浏览器打开PDF调整亮度和颜色的小技巧
常常在浏览器中阅读PDF论文,雪白的背景很刺眼。下载到本地阅读又比较麻烦,所以寻找了一个简单的方法来调整背景的亮度和颜色。
浏览器中调整pdf背景颜色
为了调整颜色,需要控制浏览器内置pdf阅读器的api,但是大多是情况下下我们是无法介入的,包括chrome和Firefox的都是封装好的插件。
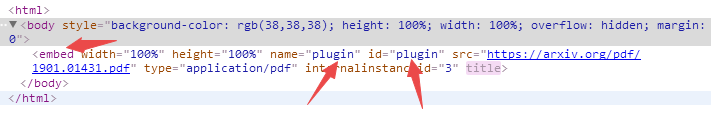
打开一个现实pdf的页面,F12查看源码,我们可以看到整个文件都嵌入到<body>中
由于<body>是<embed>的父级元素,那么我们就可以使用style中opacity属性来控制背景的透明,间接的控制页面的背景和亮度。
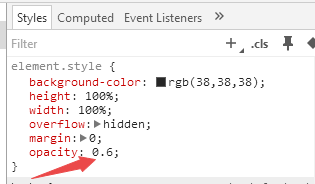
此时可以在<body>的style中添加对应的透明度选项即可达到改变亮度的效果(注:此时背景颜色已经设定):
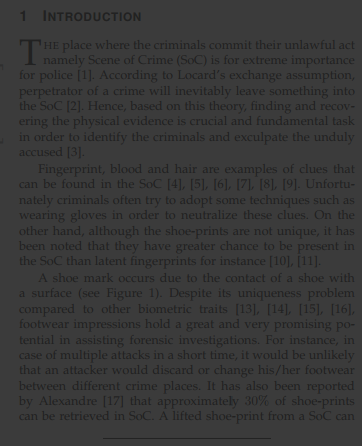
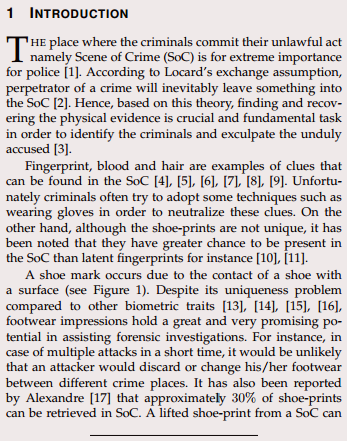
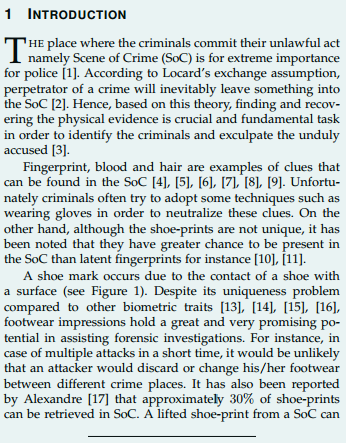
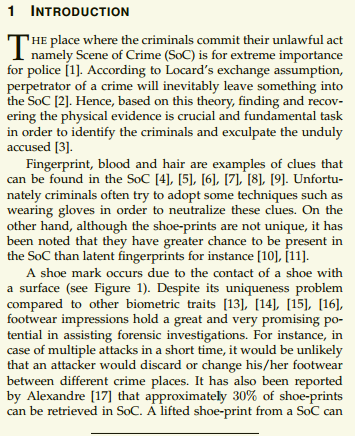
下面是效果对比(不透明度0.1,0.6,0.9,1):
同时也可以换喜欢的颜色:
opacity=0.9 rgb=(98,38,38);(38,138,138);(198,198,28)
当然也可以更改
<embed>的style来实现效果。
ref:
embed:http://www.w3school.com.cn/html5/html5_embed.asp
https://bugs.chromium.org/p/chromium/issues/detail?id=176497
https://github.com/gnab/remark/issues/83
https://stackoverflow.com/questions/40639705/is-there-a-way-to-style-google-chrome-default-pdf-viewer
https://answers.microsoft.com/en-us/edge/forum/all/edge-pdf-viewer-background/5030a059-43c2-4ec0-9809-23196fc41be2
adobe:https://www.adobe.com/content/dam/acom/en/devnet/acrobat/pdfs/pdf_open_parameters.pdf
pdf.js:http://mozilla.github.io/pdf.js/