渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。可分为线性渐变、径向渐变
1.linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果
a)语法:
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
b)参数说明:
第一个参数表示线性渐变的方向,
1.to left:设置渐变为从右到左。相当于: 270deg;
2.to right:设置渐变从左到右。相当于: 90deg;
3.to top:设置渐变从下到上。相当于: 0deg;
4.to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。也可以直接指定度数,如45deg
第二个参数是起点颜色,可以指定颜色的位置
第三个参数是终点颜色,你还可以在后面添加更多的参数,表示多种颜色的渐变
c)示例:
div{
width: 400px;
height: 400px;
margin: 100px auto;
background: linear-gradient(0deg,red,orange,yellow,green, #00ffff,blue,purple);
}
<style>
div{
margin: 10px;
width: 300px;
height: 300px;
float: left;
}
.div1{
/*添加渐变:渐变不是一个单一钩,它产生的是图像,所以需要使用bacund*/
/*linear-gradient(方向,开始颜色 位置,颜色2 位置,颜色3 位置.*/
/*方向:
to top:0deg
to right:90deg
to bottom:180deg --默认值
to left:270deg*/
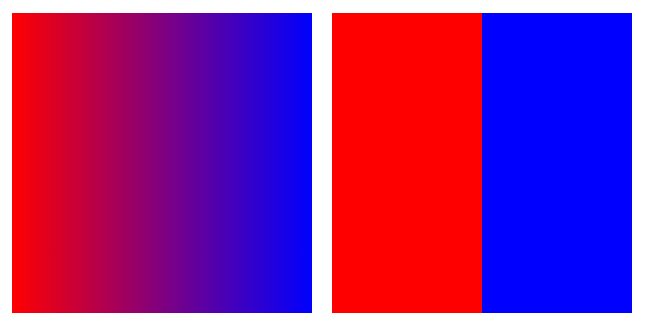
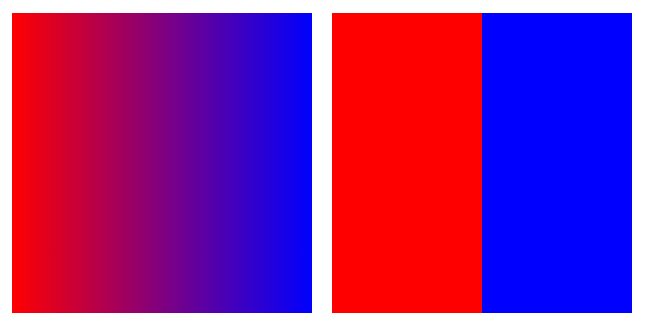
background: linear-gradient(to right,red,blue);
}
.div2{
background: linear-gradient(to right,red 0%,red 50%,blue 50%, 100%);
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>

2.radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
a)语法:
<radial-gradient> = radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
b)取值:
i.<position> 确定圆心的位置。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%,即center
ii.shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样
iii.size:渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角。默认是最远的角farthest-corner
iv.<color>:指定颜色。Rgba hsla
<style>
div{
width: 300px;
float: left;
margin: 10px;
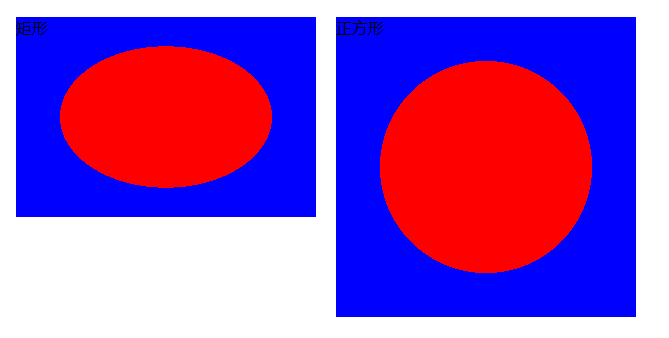
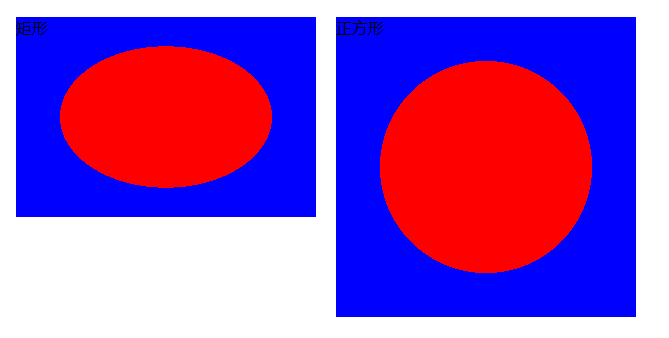
background: radial-gradient(red,red 50%,blue 50%,blue);
}
.div1{
height: 200px;
}
.div2{
height: 300px;
}
</style>
<body>
<div class="div1">矩形</div>
<div class="div2">正方形</div>
</body>

<style>
.div3{
height: 300px;
background: radial-gradient(circle,red,blue);
}
</style>
<div class="div3">从中间光晕</div>

<style>
.div4{
height: 200px;
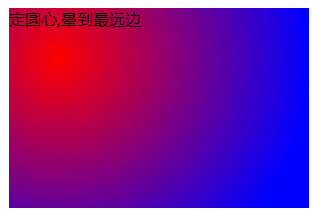
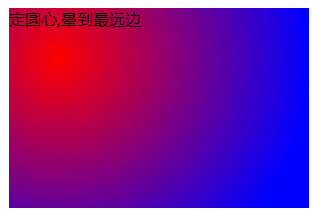
background: radial-gradient(circle farthest-side at 50px 50px,red,blue);
}
</style>
<div class="div4">定圆心,晕到最远边</div>

<style>
.div5{
height: 200px;
background: radial-gradient(circle farthest-corner at 50px 50px,red,blue);
}
</style>
<div class="div5">定圆心,晕到最角</div>

<style>
.div6{
height: 200px;
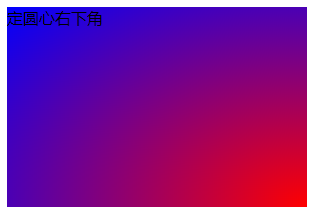
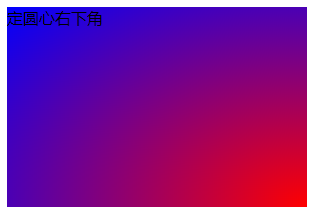
background: radial-gradient(at right bottom,red,blue);
}
</style>
<div class="div6">定圆心右下角</div>