Getx状态管理
接口
https://jdmall.itying.com/api/pcate
示例demo地址
状态管理小demo
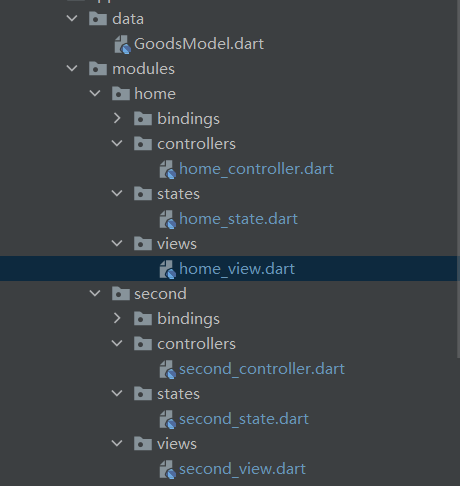
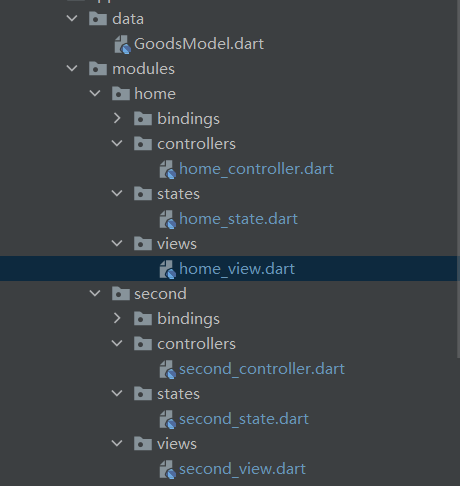
结构图

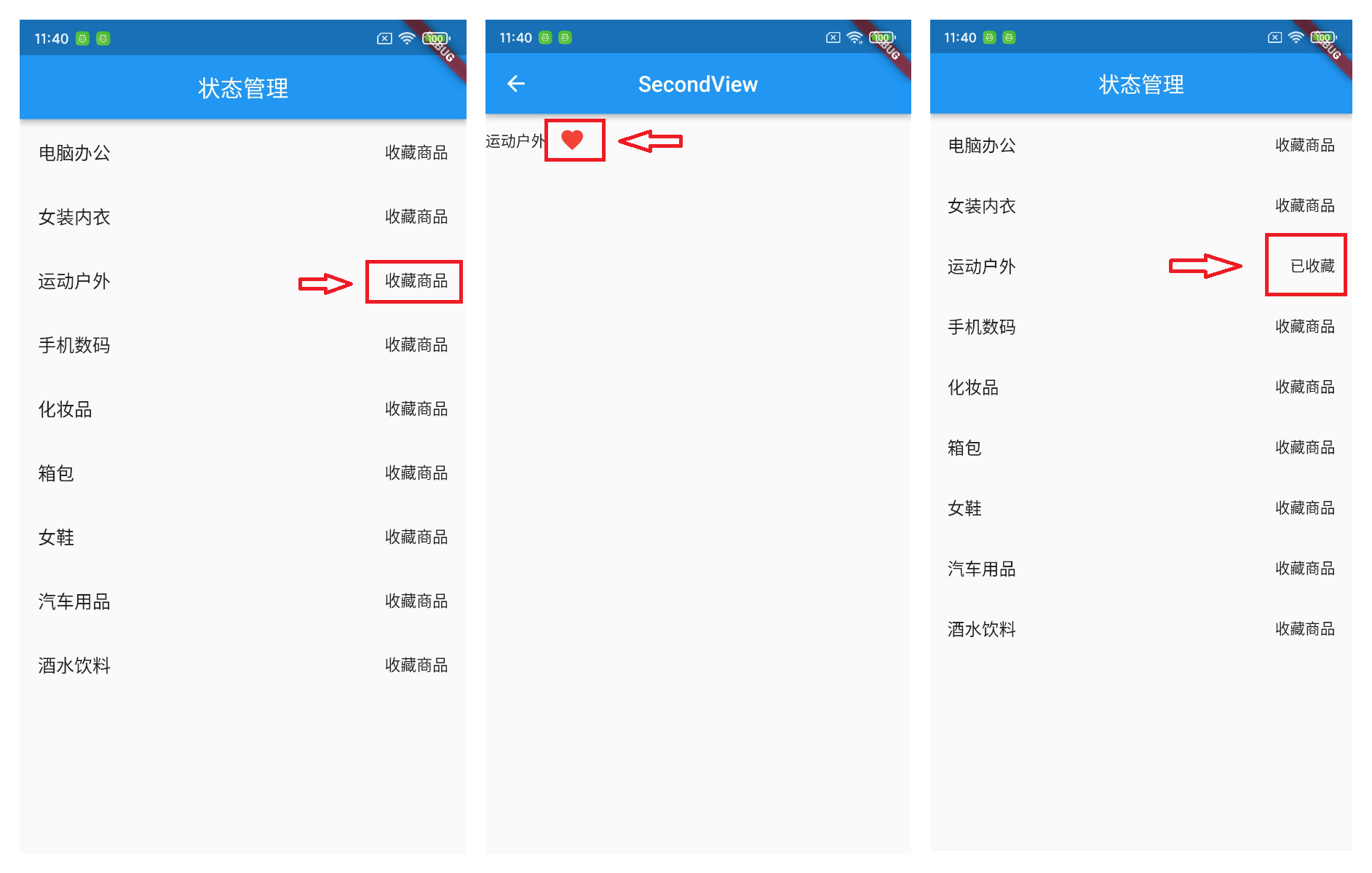
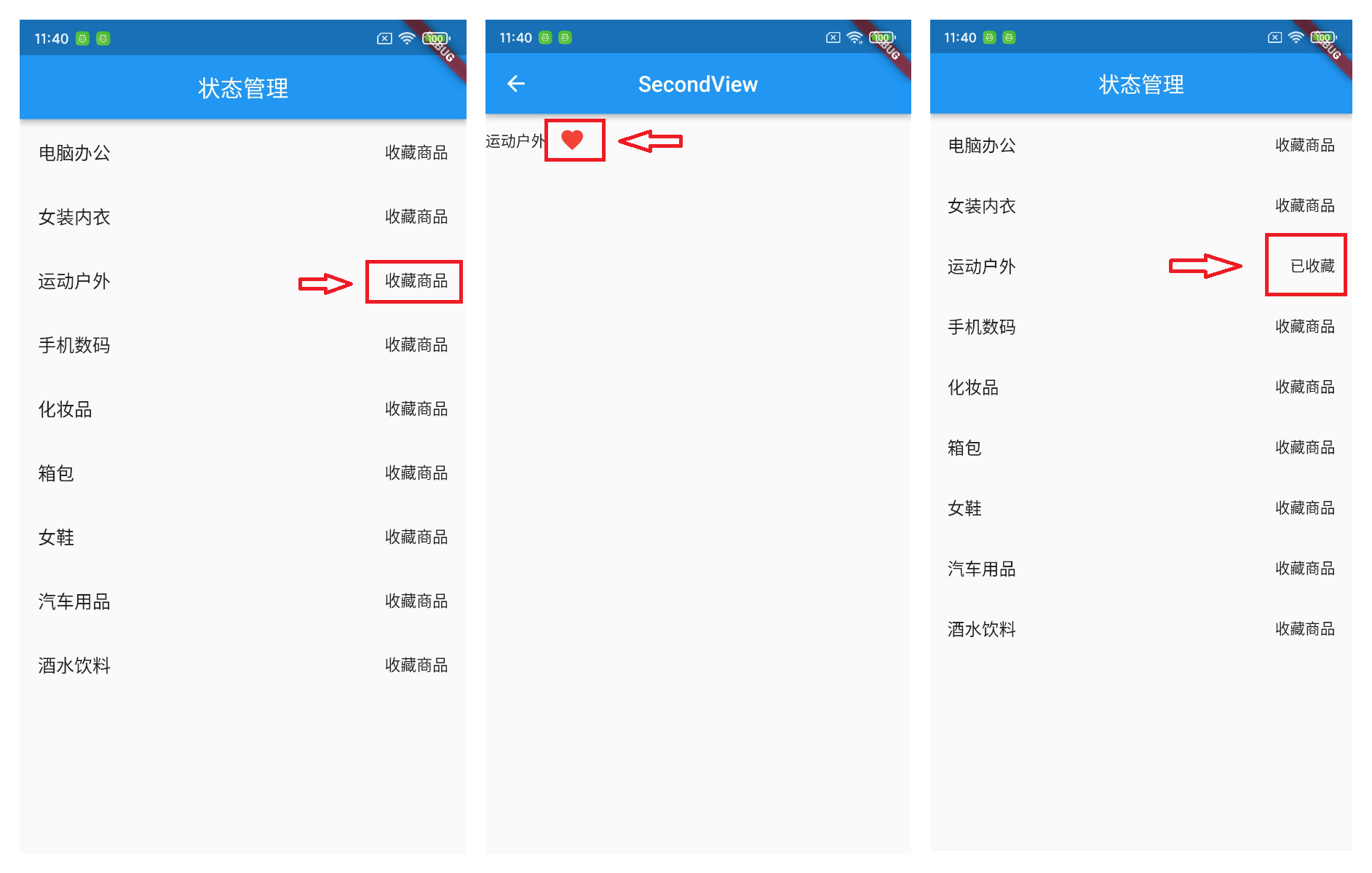
示例图

Model
class GoodsModel {
List<Result>? result;
GoodsModel({this.result});
GoodsModel.fromJson(Map<String, dynamic> json) {
if (json['result'] != null) {
result = <Result>[];
json['result'].forEach((v) {
result!.add(new Result.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
if (this.result != null) {
data['result'] = this.result!.map((v) => v.toJson()).toList();
}
return data;
}
}
class Result {
String? sId;
String? title;
String? pic;
String? pid;
String? sort;
Result({this.sId, this.title, this.pic, this.pid, this.sort});
Result.fromJson(Map<String, dynamic> json) {
sId = json['_id'];
title = json['title'];
pic = json['pic'];
pid = json['pid'];
sort = json['sort'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['_id'] = this.sId;
data['title'] = this.title;
data['pic'] = this.pic;
data['pid'] = this.pid;
data['sort'] = this.sort;
return data;
}
}
home页面
states
import 'package:get/get.dart';
import 'package:getx_demo/app/data/GoodsModel.dart';
class HomeState{
RxList<Result> goodsData=<Result>[].obs;
RxList<Result> likeList=<Result>[].obs;
}
controllers
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:getx_demo/app/data/GoodsModel.dart';
