只需要同时绑定 oninput 和 onpropertychange 两个事件,但是这并不完美
$('.input-form :input').bind('input propertychange', function()
{
//获取.input-form下的所有 <input> 元素,并实时监听用户输入
//逻辑
})- 1
- 2
- 3
- 4
- 5
以上代码在因为用的bind,所以当遇到追加的新input标签时,则不能监听了。
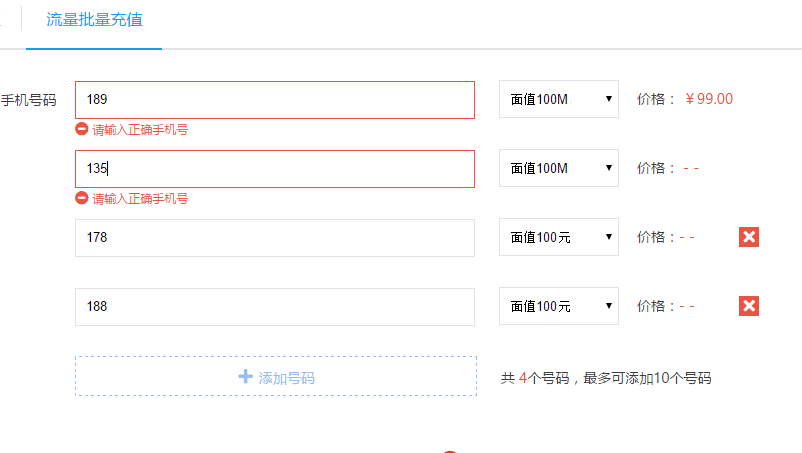
如下情景:
由上图可以看到189和135号码是可以监听的,但是新追加的178和188则无效。
怎么解决这个问题呢?
整了大半天,好吧,用live代替bind即可
$('.input-form :input').live('input propertychange', function()
{
//获取.input-form下的所有 <input> 元素,并实时监听用户输入
//逻辑
})- 1
- 2
- 3
- 4
- 5