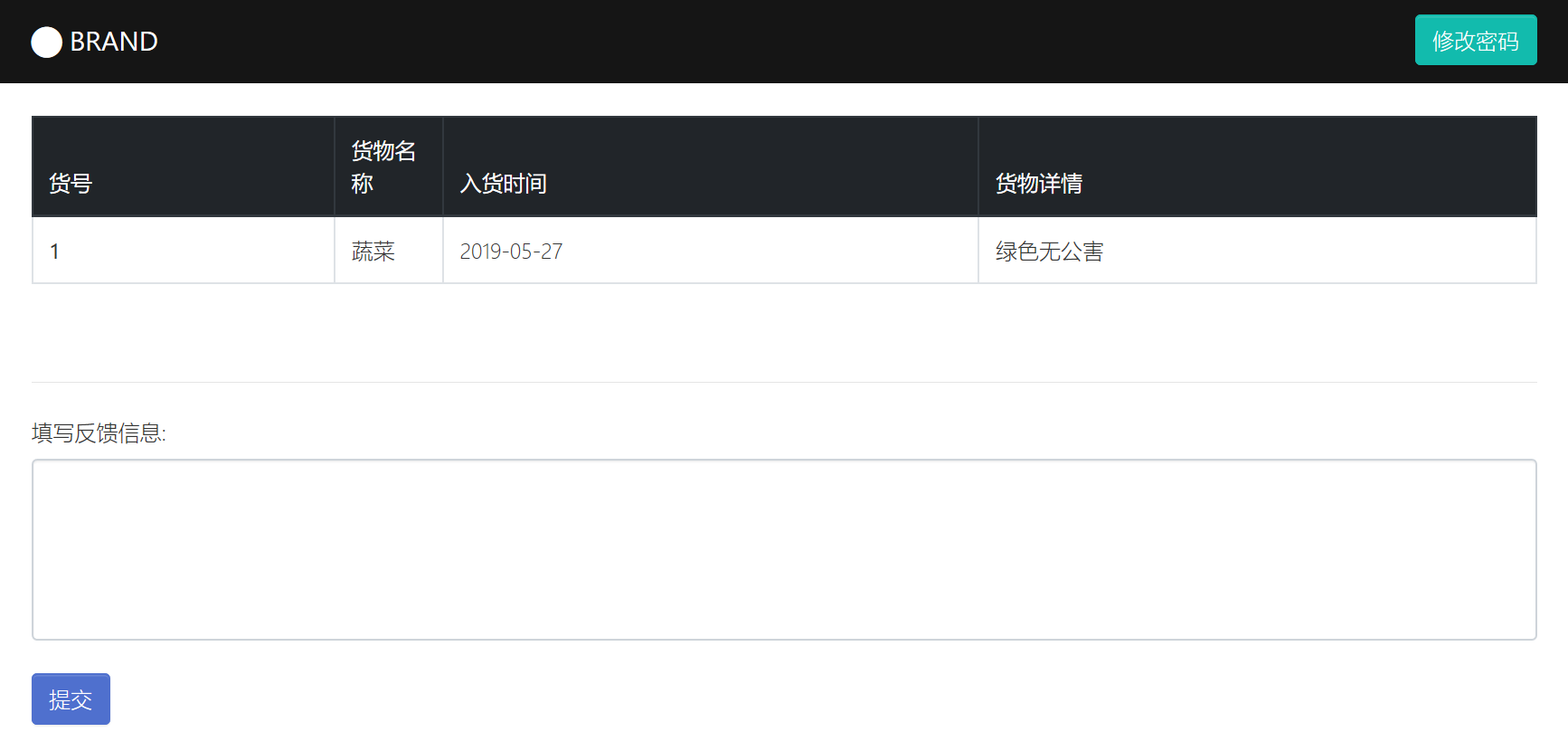
3、员工操作
员工账户也是由开发人员所分配的,对应输入登录名和密码即可。

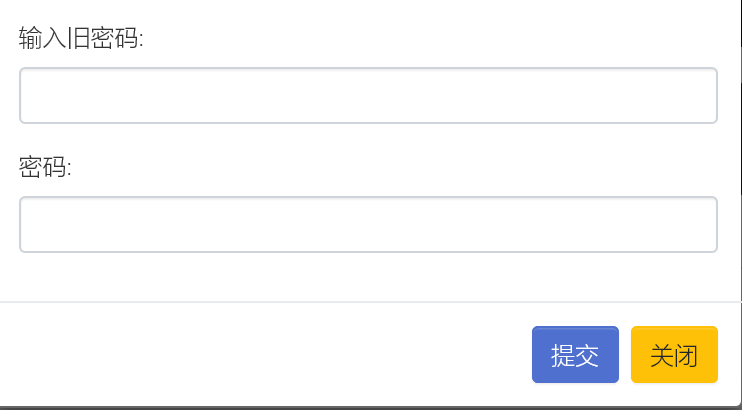
①修改密码:员工可通过这个按钮来更改自己的密码。

②查看:员工由于权限原因,只可以查看货物信息。
③提交反馈信息:员工可通过改功能去反馈货物的相关信息。
二、主要代码
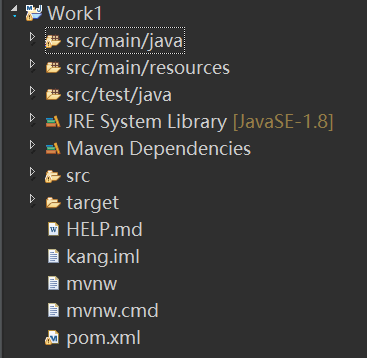
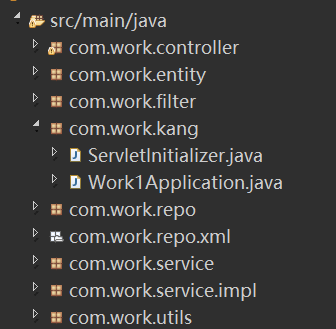
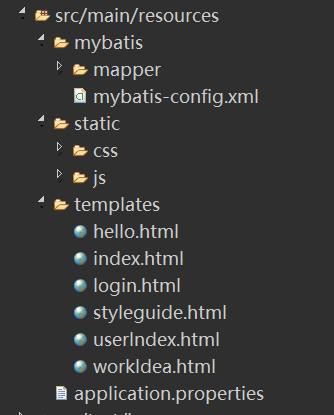
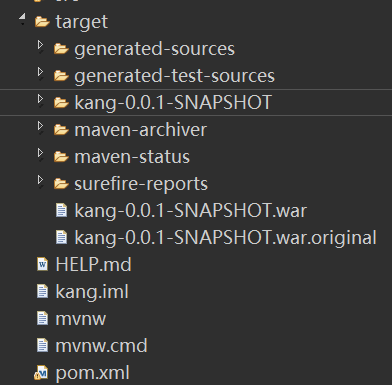
1、项目结构
本项目我们小组采用的是spring boot框架进行开发的,前端则是采用数据渲染模板thymeleaf。具体的项目结构如下




2、主要功能板块的代码
①登陆界面
1 <!DOCTYPE html>
2 <html xmlns:th="http://www.thymeleaf.org">
3
4 <head>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <link rel="stylesheet"
8 href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
9 type="text/css">
10 <link rel="stylesheet" href="css/theme.css" type="text/css">
11 <link rel="stylesheet" href="css/index.css" type="text/css">
12 <!-- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> -->
13
14 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
15 <script type="text/javascript" src="js/common.js"></script>
16 <script type="text/javascript" src="js/index.js"></script>
17 </head>
18
19 <body>
20 <nav class="navbar navbar-dark bg-dark">
21 <div class="container">
22 <a class="navbar-brand" href="#"> <i
23 class="fa d-inline fa-lg fa-circle"></i> <b> BRAND</b>
24 </a>
25 </div>
26 </nav>
27 <div class="py-3">
28 <div class="container">
29 <div class="row">
30 <div class="col-md-12">
31 <form class="form-inline">
32 <div class="form-group">
33 <label for="inputidinline">货号:</label> <input
34 type="number" class="form-control" id="findById"
35 placeholder="workerId">
36 </div>
37 <div class="form-group">
38 <label for="inputnameinline">货物名称:</label> <input
39 type="text" class="form-control mx-2" id="findByName"
40 placeholder="workerName"
