在博客中插入emoji表情
在博客Markdown编辑器中插入emoji表情😊
利用三种不同方法在博客、网页、markdown编辑器中插入emoji表情。😍
在写博客时,经常希望能够用一些表情表达自己想法,但是默认的markdown编辑器不支持表情插入,所以需要利用一些html的原生方法来进行emoji表情插入,下面总结了三种方法来实现表情插入:
1.利用图片格式
emoji可以是以图像的形式表现出来,那么我们就可以利用<img>标签来在markdown中插入相应的图像。
- 首先,搜索需要的emoji表情;
- 然后利用审查元素找到对应网页的emoji源;
- 在markdown中用
<img>插入即可.
下面推荐几个好用的源
github:
<img class="emoji" alt="stuck_out_tongue" src="https://assets-cdn.github.com/images/icons/emoji/unicode/1f61b.png" width="20" height="20">,其中width和height可以控制长宽大小,1f61b为emoji对应代码。
效果:

github_Icon:<img class="emoji" alt="blush" src="https://assets-cdn.github.com/images/icons/emoji/unicode/1f60a.png" width="20" height="20">
效果:

iemoji:<img src="//s3.amazonaws.com/pix.iemoji.com/images/emoji/apple/ios-11/256/dog-face.png" width="256" height="256">可以直接修改最后的名称dog-face.png来修改emoji
效果:

webpagefx:<img src="http://www.webpagefx.com/tools/emoji-cheat-sheet/graphics/emojis/octocat.png" height="40" width="40">可以修改名称octocat来改变emoji
效果:

2.利用源码copy-paste(推荐)
html还支持直接粘贴emoji表情,下面两个网站可以查询对应的emoji表情,并直接粘贴在文章中即可使用
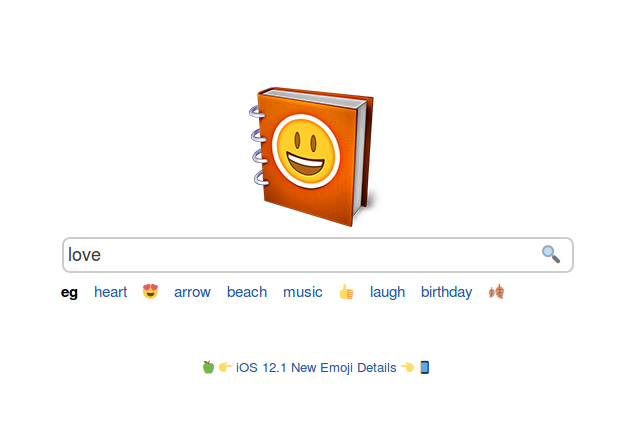
1.emojipedia
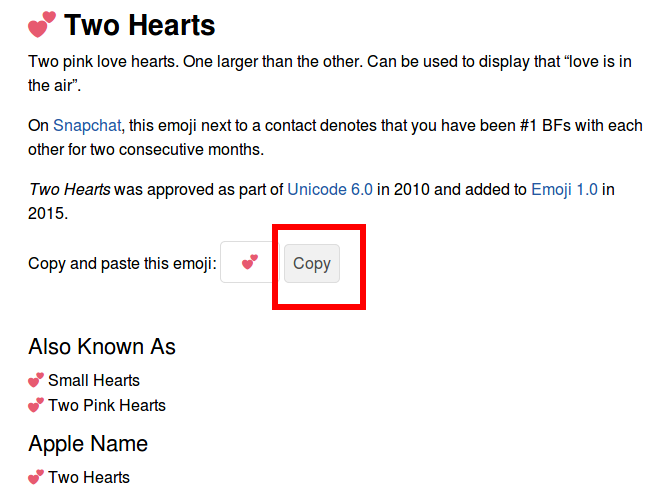
在这里查询,然后copy对应结果即可:
直接粘贴即可使用:💕
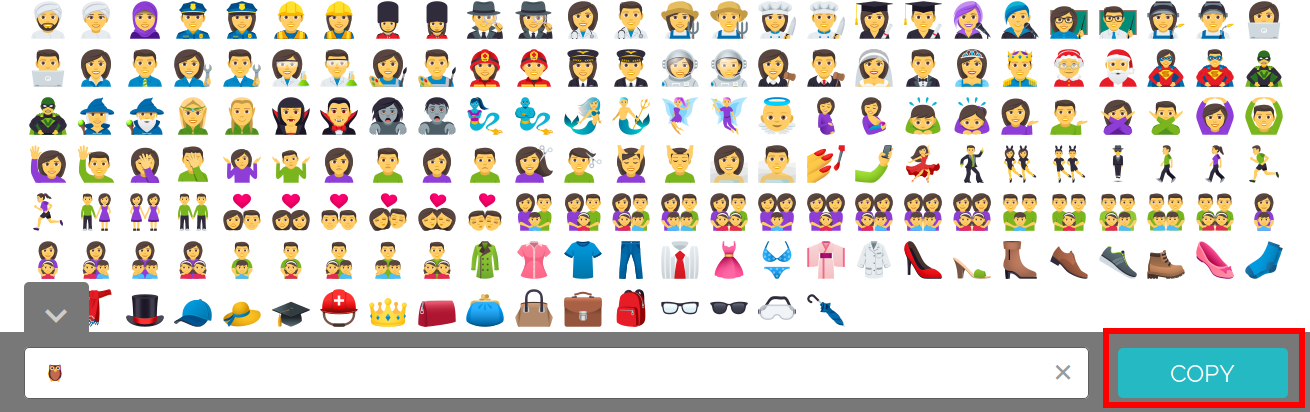
2.emojicopy
点击相应的表情,点击copy即可。
copy后直接粘贴即可:🦉
🍔
3.利用Unicode编码
由于emoji已经被集成到unicode标准编码中,所以可以直接在html中写入对应的Unicode编码来输入emoji表情。
例如想输入两个表情:
🍔和😁 可以利用`&#`+`x1F354` 两个部分来在文本中插入emoji,其中&#作为前缀,x1f54为对应表情的unicode编码。
可以在这里查emoji编码.
<p>🍤</p>
😂
得到结果如下
🍤
😂
然后就可以在文章中愉快地插入表情了。
![]()
![]()
ref: tips: how to insert emoji_search_copy,emoji_check_sheet
emoji insert,emojipedia, blog, emoji,