
element表头要多层生成,下一级表头数据源必须是当前表头的子一级,这样一层一层嵌套可以生成多层表头:

要把数据处理成这种类型的数据
var arr = []; for (var key in obj) { var item = {}; item.children = new Object() item.children[key] = obj[key] item.id = res[0][key] item.lable = res[1][key]; arr.push(item); }
在vue的页面上对于循环的处理也是要多层循环:
<el-table-column v-for="(item,key1) in tablehead" :key="key1" :label="item.lable" v-if="key1!=0"> <el-table-column v-for="(value,key) in item.children" :prop="key" :key="key" :label-class-name="key" :label="value" :id="key">
<!-- 如果要生成多层循环表头,在这里面一直嵌套处理一下就行了 -->
</el-table-column> </el-table-column>
对于用别人的ui框架,最好就是改下数据源,适应框架的数据源的结构:
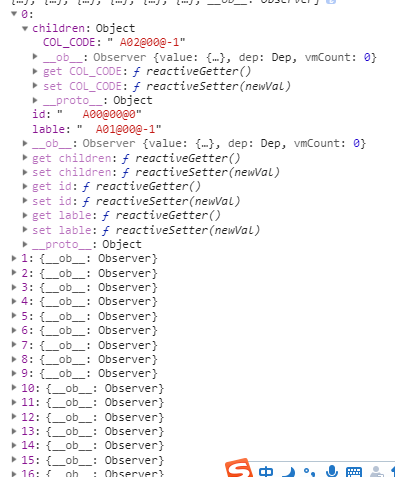
之前数据结构是这种

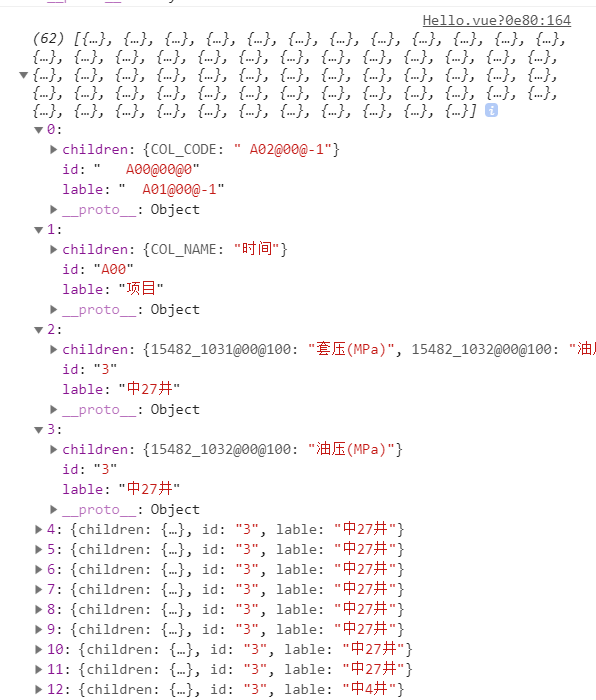
现在要把每项相同lable的数据的children放在一个下面;
 :
:
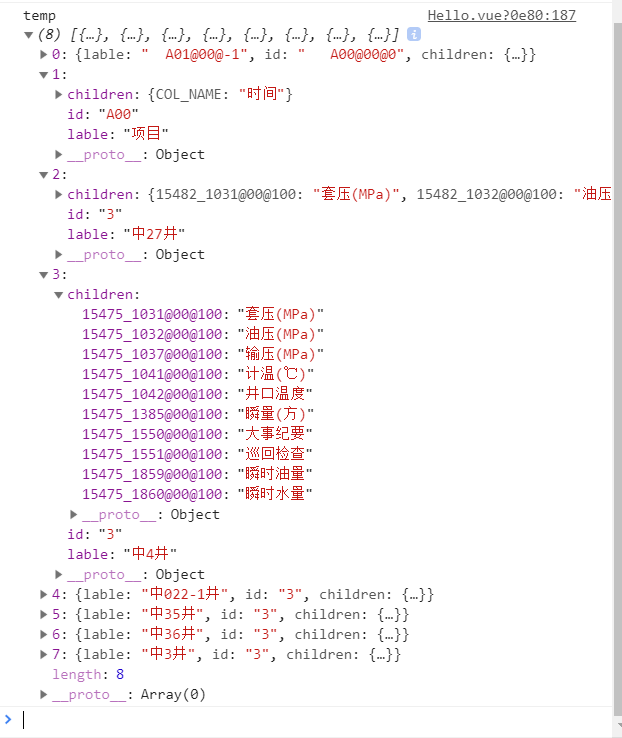
将相同字段合并为一个
var temp = [], ob = {} for(var i in arr){ let item = arr[i] if(!ob[item.lable]){ temp.push({ lable:item.lable, id:item.id, children:item.children }); ob[item.lable] = item.lable }else{ for(var j in temp){ if(temp[j].lable == item.lable){ for(var o in item.children){ // 通过对象循环给把每个children的赋值给一个 temp[j].children[o]= item.children[o] } } } } }



