axios和vuex
axios
官方文档
http://www.axios-js.com/zh-cn/docs/
下载
1.使用npm npm install axios 2.使用cdn <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
执行 GET 请求
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行 POST 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios使用
我们把axios挂载到vue原型上,那么在各个组件中都能使用了,就不需要每个组件导入了

配置默认值
你可以指定将被用在各个请求的配置默认值
全局的 axios 默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//djang默认支持的是 'application/x-www-form-urlencoded';
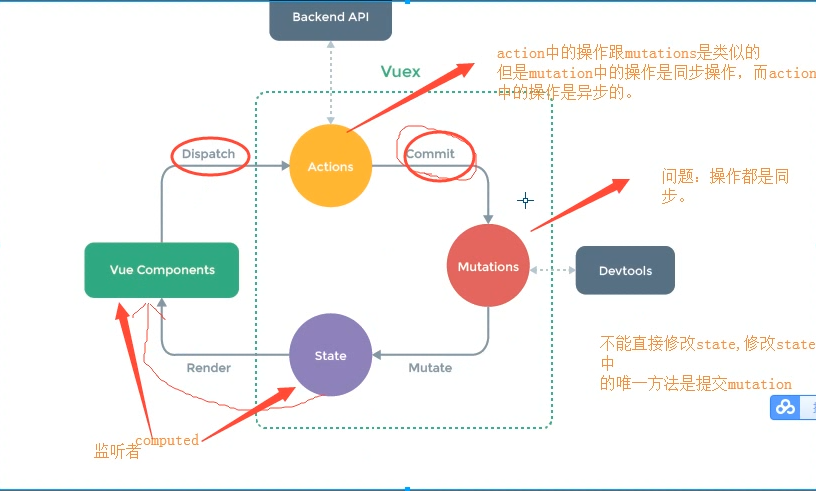
vuex
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。

官网
https://vuex.vuejs.org/zh/guide/
下载
npm i vuex -S
cdn 在 Vue 之后引入 vuex 会进行自动安装:

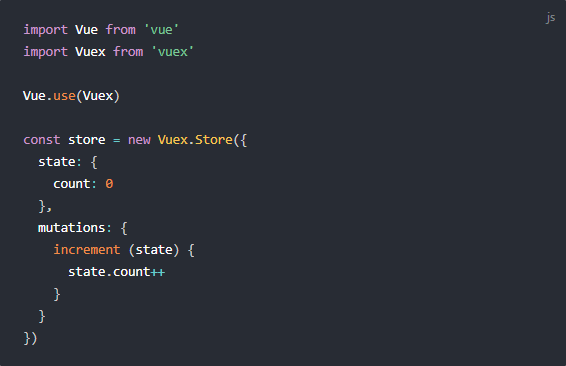
引入和创建Store

挂载

Action
action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
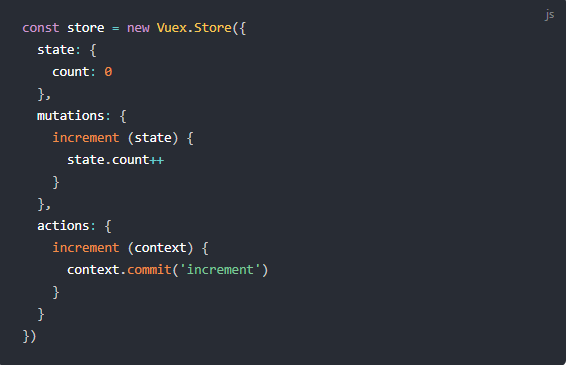
让我们来注册一个简单的 action

Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
分发 Action
Action 通过 store.dispatch 方法触发:

乍一眼看上去感觉多此一举,我们直接分发 mutation 岂不更方便?实际上并非如此,还记得 mutation 必须同步执行这个限制么?Action 就不受约束!我们可以在 action 内部执行异步操作:

示例:

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' //引入axios import Axios from 'axios' //将axios挂载到 Vue原型上 Vue.prototype.$https = Axios //设置公共的url Axios.defaults.baseURL = 'https://www.luffycity.com/api/v1/'; Vue.config.productionTip = false import Home from '@/components/Home' Vue.component(Home.name,Home) import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state:{ num:1, questionList:[] }, mutations:{ setMutaNum(state,val){ console.log(val) state.num+=val }, setMutaAsync:function(state,val){ state.num+=val }, course_questions(state,data){ state.questionList = data; } }, actions:{ setActionNum(context,val){ //Action 提交的是 mutation,而不是直接变更状态。 context.commit('setMutaNum',val) }, setActionAsync:function(context,val){ setTimeout(()=>{ context.commit('setMutaAsync',val) },1) }, course_questions(context,courseId){ //异步 aixos 异步 Axios.get(`course_questions/?course_id=${courseId}`) .then((res)=>{ console.log(res) let data = res.data.data; context.commit('course_questions',data) }) .catch((err)=>{ console.log(err) }) } } }) /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })

<template> <div> <h2>我是子组件 {{mySonNum}}</h2> <button @click="addNum">同步修改+1</button> <button @click="addAsyncNum">异步修改+5</button> </div> </template> <script> export default { name:'Son', methods:{ addNum(){ //不要直接修改 state中的状态 //commit 触发 这个事件 同步 // this.$store.commit('setNum',1) this.$store.dispatch('setActionNum',1) }, addAsyncNum(){ this.$store.dispatch('setActionAsync',5) } }, computed:{ mySonNum:function(){ return this.$store.state.num } } } </script> <style scoped> </style>

<template> <div> 我是首页 <h1>我是父组件中 {{myNum}}</h1> <Son /> </div> </template> <script> import Son from './Son.vue' export default { name:'Home', components:{ Son }, computed:{ myNum:function(){ return this.$store.state.num } } } </script> <style scoped> </style>
幻想毫无价值,计划渺如尘埃,目标不可能达到。这一切的一切毫无意义——除非我们付诸行动。



