fiddler模拟弱网1
第一步:
首先你得将你的fiddle配置好了,并链接上了移动端。
第二步:
使用Fiddler进行弱网模拟:
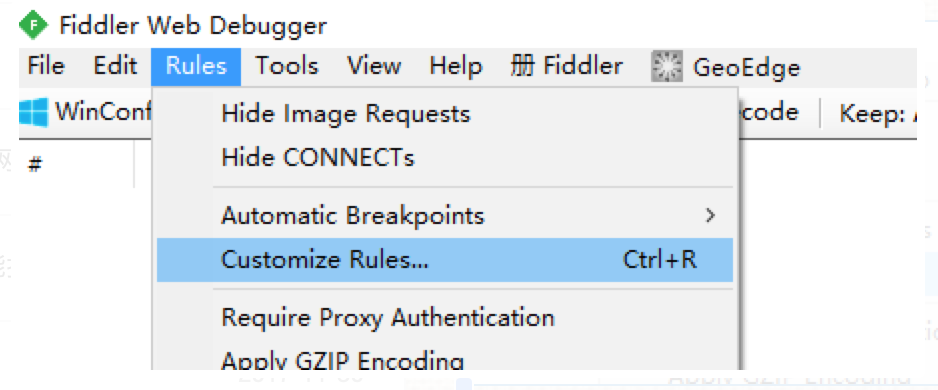
- 打开Fiddler,点击Rules-->点击Customize Rules;(或者Ctrl+R)

- 查找相关代码
网络取值的算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kb/s 需要delay200毫秒来接收数据。
查找代码如下:
if (m_SimulateModem) {
//Delay sends by 300ms per KB uploaded. //每延迟300ms发送1kb的数据,也就是每1s发送3kb的数据
oSession["request-trickle-delay"] = 300
//Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = 150//每延迟150ms下行1kb的数据
}
计算方式:
8*1000/下载速度 = 需要delay的时间(毫秒)
2G的上传速率为:2.7Kbs,下载速率为:9.6Kbs 所以此处设置:2962 ms 与833 ms,
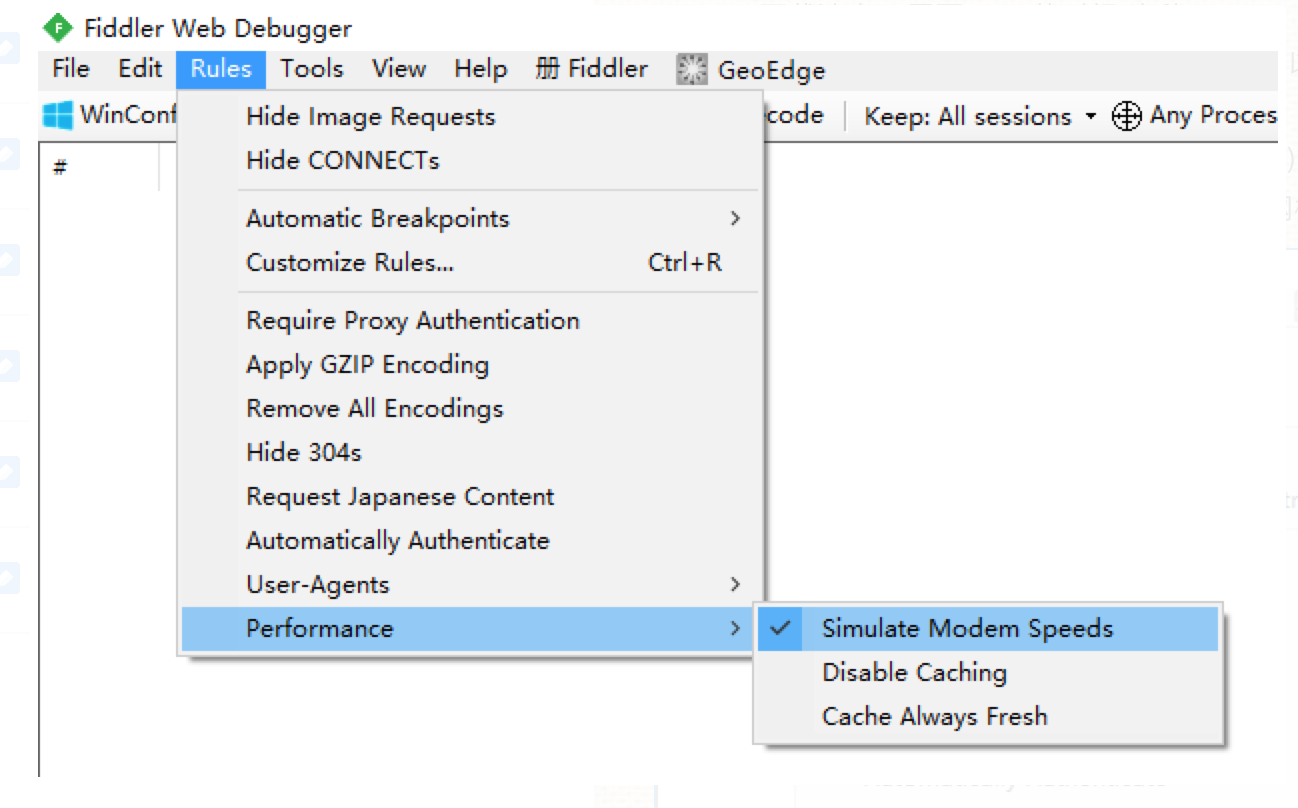
- 打开弱网模拟功能:点击Rules(或者Alt+R);点击Performance-->点击Simulate Modem Speeds(模拟调制解调器的速度),完成弱网模拟功能的打开。