import 'package:getx_demo/app/modules/home/states/home_state.dart';
import 'package:dio/dio.dart';
import '../../../routes/app_pages.dart';
class HomeController extends GetxController {
HomeState state =HomeState();
getData()async{
final response= await Dio().get('https://jdmall.itying.com/api/pcate');
final goodsList = GoodsModel.fromJson(response.data);
state.goodsData.value=goodsList.result!;
}
toDetail(int index){
Get.toNamed(Routes.SECOND,arguments: state.goodsData[index]);
}
@override
void onInit() {
super.onInit();
getData();
}
@override
void onReady() {
super.onReady();
}
@override
void onClose() {}
}
views
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '../controllers/home_controller.dart';
class HomeView extends GetView<HomeController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Obx(() {
return Text('状态管理');
}),
centerTitle: true,
),
body: Obx(() {
return ListView.builder(
itemCount: controller.state.goodsData.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(controller.state.goodsData[index].title ??
''),
trailing: InkWell(
onTap: () {
controller.toDetail(index);
},
child: Obx(() {
return Text(controller.state.likeList.contains(
controller.state.goodsData[index]) ? '已收藏' : '收藏商品');
})
),
);
});
}),
);
}
}
second页面
states
import 'package:get/get.dart';
import '../../../data/GoodsModel.dart';
class SecondState{
Result Detail=Result();
}
controllers
