原生JS中可以使用oninput,onpropertychange,onchange
oninput,onpropertychange,onchange的用法
1) onchange 触发事件必须满足两个条件:
a)当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
b)当前对象失去焦点(onblur);
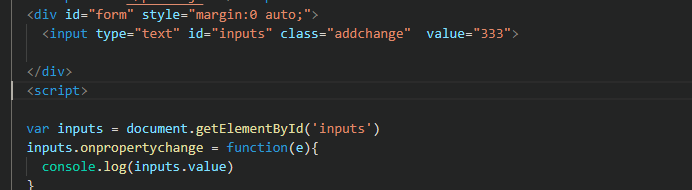
2) onpropertychange ,只要当前对象属性发生改变,都会触发事件,但是它是IE专属的;
3) oninput 是onpropertychange的非IE浏览器版本,支持firefox和opera等浏览器,但有一点不同,它绑定于对象时,并非该对象所有属性改变都能触发事件,它只在对象value值发生改变时奏效。
亲自测试
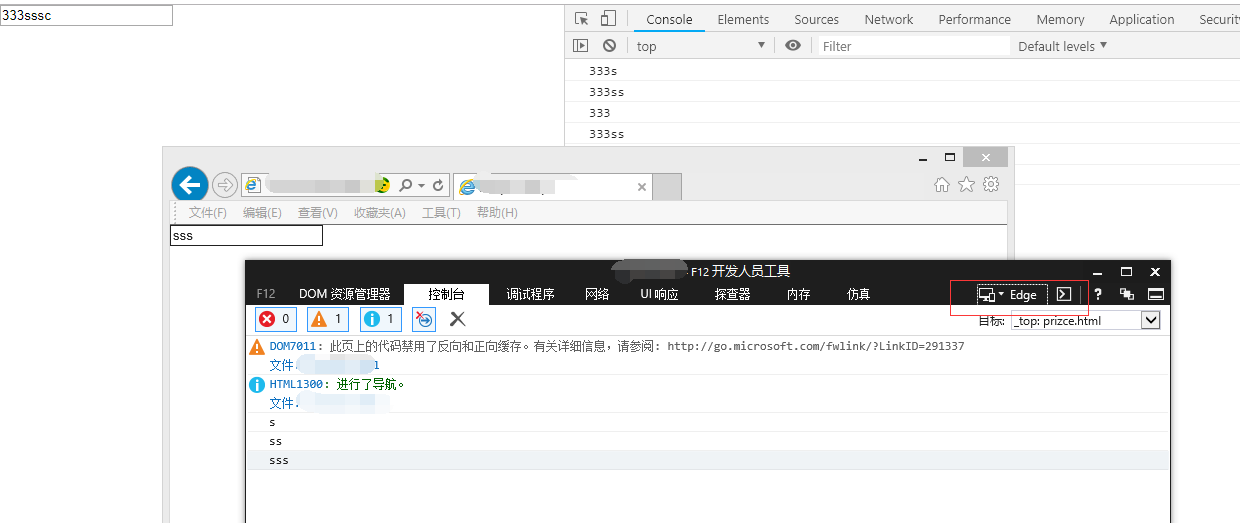
Ie9以下通过 onpropertychange能监听到input值的改变


在Ie9,及其以上和谷歌浏览器测试时通过 oninput 来监测值的改变


JQuery
通过bind方法来监听input值发生改变
<input type="text" id="inputs" value="2222">
$("#inputs").bind('input propertychange',function(e){ console.log($(this).val()) })

用的bind,当遇到追加的新input标签时,则不能监听了,可以使用live替代
$('input').live('input propertychange', function()
{
//获取input 元素,并实时监听用户输入
//逻辑
})



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步