【Flutter】freezed代码生成库指南
第一步:配置依赖
虽然现在freezed已经更新到v3版本了,但是v3目前还是存在很多bug比如无法生成g文件,70多个issue大部分是v3迁移的问题。所以还是建议先不急着升级v3,freezed使用2.5.8,freezed_annotation使用2.4.4。
dependencies:
freezed_annotation: ^2.4.4
json_annotation: ^4.9.0
dev_dependencies:
build_runner: ^2.4.15
freezed: ^2.5.8
json_serializable: ^6.9.4
第二步:配置模板类
模板类可以自己手写,也可以借助工具生成。当然,人工手动写会存在出错的问题,这也是我们使用freezed代码生成的初衷。下面我会介绍两种生成方法。
1:手动生成模板类(适合参数少)
比如我们做一个存储消息的模板类,这个消息类有两个参数[content]和[timestamp],我们需要先新建一个叫"message.dart"的文件,当然文件名你可以改成你想要的。
在这个文件写模板类。
**注意:未生成代码的模板类是会报红的,不用在意,执行第三步生成g文件后就不会报红了。
import 'package:freezed_annotation/freezed_annotation.dart';
part 'message.freezed.dart'; // 前缀需跟文件名一致
part 'message.g.dart'; // 前缀需跟文件名一致
@freezed
class Message with _$Message {
const factory Message({
required String content,
int? timestamp,
}) = _Message;
factory Message.fromJson(Map<String, dynamic> json) => _$MessageFromJson(json);
}
我们需要注意上面代码中的几个比较容易出错的点。
首先就是文件包导入的名称是需要跟文件名保持一致的,如文件名叫"message.dart"
part 'message.freezed.dart'; // 前缀需跟文件名一致
part 'message.g.dart'; // 前缀需跟文件名一致
其次模板类需要写上装饰器@freezed
@freezed
class Message with _$Message {
...}
最后一点,在模板类里面,定义完类名后,后面所有出现都要跟类名保持一致。如类名定义为"Message",那下面的代码,你如果要修改类名,都需要同步修改。
class Message with _$Message {
const factory Message({
required String content,
int? timestamp,
}) = _Message;
factory Message.fromJson(Map<String, dynamic> json) => _$MessageFromJson(json);
}
2:自动生成模板类(适合多参数,接口数据)
“在人工智能发展喷涌的时代,很多事我们人类不得不向机器低头,因为机器出错率远远比人类手动低。”
比如我们从接口获取到个json格式的数据,里面返回了一个列表,列表有很多item,每个item固定有很多参数,我们的需求是为这个item做一个反序列化的模板类,这个item属性如下。
{
"adminAdd": false,
"apkLink": "",
"audit": 1,
"author": "",
"canEdit": false,
"chapterId": 502,
"chapterName": "自助",
"collect": false,
"courseId": 13,
"desc": "",
"descMd": "",
"envelopePic": "",
"fresh": true,
"host": "",
"id": 29510,
"isAdminAdd": false,
"link": "https://juejin.cn/post/7469809220646010916",
"niceDate": "3小时前",
"niceShareDate": "16小时前",
"origin": "",
"prefix": "",
"projectLink": "",
"publishTime": 1740885244000,
"realSuperChapterId": 493,
"selfVisible": 0,
"shareDate": 1740839799000,
"shareUser": "鸿洋",
"superChapterId": 494,
"superChapterName": "广场Tab",
"tags": [ ],
"title": "记一次无障碍测试引发app崩溃问题的排查与解决在APP发版前,我们一般都会先跑mtc的自动化测试框架,也就是让脚本模拟用",
"type": 0,
"userId": 2,
"visible": 1,
"zan": 0
}
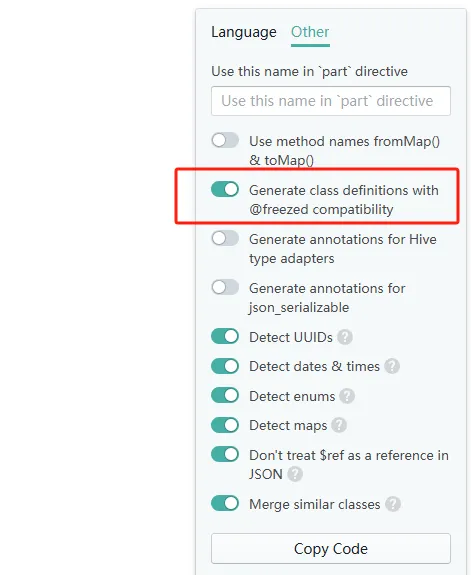
我们需要打开quicktype网站【点击这里】,这个网站会提供自动生成模板类。把上面接口获取到的json格式数据复制到quicktype网站。左上角填写模板类名,右上角需要打开****【Generate class definitions with @freezed compatibility】开关。


完成后点击右上角菜单栏最下面的【Copy Code】,我们就能获得下方格式的模板类,在flutter里新建一个文件“hot_article.dart”,把复制好的代码粘贴进去就完成了模板类的创建。
**注意:未生成代码的模板类是会报红的,不用在意,执行第三步生成g文件后就不会报红了。
// To parse this JSON data, do
//
// final hotArticle = hotArticleFromJson(jsonString);
import 'package:freezed_annotation/freezed_annotation.dart';
import 'dart:convert';
part 'hot_article.freezed.dart';
part 'hot_article.g.dart';
HotArticle hotArticleFromJson(String str) => HotArticle.fromJson(json.decode(str));
String hotArticleToJson(HotArticle data) => json.encode(data.toJson());
@freezed
class HotArticle with _$HotArticle {
const factory HotArticle({
required bool adminAdd,
required String apkLink,
required int audit,
required String author,
required bool canEdit,
required int chapterId,
required String chapterName,
required bool collect,
required int courseId,
required String desc,
required String descMd,
required String envelopePic,
required bool fresh,
required String host,
required int id,
required bool isAdminAdd,
required String link,
required String niceDate,
required String niceShareDate,
required String origin,
required String prefix,
required String projectLink,
required int publishTime,
required int realSuperChapterId,
required int selfVisible,
required int shareDate,
required String shareUser,
required int superChapterId,
required String superChapterName,
required List<dynamic> tags,
required String title,
required int type,
required int userId,
required int visible,
required int zan,
}) = _HotArticle;
factory HotArticle.fromJson(Map<String, dynamic> json) => _$HotArticleFromJson(json);
}
第三步:使用命令自动生成反序列化代码
在命令行输入下方命令,等待片刻即可生成代码
dart run build_runner build
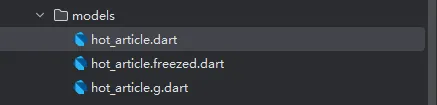
最后会在你的模板类地方新增两个文件,一个是freezed后缀文件,一个是g文件。如果你的文件结构跟下面一致,恭喜你已经生成成功。

拓展用法(待更新)
- @unfreezed装饰器有什么用(待更新)
- @JsonKey装饰器有什么用 (待更新)
- copywith拷贝如何生成 (待更新)
- ...





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】