import 'package:get/get.dart';
import 'package:getx_demo/app/data/GoodsModel.dart';
import 'package:getx_demo/app/modules/home/controllers/home_controller.dart';
import 'package:getx_demo/app/modules/second/states/second_state.dart';
class SecondController extends GetxController {
SecondState state =SecondState();
final controllerP=Get.find<HomeController>();
bool isLike(Result result){
return controllerP.state.likeList.any((element) => element.sId==result.sId);
}
addLike(Result result){
controllerP.state.likeList.add(result);
}
removeLike(Result result){
controllerP.state.likeList.remove(result);
}
@override
void onInit() {
super.onInit();
state.Detail=Get.arguments;
}
@override
void onReady() {
super.onReady();
}
@override
void onClose() {}
}
views
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '../controllers/second_controller.dart';
class SecondView extends GetView<SecondController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SecondView'),
centerTitle: true,
),
body: Obx(() {
return Row(
children: [
Text(controller.state.Detail.title ?? ''),
IconButton(onPressed: () {
controller.isLike(controller.state.Detail)?controller.removeLike(controller.state.Detail):controller.addLike(controller.state.Detail);
},
icon: Icon(Icons.favorite,
color: controller.isLike(controller.state.Detail)
? Colors.red
: Colors.grey))
],
);
})
);
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】