第三步:
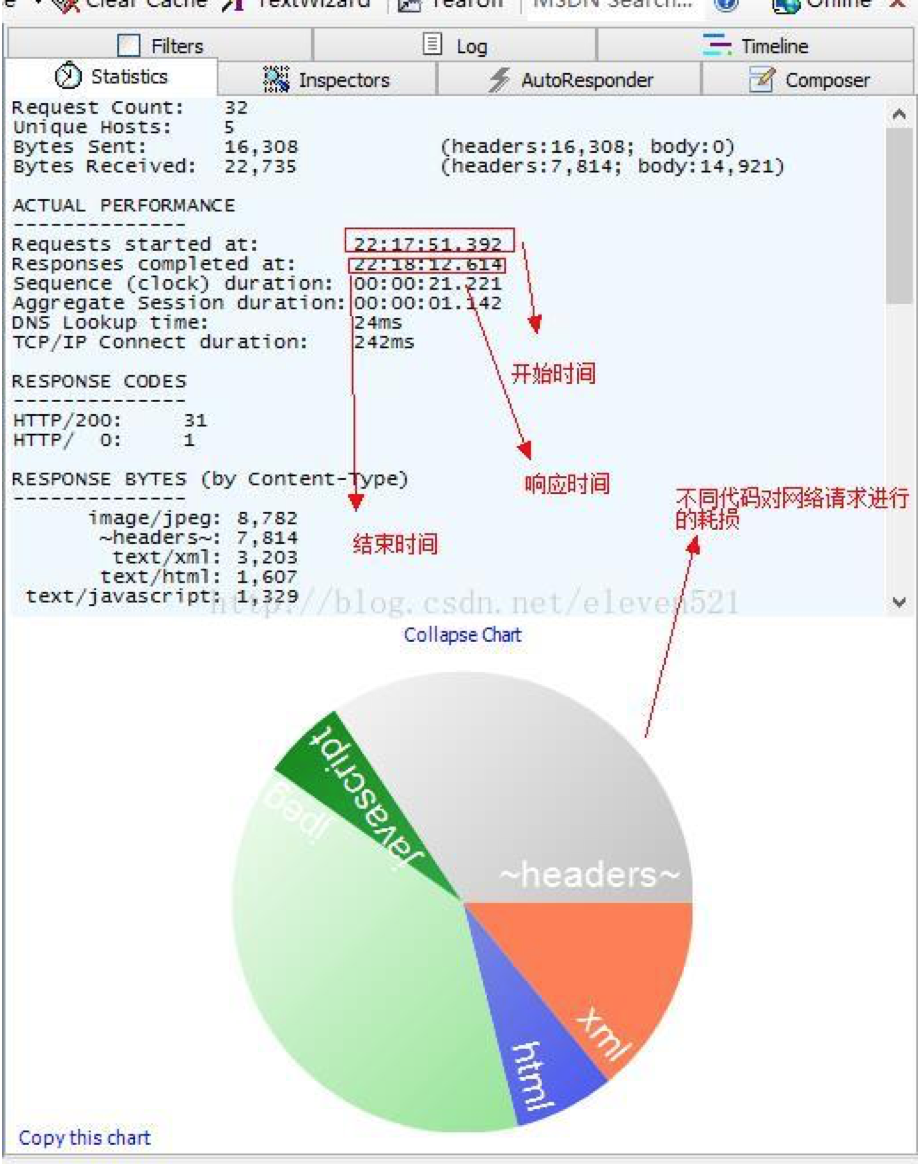
设置完成后,验证结果:
使用你的app进行弱网条件下的操作,
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化
如下图:

Henry





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 数据并发安全校验处理工具类